标签:查询 导致 long tle 需要 两种 显示 经纬 小程序
方法如下:
reverseGeocoder(options:Object)
本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。
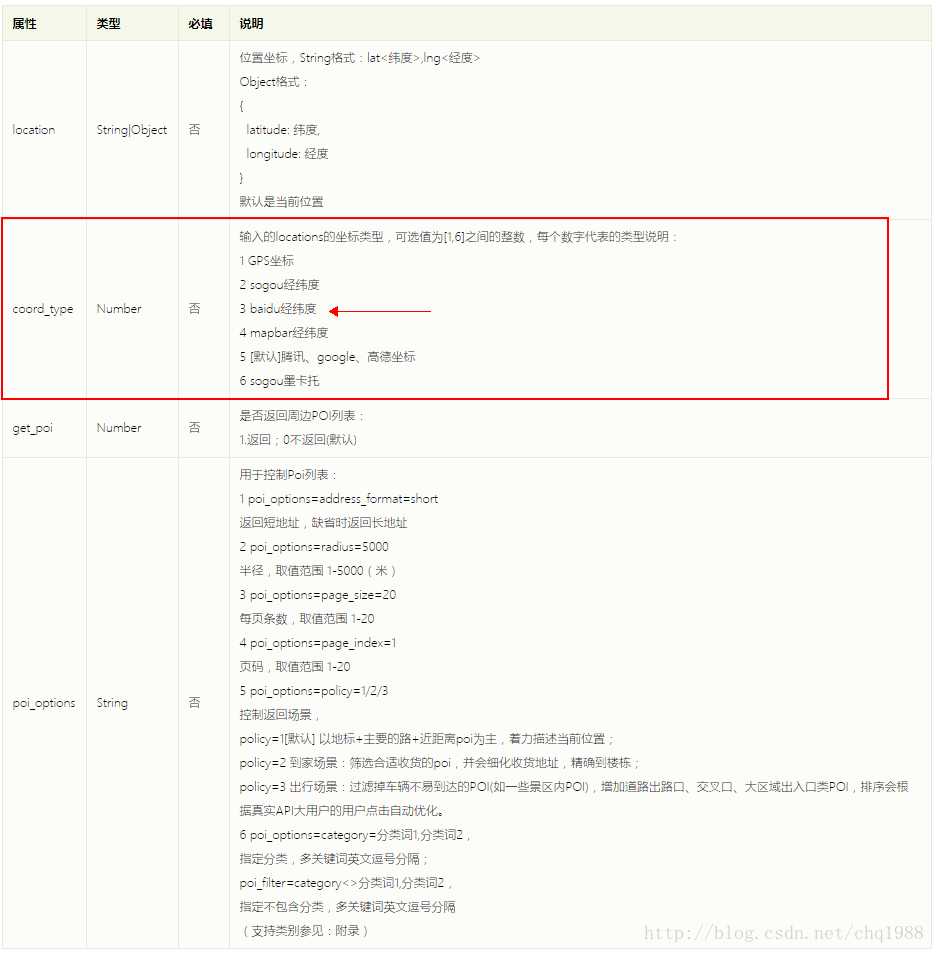
options参数属性说明:

如图上所示,只需要传递坐标时加上参数coord_type:3即可。
腾讯地图文档地址:http://lbs.qq.com/qqmap_wx_jssdk/index.html
1 // 引入SDK核心类 2 var QQMapWX = require(‘xxx/qqmap-wx.js‘); 3 4 reverseLocation: function () { 5 var that = this; 6 // 实例化API核心类 7 var demo = new QQMapWX({ 8 key: ‘开发密钥(key)‘ // 必填 9 }); 10 // 调用接口 11 demo.reverseGeocoder({ 12 location: { 13 latitude: 百度地图纬度坐标, 14 longitude: 百度地图经度坐标 15 }, 16 coord_type: 3,//baidu经纬度 17 success: function (res) { 18 19 } 20 }); 21 22 }
https://www.jianshu.com/p/c39a2c72dc65?from=singlemessage
标签:查询 导致 long tle 需要 两种 显示 经纬 小程序
原文地址:https://www.cnblogs.com/dreamstartplace/p/10857009.html