标签:tps .net char url inf 研究 数据绑定 没有 依次
关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。
关于还没有接触过小程序的开发者来说,最关心的问题无非就是,开发小程序,我需要掌握哪些技能?
从我学习小程序的经验中得出,开发小程序的基本要求:
如果你是一名已经工作1年以上的前端工程师,你几乎不用学习任何新的东西就可以快速上手;
如果你是一名刚刚大学毕业的大学生,你需要熟练使用HTML、CSS、JS;
如果你是一名没有任何基础的小程序爱好者,我建议你先去系统学习HTML、CSS、JS、JSON、XML再来学习小程序。
注意:小程序不是BS架构,它是一个完全属于CS架构的产品。我这里将他与web联系起来只是为了使大家更好的去理解和学习。
小程序不会使用的知识有:jQuery,DOM操作,以及你所知道的目前的任何前端框架,这就是说,小程序的程序逻辑和布局全部得自己写,没有像web前端那样,有丰富的插件。但是,腾讯为了使开发者更快速的开发小程序,节约开发成本,已经为开发者封装了很多组件,如轮播、滑块、弹层等,如果看到这里,你觉得自己还有继续学习的兴趣,请继续往下学习。
小程序环境的搭建非常简单,其实就是一个开发者工具,当然这个工具目前除了模拟器之外,没什么强大的地方,甚至语法提示也很是感人。
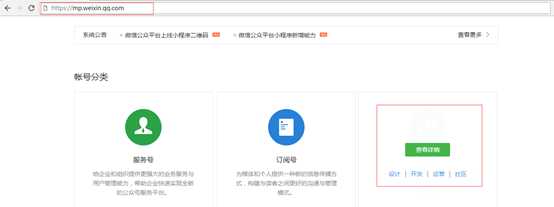
官方入口地址:

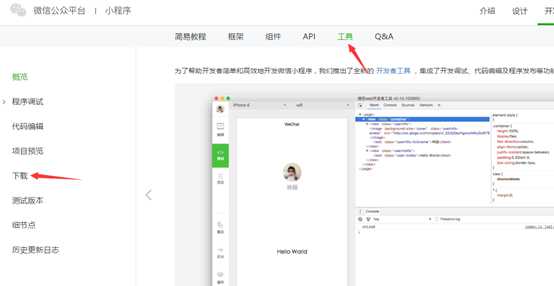
点击“开发”,跳转到小程序首页,依次点击“工具”、“下载”

根据你的电脑系统选择合适的版本下载安装即可。
安装步骤省略,安装成功后的快捷方式如下图

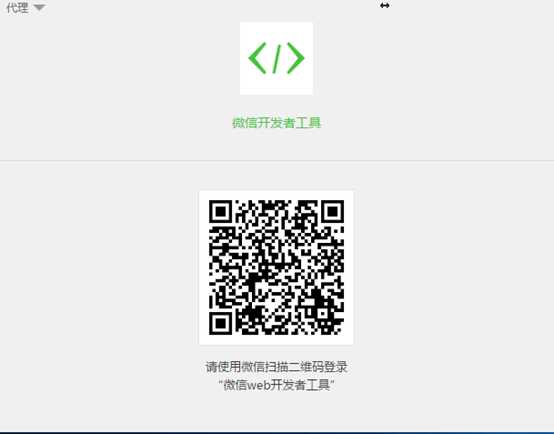
先启动开发者工具,提示扫描二维码登录,使用微信扫码即可。

登录之后点击“添加项目”

AppID选择“无AppID”,项目名称和项目目录自己填写,完成后点击“添加项目”
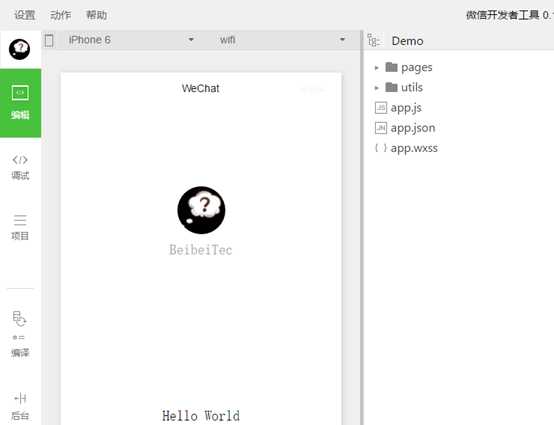
随后你会惊奇的发现,HelloWorld都为我们写好了,真是尴尬..
小程序不需要按F5运行,而是直接编译就能看到效果,所以我们每次修改之后,只需要编译一下就会自动展示我们所做的修改了。
既然HelloWorld已经写完了,那我们就来认识一下开发者工具

左侧是编译调试的TAB菜单,中间是模拟器,我们写好的程序就是在模拟器中看效果的,右侧树状的是代码结构,知道这些就够了。
这里不会对开发者工具进行详细的说明,就像我们学习HTML的时候一样,不会把HTML每个标签讲的很细。因为之后的每一天,我们都会去接触这个工具,所以完全没必要花费时间去研究它(而且这个工具本身不是很强大,我开篇已经说过,所以,即使是一个新人,面对这个开发者工具也是没有任何难度的)
我个人不大喜欢那些上来就开始讲小程序目录结构的文章,有两点:
第一、 前端工程师或后端工程师,对于HTML、CSS、JS已经是相当的熟悉了,但是小程序恰好不是完全用的这些东西,确切的说只能说是类似,既然是类似,那么就是说你之前的东西对你学习小程序只是有辅助性作用,小程序里面仍然有许多新的东西。如果一开篇就去那些新的东西,不去与之前的开发做对比,那么,你会花更多的时间去适应这个突然的改变。
第二、 对于一些新人来说,更需要从前端转换到小程序的适应。
下面我们就来一起做一个小的页面,你会发现小程序的目录结构和数据绑定原理你已经快速掌握了。
我们就以这个HelloWorld页面为例,我们用大家最熟悉的HTML把它写出来。

代码:
1 <!DOCTYPE html>
2
3 <html lang="en">
4
5 <head>
6
7 <meta charset="UTF-8">
8
9 <title>Document</title>
10
11 <style type="text/css">
12
13 body{
14
15 text-align: center;
16
17 }
18
19 #content{
20
21 margin-top: 100px
22
23 }
24
25 </style>
26
27 </head>
28
29 <body>
30
31 <div id="header">
32
33 <img id="avatar" src="" >
34
35 <div id="nickName"></div>
36
37 </div>
38
39 <div id="content"></div>
40
41 </body>
42
43 </html>
44
45 <script type="text/javascript" src="jquery.js"></script>
46
47 <script type="text/javascript">
48
49 //假设这是从服务器端获得的数据
50
51 var data={avatar:‘avatar.png‘,nickName:‘BeibeiTec‘,content:‘Hello World‘};
52
53
54
55 //页面渲染完成后将data的值赋值到相应的DOM元素中,以达到我们的效果。
56
57 var avatar=$(‘#avatar‘);
58
59 var nickName=$(‘#nickName‘);
60
61 var content=$(‘#content‘);
62
63 avatar.attr(‘src‘,data.avatar);
64
65 nickName.html(data.nickName);
66
67 content.html(data.content);
68
69 </script>
效果如图:

这样写代码真的是太爽了,熟练的HTML和CSS,优美的JS,好用的jQuery…
我们来分析一下我这段代码,因为我的数据data是变化的,每次都是动态加到页面上的,所以,我HTML的部分,div中没有写任何要显示的内容。但是,我心中很明白,我一定会有一个叫做data的JSON数据,恰好能够绑定到相应的DOM上,如我知道我的data.avatar会绑定到<img id="avatar" src="" >的src这个属性上。
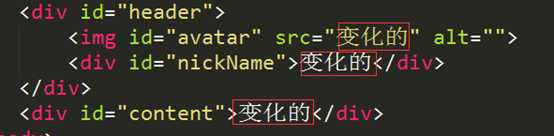
然后我们发现,我们的HTML中变化的点就只有三个地方:
Img的src、两个div的innerHtml。

下面我们来看看小程序实现这个页面是怎么做的:
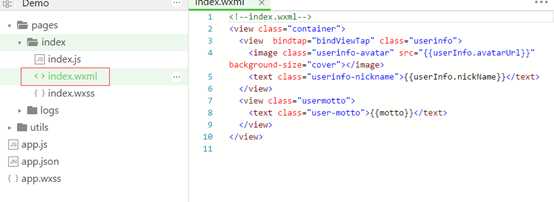
依次展开pages/index/index.wxml
代码如下:

1 <!--index.wxml-->
2
3 <view class="container">
4
5 <view bindtap="bindViewTap" class="userinfo">
6
7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
8
9 <text class="userinfo-nickname">{{userInfo.nickName}}</text>
10
11 </view>
12
13 <view class="usermotto">
14
15 <text class="user-motto">{{motto}}</text>
16
17 </view>
18
19 </view>
这应该是一段你从来没有接触过的“HTML”代码,似懂非懂。
我先不对里面出现的新标签进行介绍,而是先把view当做是div,把text当做是p标签。
1 <!--index.wxml-->
2
3 <div class="container">
4
5 <div bindtap="bindViewTap" class="userinfo">
6
7 <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
8
9 <p class="userinfo-nickname">{{userInfo.nickName}}</p>
10
11 </div>
12
13 <div class="usermotto">
14
15 <p class="user-motto">{{motto}}</p>
16
17 </div>
18
19 </div>
聪明的你已经看出来了,和我们的自己写的HTML其实是一样的,只是有两个地方略微不同:
1、 标签的名字不同了,需要重新学习。
2、 我们页面中的变化点,都变成“{{}}”了。
这就是小程序的数据驱动机制,它把页面中变化的点,都用两个大括号的这种语法替换了,我们要改变页面的显示内容,只需要改变这些大括号中的变量就可以了,和模板引擎
差不多。
那么,数据是从哪里来的呢?
是的,其实你已经猜到了JS是写在哪里了,只是在好奇,这个数据是怎么传到页面上的。打开index.js,我们看看代码:
1 //index.js
2
3 //获取应用实例
4
5 var app = getApp()
6
7 Page({
8
9 data: {
10
11 motto: ‘Hello World‘,
12
13 userInfo: {}
14
15 },
16
17 //事件处理函数
18
19 bindViewTap: function() {
20
21 wx.navigateTo({
22
23 url: ‘../logs/logs‘
24
25 })
26
27 },
28
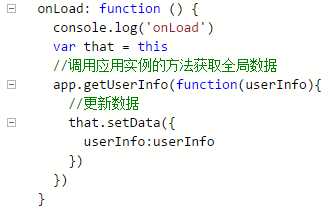
29 onLoad: function () {
30
31 console.log(‘onLoad‘)
32
33 var that = this
34
35 //调用应用实例的方法获取全局数据
36
37 app.getUserInfo(function(userInfo){
38
39 //更新数据
40
41 that.setData({
42
43 userInfo:userInfo
44
45 })
46
47 })
48
49 }
50
51 })
Pages是一个很大的JSON,里面存放的有一个叫做data的JSON和一些方法,因为我是.Net学科的,所以习惯了把函数叫做方法,后续文章中我说的方法,就表示一个function。
先来看这个data:
1 data: {
2
3 motto: ‘Hello World‘,
4
5 userInfo: {}
6
7 }
motto的值正是我们要输出的内容
但是问题来了,userInfo是空的,我们却能显示头像和昵称,这我们就想到了,一定是页面在加载的时候,通过什么途径获取到了这个userInfo,然后赋值给了data的userInfo对象,所以才能正常展示。

这不就是我们再熟悉不过的页面onLoad吗?
从这个方法中,你学习到了第一条小程序代码:
1 this.setData({
2
3 userInfo:{userName:’xx’,userAvatar:’xx’}
4
5 })
改变Pages对象中data的值
所以我们得出结论:index.js里面声明了index.wxml里面所需要的data,页面的加载以及页面中的元素的事件也是在这里做处理。而我们不用关心我们改变data的值之后如何刷新页面,因为当你改变data后,页面的值就跟着变了。
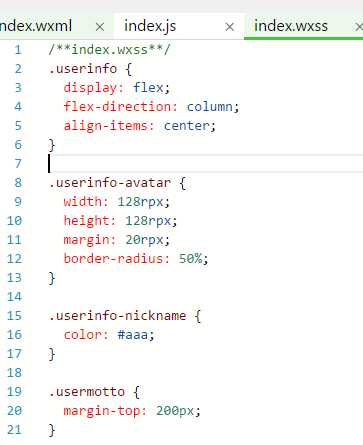
而我们的样式,都写在index.wxss里面,和CSS几乎一模一样的语法,这里就不过多阐述 了。

由此我们发现了:
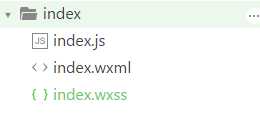
小程序的页面由三部分组成:

视图(.wxml)、逻辑(.js)、样式(.wxss)。
标签:tps .net char url inf 研究 数据绑定 没有 依次
原文地址:https://www.cnblogs.com/qingkun/p/10855808.html