标签:rip type idt button list 接下来 turn com remove
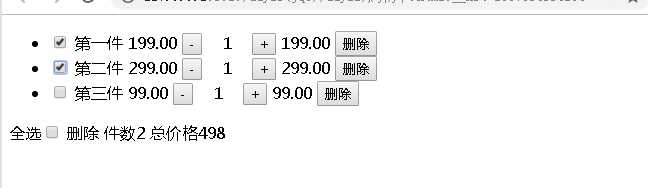
//需求,勾选选项时,总价格要跟着变,点击添加数量,总价格也要跟着变,全部要动态变化

//代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.jisuan{
display: inline-block;
}
.num{
display: inline-block;
width: 50px;
text-align: center;
}
</style>
</head>
<body>
<ul id="list">
<li>
<input type="checkbox" name="" class="ch" checked="checked">
<span>第一件</span>
<span class="price">199.00</span>
<div class="jisuan"><button class="mul">-</button><span class="num">1</span><button class="plus">+</button></div>
<span class="pertotle">199.00</span>
<button class="del">删除</button>
</li>
<li>
<input type="checkbox" name="" class="ch" >
<span>第二件</span>
<span class="price">299.00</span>
<div class="jisuan"><button class="mul">-</button><span class="num">1</span><button class="plus">+</button></div>
<span class="pertotle">299.00</span>
<button class="del">删除</button>
</li>
<li>
<input type="checkbox" name="" class="ch" >
<span>第三件</span>
<span class="price">99.00</span>
<div class="jisuan"><button class="mul">-</button><span class="num">1</span><button class="plus">+</button></div>
<span class="pertotle">99.00</span>
<button class="del">删除</button>
</li>
</ul>
<div class="box">
全选<input type="checkbox" class="checkAll">
<span class="delCheck">删除</span>
件数<span class="totleNum">0</span>
总价格<span class="totlePrice">0</span>
</div>
<script type="text/javascript" src="jquery.1.11.1.min.js"></script>
<script type="text/javascript">
function totle(){
// 总计数
var t1 = 0;
// 总价格
var t2 =0;
console.log(t2);
$("#list li").each(function(){
console.log(this);
if ($(this).find(".ch").prop("checked")==true) {
t1+=parseFloat($(this).find(".num").text());
t2+=parseFloat($(this).find(".pertotle").text());
}
})
$(".totleNum").text(t1);
$(".totlePrice").text(t2);
}
totle();
// 所有加号 减号 数量按钮
$("#list li .ch").click(function(){
var flag = true;
$("#list li .ch").each(function(){ //遍历每一个单选框
if($(this).prop("checked")==false){ //prop();给表单元素设置和获取属性
flag= false;
}
});
if (flag) {
$(".checkAll").prop("checked",true);
}else{
$(".checkAll").prop("checked",false);
}
totle();
});
$(".mul").click(function(){ //减号按钮被点击时,接下来要 干嘛
if ($(this).next().text()==="0") {
return;
};
var n = $(this).next().text(); //获得加好前一个文本内容,就是件数
$(this).next().text(--n);
var p = $(this).next().text()*$(this).parent().prev().text(); //p为记录每件的总价
$(this).parent().next().text(p); //每件总价的文本内容用p来填充
totle();
});
$(".plus").click(function(){ //加好按钮被点击时,接下来要 干嘛
var n = $(this).prev().text(); //获得加好前一个文本内容,就是件数
//console.log(n);
$(this).prev().text(++n);
var p = $(this).prev().text()*$(this).parent().prev().text(); //件数*单价=总价
$(this).parent().next().text(p);
totle();
});
$(".del").click(function(){ //删除按钮被点击时,接下来要干嘛
var res = confirm("del?");
if (res) {
$(this).parent().remove();
totle();
}
});
$(".checkAll").click(function(){
var $that = $(this); //$(this)指.checkAll,谁调用谁
$(".ch").each(function(){
$(this).prop("checked",$that.prop("checked")); //this指每一个单选框
});
totle();
});
$(".delCheck").click(function(){
$("li").each(function(){
if ($(this).find(".ch").prop("checked")) { //this指每一个li
$(this).remove(); //如果是出于勾选状态就要内移除
}
});
totle();
});
</script>
</body>
</html>
标签:rip type idt button list 接下来 turn com remove
原文地址:https://www.cnblogs.com/binghuaZhang/p/10849215.html