标签:http 是什么 page info loader 升级版 export ges pat
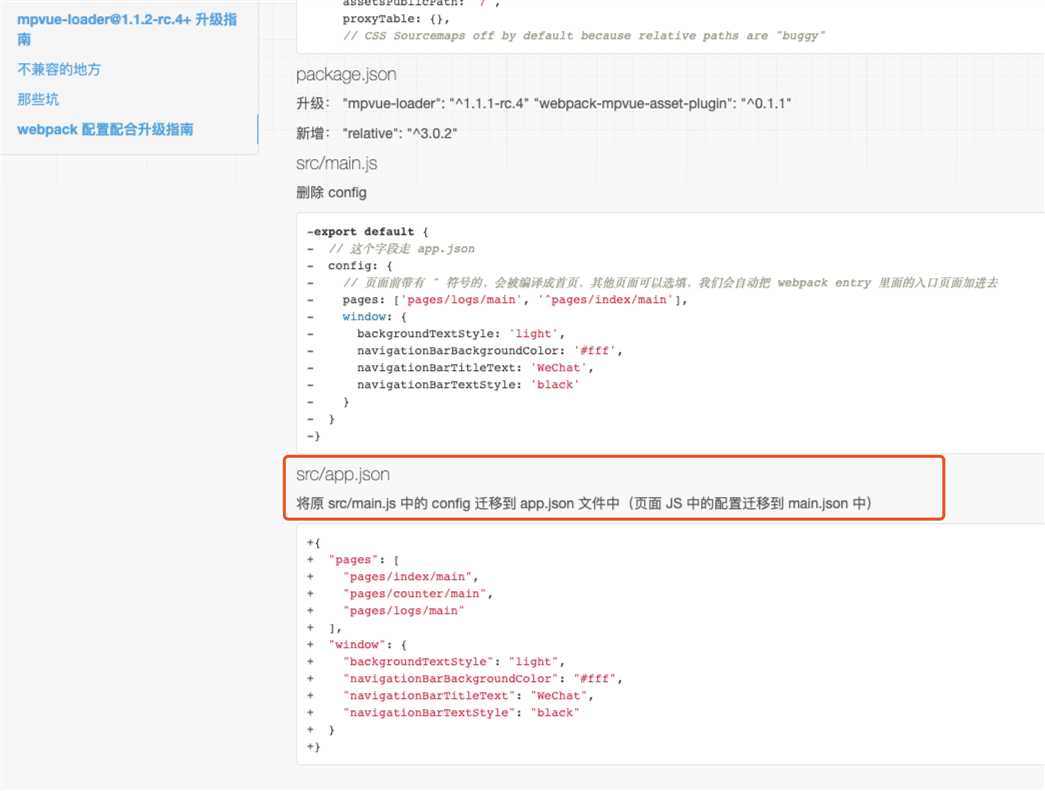
在mpvue的小程序项目里app.json文件找不到了,后来发现是因为mpvue-loader的版本问题,在版本升级后,配置放的位置不一样了,以前直接写在main.js中exports default 出去,升级版本后,需要写app.json文件。

并且pages中需要写到tabBar中所有的pagePath路径,不然会报错,当然,想第一个页面是什么,就需要把那个路径放到第一位的,单个页面的配置需要在单个文件夹下新建main.json单独配置,来覆盖全局的app.json
标签:http 是什么 page info loader 升级版 export ges pat
原文地址:https://www.cnblogs.com/lijianjian/p/10853192.html