标签:str may plugin turn src exports ack asc pac
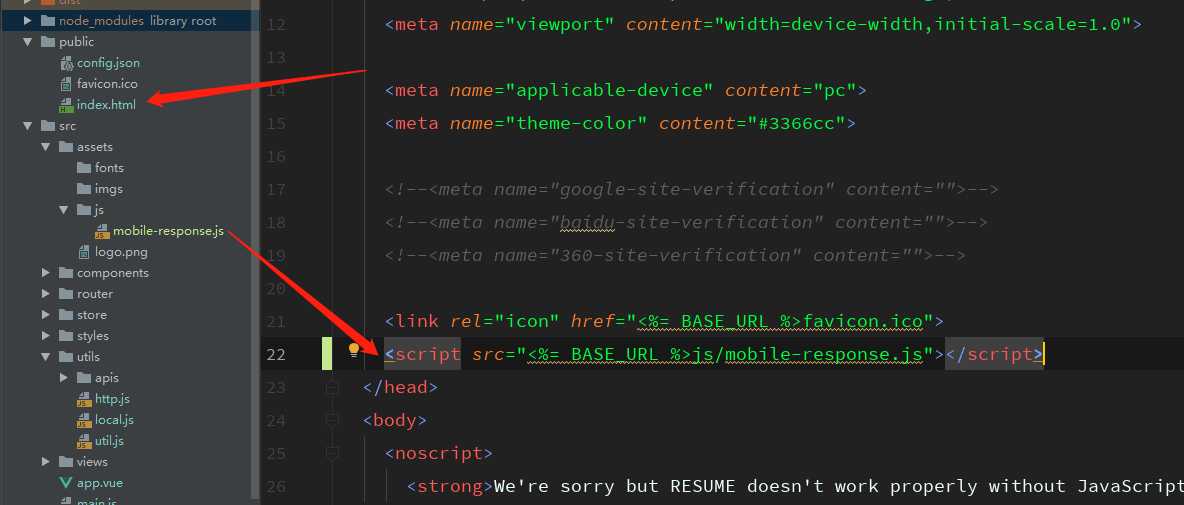
就拿Vue项目来说,比如要将src/assets/js下的静态js文件,直接在public/index.html中引用:

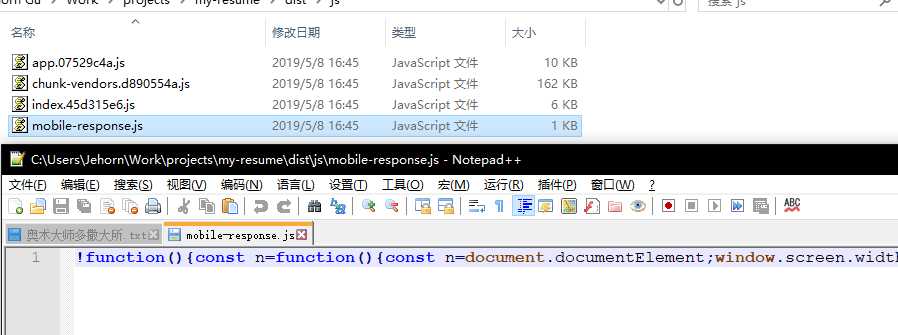
这时候没有在项目中引用,不会经过wenpack的loader,也就不会自己打包到dist目录下。
可以通过配置vue.config.js来实现:
cmd:
npm install uglify-es --save-devvue.config.js:
const UglifyJS = require('uglify-es');
const CopyWebpackPlugin = require('copy-webpack-plugin');
function resolve (dir) {
return path.join(__dirname, dir);
}
module.exports = {
...
configureWebpack: config => {
config.plugins.push(
new CopyWebpackPlugin([
{
from: resolve('src/assets/js'),
to: 'js',
transform: function (content) {
return UglifyJS.minify(content.toString()).code;
}
}
])
);
}
}index.html:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
...
<script src="<%= BASE_URL %>js/mobile-response.js"></script>
</head>
...
</html>至此就算大功告成。

The end...Last updated by Jehorn, 5:17 PM, Wednesday, May 8, 2019
标签:str may plugin turn src exports ack asc pac
原文地址:https://www.cnblogs.com/jehorn/p/10833068.html