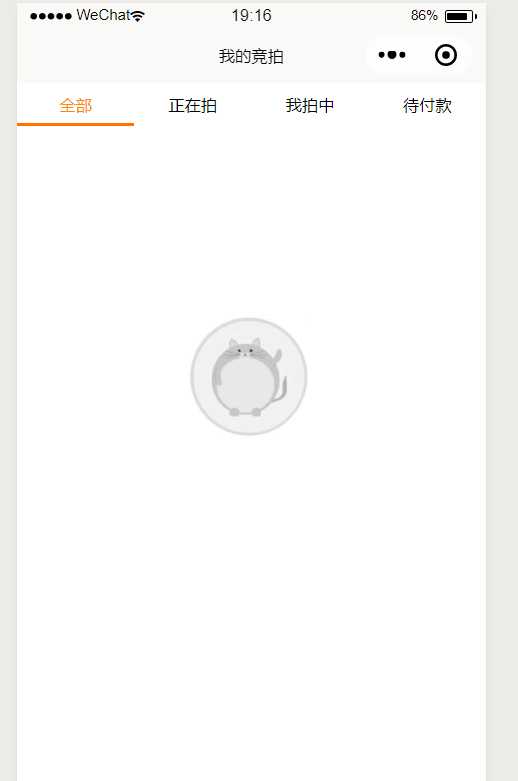
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>
.wxss
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>
.js
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>