标签:spi 取颜色 使用 pil 方法 range 个数 技术 info
上一章介绍了阈值比例尺:https://www.cnblogs.com/littleSpill/p/10825038.html。到目前所有的定量比例尺已经介绍完了。
现在给大家介绍一下序数比例尺。
1 var ordinal = d3.scale.ordinal()
2 .domain([1,2,3,4,5])
3 .range([10,20,30,40,50])
4
5 console.log(ordinal(1)) //输出10
6
7 console.log(ordinal(3)) //输出30
8
9 console.log(ordinal(5)) //输出50
10
11 console.log(ordinal(8)) //输出10

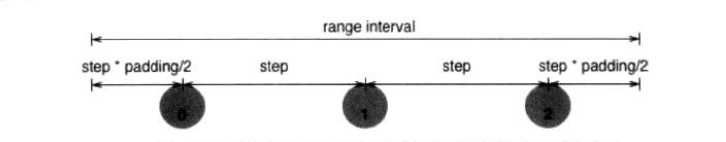
1 var ordinal2 = d3.scale.ordinal()
2 .domain([1,2,3,4,5])
3 .rangePoints([0,100])
4
5 console.log(ordinal2.range()) //输出 [0, 25, 50, 75, 100]
6
7 console.log(ordinal2(1)) //输出0
8
9 console.log(ordinal2(3)) //输出50
10
11 console.log(ordinal2(5)) //输出100
1 ordinal2.rangePoints([0,100],5) 2 3 console.log(ordinal2.range()) //输出[27.77777777777778, 38.888888888888886, 50, 61.11111111111111, 72.22222222222223]
1 ordinal2.rangeRoundPoints([0,100],5)
2
3 console.log(ordinal2.range()) //输出[28, 39, 50, 61, 72]结果被四舍五入取整了

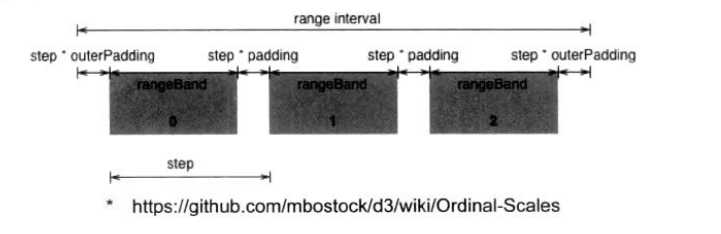
1 var bands = d3.scale.ordinal()
2 .domain([1,2,3,4,5])
3 .rangeBands([0,100])
4
5 console.log(bands.range()) //输出[0, 20, 40, 60, 80]
6
7 console.log(bands.rangeBand()) //输出20
1 bands.rangeBands([0,100],0.5,0.2)
2
3 console.log(bands.range()) //输出[4.081632653061225, 24.489795918367346, 44.89795918367347, 65.3061224489796, 85.71428571428571]
4
5 console.log(bands.rangeBand()) //输出10.204081632653061
1 var color = d3.scale.category10();
2
3 console.log(color(1)) //输出#1f77b4
4
5 console.log(color("zhangsan")) //输出#ff7f0e
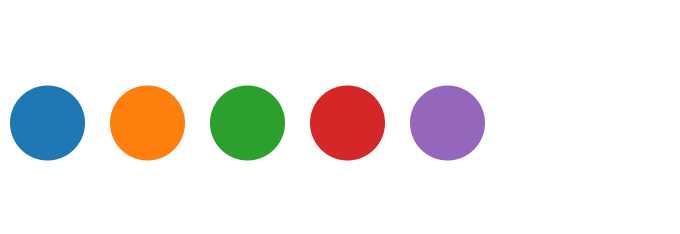
1 var width = 600; //svg绘制区域的宽度
2 var height = 600; //svg绘制区域的高度
3 var dataset = d3.range(5); //返回[0,1,2,3,4,5]
4
5 var color2 = d3.scale.category10(); //定义表示颜色的序数比例尺
6
7 var svg = d3.select("#body") //选择id为body的div
8 .append("svg") //在<body>中添加<avg>
9 .attr("width",width) //设定<svg>的宽度属性
10 .attr("height",height) //设定<svg>的高度属性
11
12 //绘制圆
13 svg.selectAll("circle") //选择所有的圆
14 .data(dataset) //绑定数据
15 .enter() //获取enter部分
16 .append("circle") //添加ciecle元素,使其与绑定数组的长度一致
17 .attr("cx",function(d,i){return 30 + i*80}) //设定圆的x方向的位置
18 .attr("cy",100) //设定圆的y方向的位置
19 .attr("r",30) //设定圆的半径
20 .attr("fill",function(d,i){ //设定圆的颜色
21 return color2(i)
22 })

标签:spi 取颜色 使用 pil 方法 range 个数 技术 info
原文地址:https://www.cnblogs.com/littleSpill/p/10827374.html