标签:通过 log 条件 console 上下 其他 inf red 输出内容
一、jQuery选择器和筛选器总体
1. 选择器
1)基本选择器
(1) 标签选择器:$("标签名") 例:$("p") $("div") // p ,div 这些都是html中的固定标签,你可以将它换成别的标签名称
(2) id选择器: $("#id名称") 例:$("#id") $("#username") // id ,username这种是你自己给你的标签起的id属性的值,你写的什么就叫什么(注意避开关键字)
(3) 类选择器:$(".class名称") 例: $(".class") $(".pwd") // class , pwd这种是你自己给你的标签起的class属性的值,你写的什么就叫什么(注意避开关键字)
(4) 全选择器:$("*") 例:$("*") // 全选择器中双引号中的*号是固定的,代表选择所有元素
2)层级选择器
(1) 子代选择器:$("选择器1>选择器2") 例:$("div>p") // 选中选择器1里面一层的选择器2的html元素,例如例子中div下的p,p必须只在div下面一层
(2) 后代选择器:$("选择器1 选择器2") 例:$("div p") // 选中选择器1里面的所有选择器2的html元素,例如例子中的div 下的所有p标签
(3) 相邻选择器:$("选择器1~选择器2") 例:$("div~p") // 选中选择器1下面的同级的选择器2的html元素,例如例子中的div同级下面的p标签,不必紧挨着
(4) 兄弟选择器:$("选择器1+选择器2") 例:$("div+p") // 选中选择器1下面的同级紧挨着的选择器2的html元素,例如例子中的div同级下面紧挨的p标签
(5) 群组选择器:$("选择器1,选择器2, ...") 例:$(".box1, .box2") //一次选中多个html元素
2. 筛选器
1)位置筛选器
(1) 第一个位置:选择器选择对象.first() 例:$("div").first() // 获得选择器数组对象中的第一个对象
(2) 最后一个位置:选择器选择对象.last() 例:$("div").last() // 获得选择器数组对象中的最后一个对象
(3) 指定下标位置:选择器选择对象.eq(下标) 例:$("div").eq(2) // 获得选择器数组对象中的指定下标对象
2)后代筛选器
(1) children: 选择器选中的对象.children("选择器") 例:$("div").children() $("div").children("p") //该筛选器参数可传可不传,不传选择全部子代,传选择指定子代
(2) find:选择器选中的对象.find("选择器") 例:$("div").find("p") //该筛选器参数必须传,然后选择指定子代
3)父级子级筛选器
(1) parent:选择器选中的对象.parent() 例:$(".box13").parent() //获得对象的上一层父级和下一层子级元素
(2) parents:选择器选中的对象.parents() 例:$(".box13").parents() //获得对象的最上面的父级,已经其往下的所有子代元素
(3) parentsUntil:选择器选中的对象.parentsUntil("选择器") 例:$(".box13").parentsUntil(".box1") //获得对象的父级元素直到后面的元素截止,再根据获得的父元素来获得子元素,如果该对象到截止对象之前未找到任何父元素,那他将不会获得任何元素对象
4)同级筛选器
(1) siblings:选择器选中的对象.siblings() 例:$("li:eq(2)").siblings() // 获得对象的同级上面的元素和下面的元素(去掉它本身)
3. 输出到控制台(方便我们查看是否选择成功)
格式: console.log(内容); 例: console.log(123); // 该语句可以将123打印到浏览器网页的控制台中,右键网页选择查看元素,选择控制台即可看到输出内容
4. 得到我们选中的对象中的文本内容(方便我们查看是否选择成功)
格式: 选择器选中的对象.text() 例:$("div").text(); // 该语句可以得到我们选择对象的文本内容,例子中就能获得div这个标签中的文字
5. 修改对象的css属性
仅修改一个css属性: 选中对象.css("属性名","属性值"); 例: $("div").css("color","red"); // 该语句可以修改或添加我们选择的元素的一个任意css属性值
一次修改多个css属性: 选中对象.css( {"css属性名1" : "css属性值",“css属性名2”: "css属性值", ...... });
例: $("div").css({"width":"200px","background":"red"}); // 该语句可以一次修改或添加我们选择的元素的很多个css属性值
6. 选择器中通过下标来获得对象
格式: $("选择器:eq(下标)") 例: $("div:eq(1)") // 当我们得到的对象是一个列表或数组,而你只想操作这里面的其中的一个的时候可以使用:eq(下标)
二、jQuery选择器和筛选器例子
1. 选择器
1)基本选择器
(1) 标签选择器:$("标签名") 例:$("p") $("div") // p ,div 这些都是html中的固定标签,你可以将它换成别的标签名称
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box" id="username">哈哈哈</div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 获得div对象中的文本内容 console.log($("div").text()); //jq 通过标签选择器来获得对象 </script> </body> </html>
输出结果: 即我们通过标签div来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
即我们通过标签div来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
(2) id选择器: $("#id名称") 例:$("#id") $("#username") // id ,username这种是你自己给你的标签起的id属性的值,你写的什么就叫什么(注意避开关键字)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box" id="username">哈哈哈</div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 获得div对象中的文本内容 console.log($("#username").text()); //jQuery 通过id选择器来获得对象 </script> </body> </html>
输出结果: 即我们通过id属性username来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
即我们通过id属性username来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
(3) 类选择器:$(".class名称") 例: $(".class") $(".pwd") // class , pwd这种是你自己给你的标签起的class属性的值,你写的什么就叫什么(注意避开关键字)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box" id="username">哈哈哈</div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 获得div对象中的文本内容 console.log($(".box").text()); //jQuery 通过class选择器来获得对象 </script> </body> </html>
输出结果: 即我们通过class属性box来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
即我们通过class属性box来获得了div中的文本 哈哈哈,并输出到了浏览器控制台中
(4) 全选择器:$("*") 例:$("*") // 全选择器中双引号中的*号是固定的,代表选择所有元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box" id="username">哈哈哈</div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 获得全部对象并把背景颜色设置为红色 $("*").css("background","red"); </script> </body> </html>
显示效果: 即我们通过全选择器来设置整体背景为红色。
即我们通过全选择器来设置整体背景为红色。
2)层级选择器
(1) 子代选择器:$("选择器1>选择器2") 例:$("div>p") // 选中选择器1里面一层的选择器2的html元素,例如例子中div下的p,p必须只在div里面一层
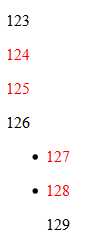
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>123</p> <div> <p>124</p> <div> <p>125</p> <span>126</span> </div> <ul> <li> <p>127</p> </li> </ul> <ul> <li> <div> <p>128</p> <span>129</span> </div> </li> </ul> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据子代选择器来获得div下的p标签,p标签必须正好位于div标签的下面一层,如果p和div中间隔了其他标签,将无法被选中 console.log($("div>p").css("color","red")); </script> </body> </html>
显示效果为: 即通过子代选择器来获得div下的p标签,p必须在div下面一层,如果隔了很多层,例如上面的127就不会被选中。
即通过子代选择器来获得div下的p标签,p必须在div下面一层,如果隔了很多层,例如上面的127就不会被选中。
(2) 后代选择器:$("选择器1 选择器2") 例:$("div p") // 选中选择器1里面的所有选择器2的html元素,例如例子中的div 里的所有 p标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>123</p> <div> <p>124</p> <div> <p>125</p> <span>126</span> </div> <ul> <li> <p>127</p> </li> </ul> <ul> <li> <div> <p>128</p> <span>129</span> </div> </li> </ul> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据后代选择器来获得div下的p标签,p可以和div隔了很多层,但是p必须在div的内部 $("div p").css("color","red"); </script> </body> </html>
显示效果为: 即只要是div里面的p标签均可,无论p和div直接隔了多少层,均会被选中,这个就是后代选择器。
即只要是div里面的p标签均可,无论p和div直接隔了多少层,均会被选中,这个就是后代选择器。
(3) 相邻选择器:$("选择器1~选择器2") 例:$("div~p") // 选中选择器1下面的同级的选择器2的html元素,例如例子中的div同级下面的p标签,不必紧挨着
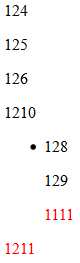
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p>124</p> <div> <p>125</p> <span>126</span> </div> <div><p>1210</p></div> <ul> <li> <div> <p>128</p> <span>129</span> </div> <p>1111</p></li> </ul> <p>1211</p> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据相邻选择器来获得距离div最近的p标签,p标签必须与div标签同级且在div标签的下面 $("div~p").css("color","red"); </script> </body> </html>
显示效果为: 即根据相邻选择器来获得与div最近的p标签,p标签必须与div标签同级,且p位于div的下方,不必紧挨着(必要条件:同级,后面的选择器位于前面选择器的后面)
即根据相邻选择器来获得与div最近的p标签,p标签必须与div标签同级,且p位于div的下方,不必紧挨着(必要条件:同级,后面的选择器位于前面选择器的后面)
(4) 兄弟选择器:$("选择器1+选择器2") 例:$("div+p") // 选中选择器1下面的选择器2的html元素,例如例子中的div同级下面紧挨的p标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p>124</p>
<div class="aa"> <p>125</p> <span>126</span> </div>
<div><p>1210</p></div>
<p>1211</p>
<ul> <li> <div> <p>128</p> <span>129</span> </div> <p>1111</p></li> </ul>
</div>
<!-- 导入网上下载的jQuery文件 -->
<script src="jquery/3.4.1/jquery.js"></script>
<!-- 我们自己编写的js -->
<script>
// 根据兄弟选择器来获得与div相邻的p标签,p标签必须与div标签同级且在div标签的下面,紧挨着div标签,即相邻
// 注意:即使是div里面有p标签,也不会被选中,以及div同级的p标签,且唯一div的下面,但是不与div紧挨着,也无法选中
$("div+p").css("color","red");
</script>
</body>
</html>
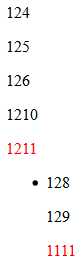
显示效果为: 即根据兄弟选择器来获得与div相邻的p标签,p标签必须与div标签同级且在div标签的下面,紧挨着div标签 // 注意:即使是div里面有p标签,也不会被选中,以及div同级的p标签,且唯一div的下面,但是不与div紧挨着,也无法选中(必要条件:同级,紧挨着,后面的选择器位于前面选择器的后面)
即根据兄弟选择器来获得与div相邻的p标签,p标签必须与div标签同级且在div标签的下面,紧挨着div标签 // 注意:即使是div里面有p标签,也不会被选中,以及div同级的p标签,且唯一div的下面,但是不与div紧挨着,也无法选中(必要条件:同级,紧挨着,后面的选择器位于前面选择器的后面)
(5) 群组选择器:$("选择器1,选择器2,选择器3,...") 例:$(".box1,.box2,.box3") //一次选中多个html元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> <div class="box4">box4</div> <div class="box5">box5</div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 使用群组选择器将class为box2,box4,box5的html对象均选中并把字体变成红色 $(".box2,.box4,.box5").css("color","red"); </script> </body> </html>
显示效果为: 即我们通过群组选择器选择的第二个和第四个和第五个元素的字体变成红色。
即我们通过群组选择器选择的第二个和第四个和第五个元素的字体变成红色。
2. 筛选器
1)位置筛选器
(1) 第一个位置:选择器选择对象.first() 例:$("div").first() // 获得选择器数组对象中的第一个对象
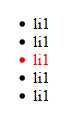
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> </ul> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据筛选去first来获得li列表中的第一个元素,并将css样式中的字体变成红色 $("li").first().css("color","red"); </script> </body> </html>
显示结果为: 可以看到我们通过first选择器获得了li列表中的第一个元素并把字体变成红色。
可以看到我们通过first选择器获得了li列表中的第一个元素并把字体变成红色。
(2) 最后一个位置:选择器选择对象.last() 例:$("div").last() // 获得选择器数组对象中的最后一个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>li1</li>
<li>li1</li>
<li>li1</li>
<li>li1</li>
<li>li1</li>
</ul>
<!-- 导入网上下载的jQuery文件 -->
<script src="jquery/3.4.1/jquery.js"></script>
<!-- 我们自己编写的js -->
<script>
// 根据筛选去first来获得li列表中的第一个元素,并将css样式中的字体变成红色
$("li").last().css("color","red");
</script>
</body>
</html>
显示结果为: 可以看到我们通过first选择器获得了li列表中的最后一个元素并把字体变成红色。
可以看到我们通过first选择器获得了li列表中的最后一个元素并把字体变成红色。
(3) 指定下标位置:选择器选择对象.eq(下标) 例:$("div").eq(2) // 获得选择器数组对象中的指定下标对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> </ul> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据筛选去first来获得li列表中的第一个元素 $("li").eq(2).css("color","red"); </script> </body> </html>
显示结果为: 即根据我们传入的下标2选中了li中的第三个元素。
即根据我们传入的下标2选中了li中的第三个元素。
2)后代筛选器
(1) children: 选择器选中的对象.children("选择器") 例:$("div").children() $("div").children("p") //该筛选器参数可传可不传,不传选择全部子代,传选择指定子代
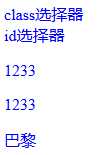
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <div class="box2">class选择器</div> <div id="box3">id选择器</div> <div> <p>1233</p> <span>1233</span> <div> <p>巴黎</p> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> //children("选择器") $("div:eq(0)").children().css("color","blue"); // children 如果不传参数,它将会选中所有,如果传了则会选择其后代中的所有 </script> </body> </html>
显示结果为:  即选中了第一个div中的所有值。
即选中了第一个div中的所有值。
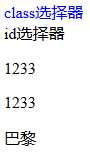
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <div class="box2">class选择器</div> <div id="box3">id选择器</div> <div> <p>1233</p> <span>1233</span> <div> <p>巴黎</p> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> //children("选择器") $("div:eq(0)").children(".box2").css("color","blue"); // children 如何不传参数,它将会选中所有,如果传了则会选择其后代中的所有 </script> </body> </html>
显示结果为:  即只选中了第一个div的后代class名称为box2的元素,并把字体变蓝。
即只选中了第一个div的后代class名称为box2的元素,并把字体变蓝。
(2) find:选择器选中的对象.find("选择器") 例:$("div").find("p") //该筛选器参数必须传,然后选择指定子代
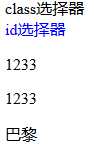
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <div class="box2">class选择器</div> <div id="box3">id选择器</div> <div> <p>1233</p> <span>1233</span> <div> <p>巴黎</p> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> //find("选择器") $("div:eq(0)").find("#box3").css("color","blue"); // find 必须传参数,它将会选中其指定后代中的所有,如果不传参数将无法选中任何元素 </script> </body> </html>
显示结果为: 即选中了我们指定的后代id名称为box3的元素中值,并将字体变成蓝色。
即选中了我们指定的后代id名称为box3的元素中值,并将字体变成蓝色。
3)父级子级筛选器
(1) parent:选择器选中的对象.parent() 例:$(".box13").parent() //获得对象的上一层父级和下一层子级元素
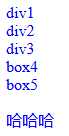
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box11"> div1 <div class="box12"> div2 <div class="box13"> div3 <div class="box14"> box4 <div class="box15"> box5 </div> <p>哈哈哈</p> </div> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> //parent() 唯一父级和全部子级 $(".box13").parent().css("color","blue"); //即选择div13的上一层父级和其父级的所有子级元素 </script> </body> </html>
显示结果为:  ,box13得到的唯一父级就是box12,而其父级的全部子级就是box12里面的所有元素,所以div2到哈哈哈全部变成蓝色。
,box13得到的唯一父级就是box12,而其父级的全部子级就是box12里面的所有元素,所以div2到哈哈哈全部变成蓝色。
(2) parents:选择器选中的对象.parents() 例:$(".box13").parents() //获得对象的最上面的父级,已经其往下的所有子代元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box11"> div1 <div class="box12"> div2 <div class="box13"> div3 <div class="box14"> box4 <div class="box15"> box5 </div> <p>哈哈哈</p> </div> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> //parents() 祖先父级和全部后代 $(".box13").parents().css("color","blue"); //即选择div13的最上面的父级,已经其往下的所有子代元素 </script> </body> </html>
显示结果为: ,box13的祖先父级就是box11,box11的所有后代就是box11中的所有元素,所以全部元素的字体都变成蓝色了。
,box13的祖先父级就是box11,box11的所有后代就是box11中的所有元素,所以全部元素的字体都变成蓝色了。
(3) parentsUntil:选择器选中的对象.parentsUntil("选择器") 例:$(".box13").parentsUntil(".box1") //获得对象的父级元素直到后面的元素截止,再根据获得的父元素来获得子元素,如果该对象到截止对象之前未找到任何父元素,那他将不会获得任何元素对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box11"> div1 <div class="box12"> div2 <div class="box13"> div3 <div class="box14"> box4 <div class="box15"> box5 </div> <p>哈哈哈</p> </div> </div> </div> </div> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // parentsUntil("选择器") 获取父级元素,最少有一个父级元素 $(".box14").parentsUntil(".box12").css("color","blue"); //即选择div14的父级元素,直到div12停止(不包括div12)和其父级元素的所有子级,如果到截止对象之前该元素无任何父元素,那么将不会有任何对象被选中 </script> </body> </html>
显示结果为: ,往上寻找class名称为box14的父级元素,直到遇到class名称为box12的父级元素为止(不包括box12),我们所找到的最大的父级元素就是div13 ,所以从它开始选择它的所有子级元素(包括父级元素它自己)均变成蓝色。
,往上寻找class名称为box14的父级元素,直到遇到class名称为box12的父级元素为止(不包括box12),我们所找到的最大的父级元素就是div13 ,所以从它开始选择它的所有子级元素(包括父级元素它自己)均变成蓝色。
4)同级筛选器
(1) siblings:选择器选中的对象.siblings() 例:$("li:eq(2)").siblings() // 获得对象的同级上面的元素和下面的元素(去掉它本身)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> </ul> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 获取对象同级的上面元素和下面元素,(不包括它本身) $("li:eq(2)").siblings().css("color","red"); </script> </body> </html>
显示结果为: 即除了它本身之外的同级的上下元素均选中了。
即除了它本身之外的同级的上下元素均选中了。
6. 选择器中通过下标来获得对象
格式: $("选择器:eq(下标)") 例: $("div:eq(1)") // 当我们得到的对象是一个列表或数组,而你只想操作这里面的其中的一个的时候可以使用:eq(下标)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> <li>li1</li> </ul> <!-- 导入网上下载的jQuery文件 --> <script src="jquery/3.4.1/jquery.js"></script> <!-- 我们自己编写的js --> <script> // 根据下标来获得li的css样式(获得li的第三个元素,并把它的字体变成红色) $("li:eq(2)").css("color","red"); </script> </body> </html>
显示结果为:  ,即通过 :eq(2) 选中了li中的第三个元素。
,即通过 :eq(2) 选中了li中的第三个元素。
标签:通过 log 条件 console 上下 其他 inf red 输出内容
原文地址:https://www.cnblogs.com/wangyusu/p/10846418.html