标签:isp doc 源码 数据库 基础 分层 ems 应用服务 c项目
本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到CQRS, 一开始DDD是用领域模型的分层架构,用单一的领域模型处理业务逻辑的所有方法,特别是命令和查询,这可能导致复杂性直线上升,CQRS是留住了DDD的优点又能使实现变得简单高效。
同样作为DDD领域驱动设计下的支持架构包括:领域模型架构和CQRS架构。虽然CQRS架构相比领域模型架构更受欢迎推荐,但领域模型架构也同样需要了解和掌握。
在软件行业经过多年的传统三层开发后,演变出了DDD领域驱动设计。传统三层是UI层调用BLL层,BLL层调用DAL层,每层都有自己熟知的职责。但是缺点是编译时依赖关系由上而下运行,是一种高藕合,依赖程序太大,而在设计原则中应该是低藕合,越低越好。
1.1 Clean architecture
Clean architecture 被称为“干净架构"。遵循依赖倒置原则以及领域驱动设计原则 (DDD) 的应用程序倾向于达到类似的架构。此依赖关系被倒置是:基础架构层和实现细节依赖于领域层,通过在领域层定义抽象或接口。然后由基础设施层中定义的具体类型来实现接口。理解这点很重要。
比例在上篇项目中,由Equinox.Infra.Data数据访问层的Repository文件夹来实现领域层的IRepository接口。由Equinox.Infra.CrossCutting.Bus 层 命令总线的InMemoryBus类实现领域层的IMediatorHandler接口。
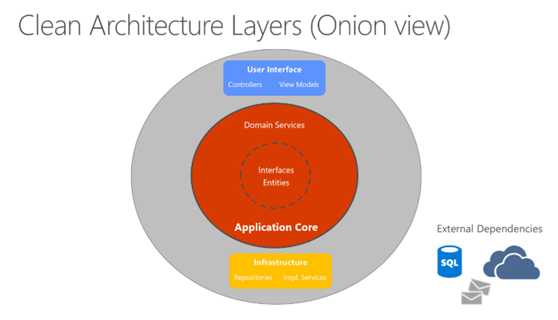
下图是DDD干净架构多层以"同心圆"形式展示。通过下图可以了解到:依赖关系流向最里面的圆。application core位于此关系图的核心位置而得名,该application core没有任何依赖项。application core的Entities和Interfaces位于正中心,正中心外圈是application core的域服务,域服务通常调用内圈中定义的Interfaces接口。application core外面UI(应用服务层)和基础设施层都依赖于application core。

User Interface是表现层包括:控制器和视图模型(包括了应用服务层)。
Infrastructure是基础设施层包括:仓储,其它服务实现。
application core是领域层包括:领域服务,领域实体,领域接口 (来基础设施层来实现)。
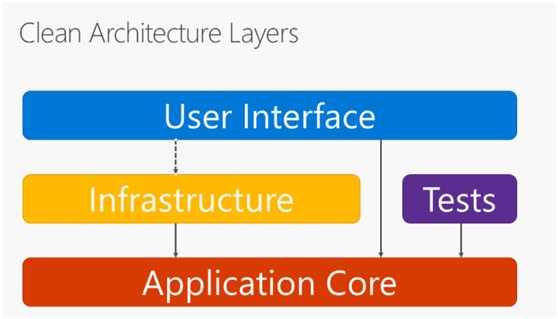
下图更好的反映了DDD各层的依赖关系,实线箭头表示编译时依赖关系,而虚线箭头表示仅运行时依赖关系。领域层是架构的核心层,不依赖于基础设施层,该层是可测试的。基础设施层引用领域层来实现数据持久化或横切关注点。

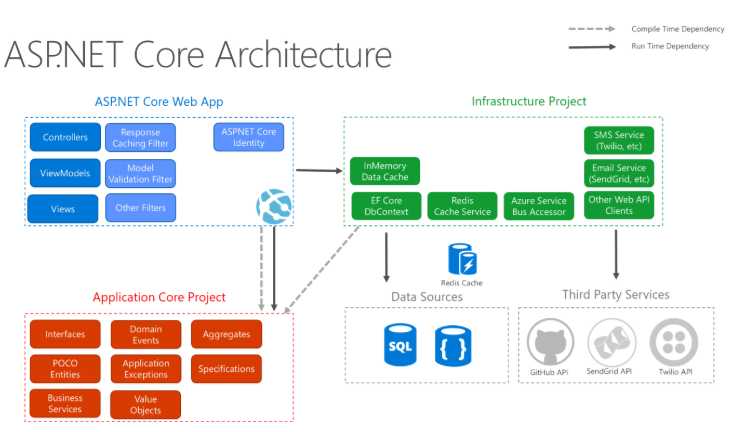
下图是asp.net core web应用程序在DDD领域模型方案中完整构架,展现了各层明确的职责分布,虚线指编译依赖关系,也可以理解为项目引用关系,实线则是运行依赖关系。

在了解DDD领域模型构架分层后。接下来分析eShopOnWeb项目,来掌握DDD下的领域模型架构。下面是二个有代表性的领域模型架构项目,以微软的官方示例eShopOnWeb项目做重点分析。在分析中主要去了解领域层内部是怎么实现的,以及业务处理流程代码实现。
2.1. IBuyStuff-dm项目
IBuyStuff-dm项目是"Microsoft.net企业级应用架构设计"一书的项目案例(asp.net mvc项目)。从github上下载源码,需要在IBuyStuff.Server项目中安装mvc5(没果没有mvc5), 安装命令如下:
Install-Package Microsoft.AspNet.Mvc -Version 5.0.0
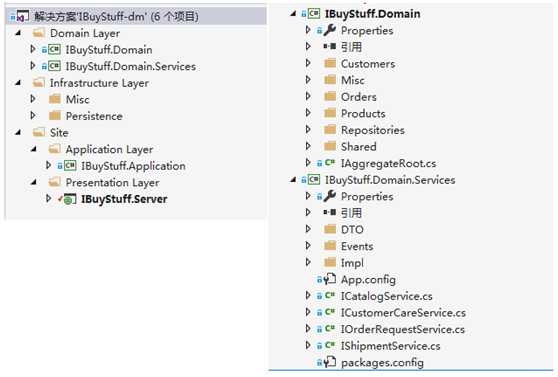
项目结构如下所示(左图为项目结构,右图为领域层二个类库):

项目分层说明: IBuyStuff.Server为表现层
IBuyStuff.Application为应用服务层
IBuyStuff.Domain为领域模型层
IBuyStuff.Domain.Services为领域服务层
IBuyStuff.Persistence为基础设施层
2.2 eShopOnWeb项目
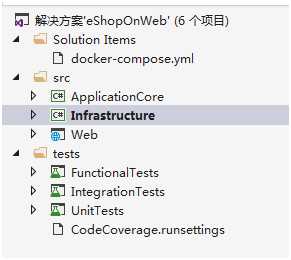
在ASP.NET Core技术出来后,微软官方给出了一个eShopOnWeb项目案例(asp.net core mvc项目)。该项目演示了一些原则和建议, 是一个简单在线商店,支持浏览衬衫、咖啡杯和其他市场产品名录。项目结构如下所示:

项目分层说明:
Web包括表现层,应用服务层。其中Services文件夹和Interfaces文件夹代表是应用服务层,在上篇中说到,表现层和应用服务层都属于前端系统范围。
ApplicationCore领域层,包括了领域内部的所有实现。
Infrastructure基础设施层。主要是EF数据持久化。
tests文件夹包括了一系列完整的测试项目。
3.1 启用数据库类型
下载了eShopOnWeb项目后,在Startup.cs的ConfigureDevelopmentServices方法中,可以选择是基于内存或sql server存储,我们选择使用sql server。
public void ConfigureDevelopmentServices(IServiceCollection services) { // use in-memory database // ConfigureInMemoryDatabases(services); // use real database ConfigureProductionServices(services); }
3.2 修改数据库链接地址
修改appsettings.json文件中的数据库连接,对应的两个数据库CatalogDb,Identity。
CatalogDb数据库用于商店的目录数据和购物车信息,Identity数据库用于应用程序的用户凭据和身份数据。
3.3 同步到数据库
在vs2017中使用“程序包管理器控制台“默认项目选择Infrastructure,同步两个EF上下文到数据库。
PM> Update-Database -C AppIdentityDbContext
PM> Update-Database -C CatalogContext
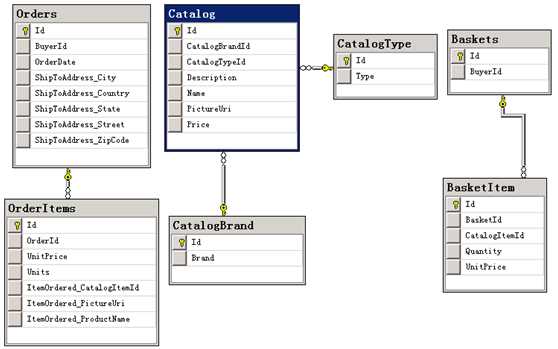
同步后,生成的两个数据库,下面展示了CatalogDb业务数据库的关系图,如下所示:

Orders表是用户订单信息,包含了送货地址信息。
OrderItems表是订单商品信息。
Catalog是商城商品信息
CatalogBrand是商城商品品牌信息
CatalogType是商城商品类别。比如T-Shirt衬衫,Mug杯子
Baskets 是购物车
BasketItem是购物车商品信息。
启动运行eShopOnWeb程序,使用默认的用户名和密码进行登录: demouser@microsoft.com Pass@word1。 项目包括二个模块功能,一个是订单管理,一个是用户管理。

参考资料
Microsoft.NET企业级应用架构设计 第二版
asp.net core系列 63 领域模型架构 eShopOnWeb项目分析 上
标签:isp doc 源码 数据库 基础 分层 ems 应用服务 c项目
原文地址:https://www.cnblogs.com/MrHSR/p/10855824.html