标签:内容 css样式 出现 none center led float 动规 font
一、 定义
???浮动的框能够向左或向右移动,直到它的外边缘碰到包括框或还有一个浮动框的边框为止。?
解决的问题:“怎样在一行显示多个div元素”
二、 浮动与不浮动差别????
图1? ? ? ? ? ?
图2
?
差别
???不浮动的框是由上往下独占一行的,而浮动的框是紧靠着排列的。图2中d1、d2、d3都是向左浮动的,所以先把d1放在紧靠着父框摆放,然后把d2紧靠着d1摆放。最后d3紧靠着d2摆放。向右浮动亦与之相似。
语法:
float : none | left |right
參数:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
三、浮动实例
div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的标准流。例如以下图:
???能够看出。即使div1的宽度非常小,页面中一行能够容下div1和div2。div2也不会排在div1后边,由于div元素是独占一行的。???
???浮动能够理解为让某个div元素脱离标准流。漂浮在标准流之上,和标准流不是一个层次。
情况1:div2左浮动
??? 假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流其中。所以div3会自己主动向上移动,占领div2的位置,又一次组成一个流。
div1、div3、div4依次排列,成为一个新的流。又由于浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
下图是d1、d2、d3左移时出现的两种情况
?图1:???????????????????????
图2:
????图1中无法容纳水平排列的三个浮动元素,那么其他浮动块向下移动,直到有足够的空间。
??? 图2中假设浮动元素的高度不同,那么当它们向下移动时可能被其他浮动元素“卡住”。
情况2:div2右浮动
右浮动(float:right;)当然就是靠右排列。假设我们把div2採用右浮动。会是例如以下效果:
?
此时div2靠页面右边缘排列,不再遮挡div3。可清晰的看到上面所讲的div1、div3、div4组成的流。
眼下为止我们仅仅浮动了一个div元素.
?
情况3:div2和div3左浮动
???由于div2、div3浮动,它们不再属于标准流,因此div4会自己主动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上。因此div2又挡住了div4。
?
div2在每一个样例中都是浮动的。但并没有尾随到div1之后。得结论:
???假如某个div元素A是浮动的。假设A元素上一个元素也是浮动的,那么A元素会尾随在上一个元素的后边(假设一行放不下这两个元素。那么A元素会被挤到下一行);假设A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
?
小结:
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
情况4:div2、div3、div4都设置成左浮动
???div2发现上边的元素div1是标准流中的元素。因此div2的相对垂直位置不变。顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
?
情况5:div2、div3、div4都设置成右浮动
由于是右浮动,因此右边靠近页面边缘,所以右边是前。因此div2在最右边。
?
情况6:div2、div4左浮动
????div2、div4浮动,脱离了标准流,因此div3将会自己主动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。
div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的。由于从图中能够看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
????能够看出:元素浮动之前。也就是在标准流中,是竖向排列的,而浮动之后能够理解为横向排列。
?
四、清除浮动
????清除浮动能够理解为打破横向排列。
清除浮动的keyword是clear。官方定义例如以下:
语法:
clear: none left right both
取值:
none? :? 默认值。同意两边都能够有浮动对象
left?? :? 不同意左边有浮动对象
right? :? 不同意右边有浮动对象
both? :? 不同意有浮动对象
?
情况1:div1与div2为两行(两个)
希望得到:div1没有浮动,而div2左浮动效果
????用到清除浮动(clear),我们刚開始会写:在div1的CSS样式中加入clear:right;理解为不同意div1的右边有浮动元素,由于div2是浮动元素,因此会自己主动下移一行来满足规则。
事实上这样的理解是不对的,这样做没有不论什么效果。
清除浮动规则:仅仅能影响使用清除的元素本身。不能影响其他元素。
????假设採用div1的clear right。这个清除浮动是在div1中调用的,它仅仅能影响div1,不能影响div2。要想让div2下移,就必须在div2的CSS样式中使用浮动。
因此仅仅要在div2的CSS样式中使用clear:left,来指定div2元素左边不同意出现浮动元素,这样div2就被迫下移一行。
情况2:div1、div2都是右浮动
????此时假设要让div2下移到div1下边。要怎样做呢?
????我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,由于浮动仅仅能影响调用它的元素。
能够看出div2的右边有一个浮动元素div1。那么我们能够在div2的CSS样式中使用clear:right;来指定div2的右边不同意出现浮动元素,这样div2就被迫下移一行,排到div1下边。
五、 环绕与清除??
????????????????????????????
???上图中d1向左浮动,d2、d3都不浮动。一開始的定义中就有说到,浮动的框的是脱离普通流的,即d1就浮在上面的,以下的d2、d3感觉不到d1的存在。所以d2在父框中处于顶端。并且d2中的内容不会覆盖d1中的内容。我们能够利用这一点做出环绕效果。比方d1中放的是一张图片,d2中是图片的解释。这样就十分合理。
实例:
浮动框旁边的行框被缩短,从而给浮动框留出空间。行框环绕浮动框。
因此。创建浮动框能够使文本环绕图像:
? ? ?
???但假设d1与d2是不相关的,就想要d2另起一行。
那就要使用还有一个CSS属性clear。clear属性用于设置框的左边或右边或两边不挨着浮动框。
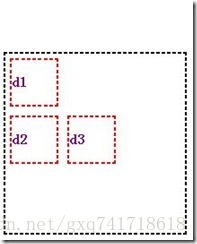
上图d1向左浮动,d2、d3不浮动,且d2的clear属性为left。
?????????
???另外,尽管不浮动的框感觉到不到浮动框的存在,但浮动框却知道不浮动框的存在。
如上图,d1是不浮动的。d2、d3都是向左浮动的,d2能够另起一行而不覆盖到d1。
六、 注意
(1)文中的框即是div。
(2)对于行内标签,比方span,clear属性不会起到不论什么效果。
clear属性的功能仅仅是解决块(block)级标签跟在浮动块之后会忽略浮动块所占位置的问题。
(3)用这样的浮动块能够使用div来构建分栏布局,也就是上文说的那种多个div浮动,然后用页脚clear:both的方式进行分栏。
(4)假设你的页面使用css浮动之后挤压在一起,试试clear属性
标签:内容 css样式 出现 none center led float 动规 font
原文地址:https://www.cnblogs.com/mqxnongmin/p/10837724.html