标签:实现 type 区域 text efs selection maxlength NPU span
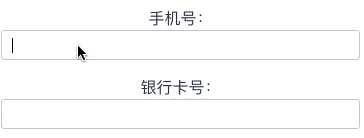
实现效果:
1. 手机号输入/粘贴时,不允许输入数字外的其它字符,按344分隔,最大输入11位数字
2. 银行卡号输入/粘贴时,不允许输入数字外的其它字符,每四位用空格分隔

代码:
<template>
<div class="form">
<p>
手机号:
<input v-model="mobile" type="tel" ref="mobile" maxlength="13" @keyup="inputMobile" @paste="inputMobile" />
</p>
<p>
银行卡号:
<input v-model="card" type="text" @keyup="inputCard" @paste="inputCard" />
</p>
</div>
</template>
js:
1 <script> 2 export default { 3 data() { 4 return { 5 mobile: ‘‘, 6 card: ‘‘ 7 } 8 }, 9 methods: { 10 inputMobile() { 11 let value = this.mobile.replace(/\D/g, ‘‘).substr(0, 11) // 不允许输入非数字字符,超过11位数字截取前11位 12 let len = value.length 13 if (len > 3 && len < 8) { 14 value = value.replace(/^(\d{3})/g, ‘$1 ‘) 15 } else if (len >= 8) { 16 value = value.replace(/^(\d{3})(\d{4})/g, ‘$1 $2 ‘) 17 } 18 this.mobile = value 19 }, 20 inputCard() { 21 this.card = this.card.replace(/\D/g, ‘‘) // 不允许输入非数字字符 22 this.card = this.card.replace(/(\d{4})(?=\d)/g, ‘$1 ‘) // 4位一组,非获取匹配最后一组数字,避免删除到空格时会马上自动补齐 23 } 24 } 25 } 26 </script>
上述方案即可实现基本效果,但如果从中间开始删除或添加内容时,光标会自动跑到最后,如下:

若想光标留在删除/添加内容位置,需要设置光标位置:

修改js如下:
1 <script> 2 export default { 3 data () { 4 return { 5 mobile: ‘‘, 6 card: ‘‘ 7 } 8 }, 9 methods: { 10 inputMobile (e) { 11 this.formatMobile(e) 12 this.mobile = this.$refs.mobile.value 13 }, 14 formatMobile (e) { 15 let val = this.$refs.mobile.value // 不可直接用this.mobile,第一方便提取该方法降低代码耦合度,第二直接用this.mobile,在输入汉字时按下shift按键会导致无法再输入和删除内容 16 let selStart = this.$refs.mobile.selectionStart // 选中区域左边界位置 17 let mobileLen = val.length 18 let value = this.getValue(e, val).substr(0, 11) // 获取输入/粘贴内容,并截取前11位 19 let len = value.length 20 if (len > 3 && len < 8) { 21 value = value.replace(/^(\d{3})/g, ‘$1 ‘) 22 } else if (len >= 8) { 23 value = value.replace(/^(\d{3})(\d{4})/g, ‘$1 $2 ‘) 24 } 25 this.$refs.mobile.value = value 26 if (selStart !== mobileLen) { 27 if (selStart === 3) { 28 selStart++ 29 } 30 // 设置光标位置 31 this.$refs.mobile.selectionStart = this.$refs.mobile.selectionEnd = selStart 32 } 33 }, 34 getValue(e, val) { 35 let value = ‘‘ 36 if (e.type === ‘keyup‘) { 37 value = val.replace(/\D/g, ‘‘) 38 } else if (e.type === ‘paste‘) { 39 // window.clipboardData:IE浏览器获取剪贴板数据对象 40 // event.clipboardData:Chrome, Firefox, Safari获取剪贴板数据对象 41 let clipboardData = event.clipboardData || window.clipboardData; 42 value = clipboardData.getData(‘Text‘); // 获取剪贴板text格式的数据 43 value = value.replace(/\D/g, ‘‘) 44 } 45 return value 46 } 47 } 48 } 49 </script>
未实现:
不允许粘贴非数字内容到输入框还未实现,改为了提交时校验,如果有比较好的解决方案望大家提出
标签:实现 type 区域 text efs selection maxlength NPU span
原文地址:https://www.cnblogs.com/qdwyy/p/10854014.html