标签:开发环境 执行 新建 镜像服务 环境搭建 目录 pack style size
1、前端框架一般依赖node.js,我们首先要安装node.js.
2、由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车等待命令
3、接着安装全局的vue-cli脚手架,用于帮助你快速搭建所需的Vue的开发模板框架
$ cnpm install -g vue-cli 回车,等待安装,
安装完成后,可以输入vue -v 然后回车,如果出现vue客户端版本号,则说明成功的安装了vue
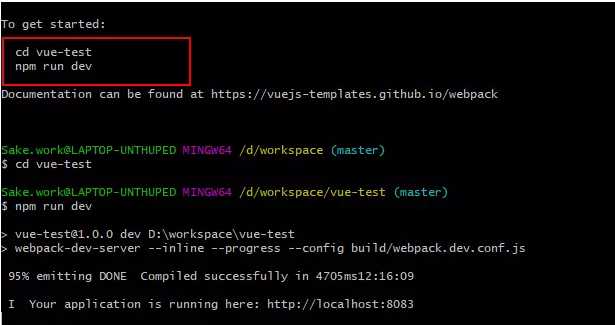
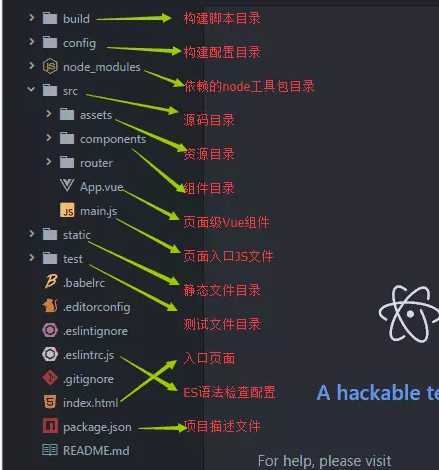
cnpm install webpack -gwebpack -h试试.vue init webpack vue-test (项目名称:vue-test)cd vue-testnpm install(如果已经安装了npm此条命令不必输入)
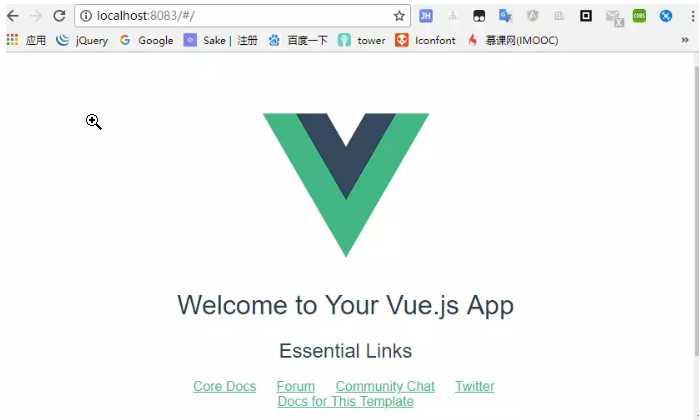
npm run dev


Windows 环境下vue+webpack前端开发环境搭建
标签:开发环境 执行 新建 镜像服务 环境搭建 目录 pack style size
原文地址:https://www.cnblogs.com/dw3306/p/10841729.html