标签:color height alt 框架 结果 oop div creat src
点坐标的取自:
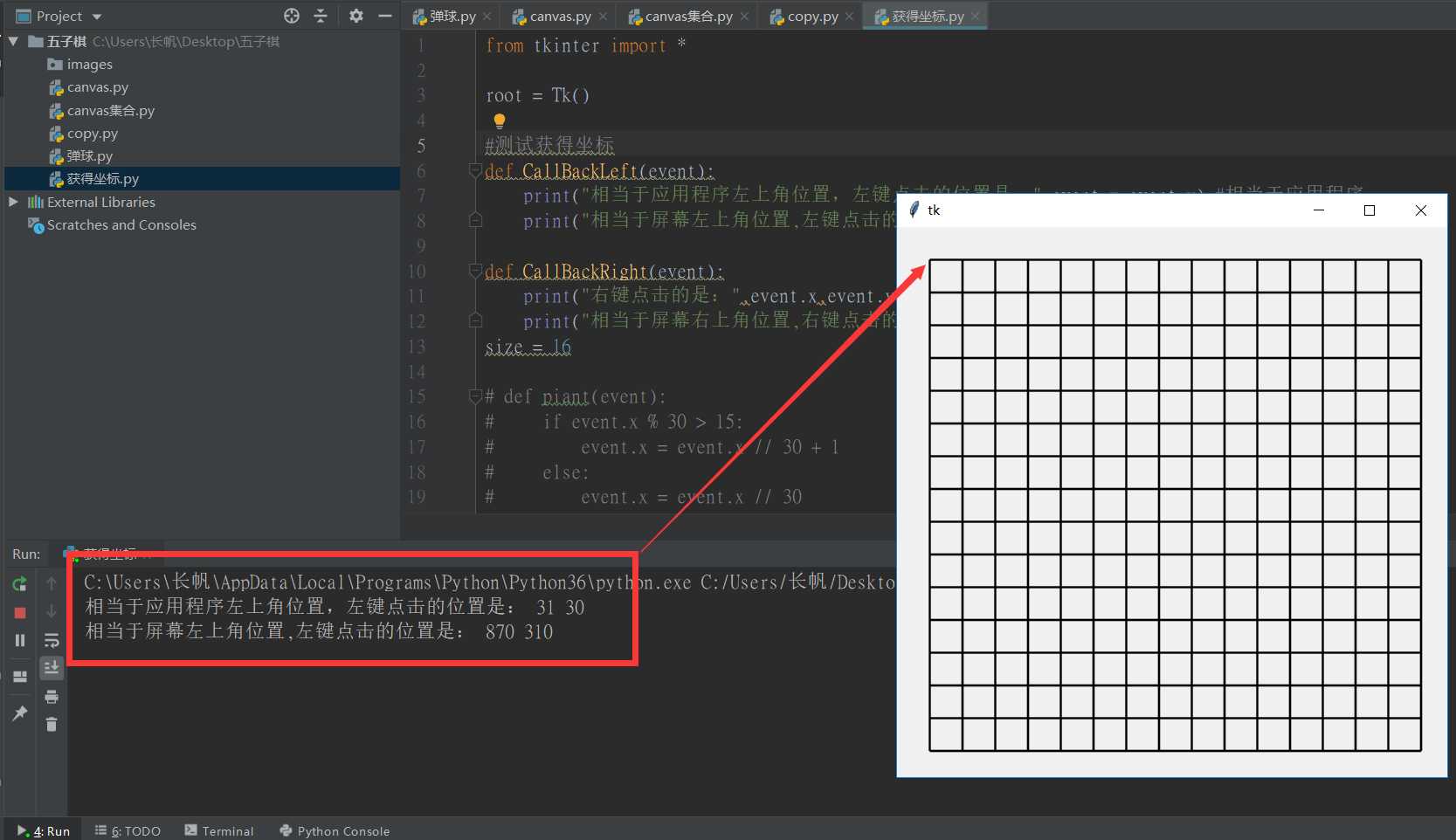
from tkinter import * root=Tk() #创建一个框架,在这个框架中响应事件 frame=Frame(root,width=200,height=200) def callBackLeft(event): print("相对于应用程序左上角的位置,左键点击的位置是",event.x,event.y) print("相对于屏幕左上角的位置,左键点击的位置是",event.x_root,event.y_root) def callBackRight(event): print("右键点击的位置是",event.x,event.y) print("右键点击的位置是",event.x_root,event.y_root) frame.bind("<Button-1>",callBackLeft) frame.bind("<Button-3>",callBackRight) frame.pack() mainloop()
执行后 结果如图:

对坐标进行 处理和过滤得到 具体坐标
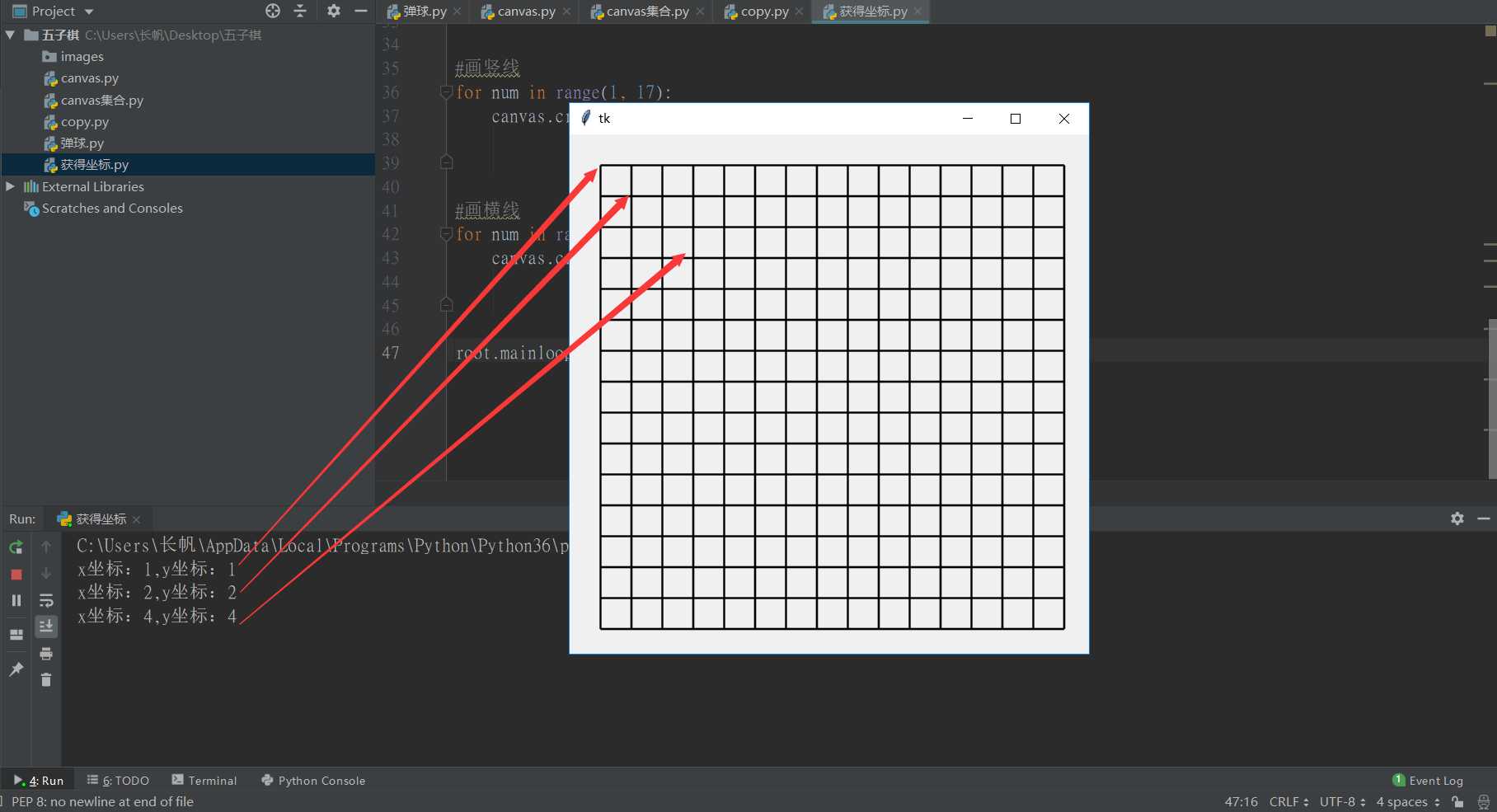
from tkinter import * root = Tk() size = 16 def piant(event): if event.x % 30 > 15: event.x = event.x // 30 + 1 else: event.x = event.x // 30 if event.y % 30 > 15: event.y = event.y // 30 + 1 else: event.y = event.y // 30 # 边缘检测 if event.x > size: event.x = size if event.y > size: event.y = size if event.x < 1: event.x = 1 if event.y < 1: event.y = 1 print("x坐标:%d,y坐标:%d"%(event.x,event.y)) canvas = Canvas(root, width=500, height=500) canvas.pack(expand=YES, fill=BOTH) canvas.bind("<Button-1>",piant) canvas.pack() #画竖线 for num in range(1, 17): canvas.create_line(num * 30, 30, num * 30, 480, width=2) #画横线 for num in range(1, 17): canvas.create_line(30, num * 30, 480, num * 30, width=2) root.mainloop()
执行后 结果如图:

标签:color height alt 框架 结果 oop div creat src
原文地址:https://www.cnblogs.com/changfan/p/10850435.html