标签:问题 option 统一 methods 请求 默认 性问题 存在 cal
前言,最近的项目使用前后端分离的模式,记录其中一些知识点。经过这个项目,也对前后端分离有了更多理解,尤其是在技术之外的方面。
越来越多的项目采用前后端分离的原因,有两点:
1,技术方面的原因:移动端的越来越重要,一个项目可能要做好几种版本,手机端,app,pc...,,前端完全负责页面展示后端只负责统一的api; react,vue,ng一些优秀框架的产生,解决了很多前端开发者的痛点;还有一些随之而来的成熟框架elementui,iview等等。
2 ,非技术方面的原因 能做全栈的开发者相对还是比较少的,人们期望这种新的模式能够让责任分离,让前后端能够专注于做擅长的事情;还有就是,人们对新技术总是热情满满 ,乐于尝试。
当然也带来很多问题,比如前后端的联调和沟通,一些细节的划分。个人觉得,在开发效率上来讲,并没有明显的提高,当然了技术没有最好最坏,只有最合适。
(一) 关于跨域问题
跨域的全名叫浏览器同源策略。主要是为的防止一些安全性问题。具体的介绍跨域的文章有太多,这里就不再重复了。
注意,只有在浏览器中才会产生跨域,使用后端代码或者别的代理方式请求时,是不存在跨域的。
常见的解决办法有jsonp,或者通过iframe子窗体,使用代理。 今天我们要说的是最主流的解决办法:使用cors
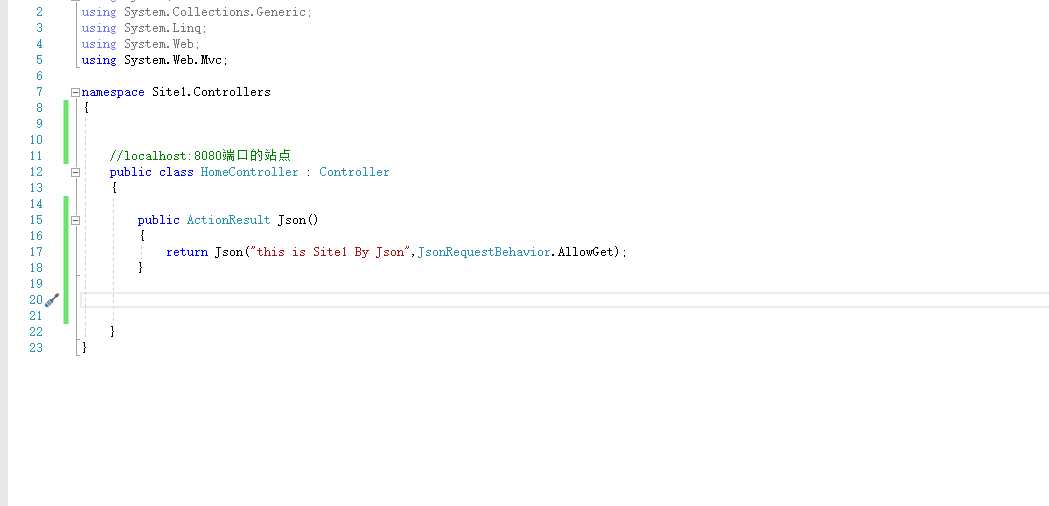
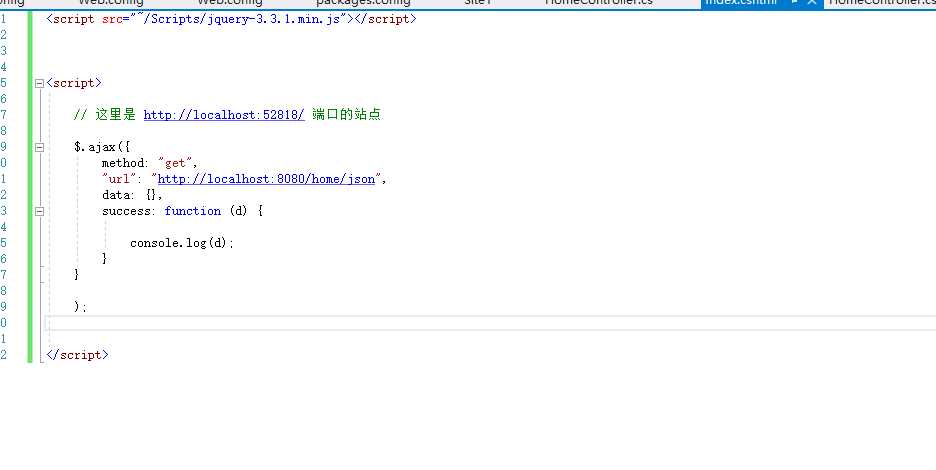
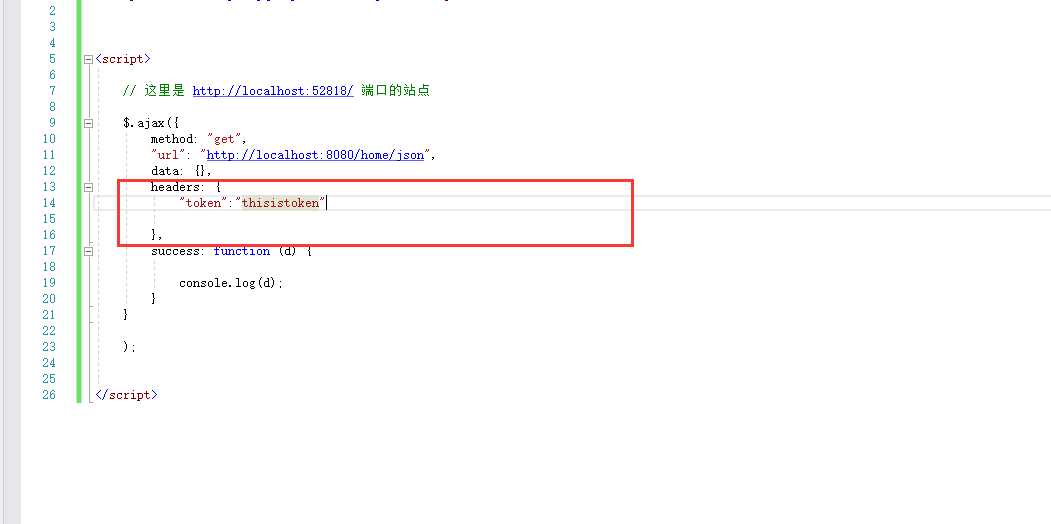
在 localhost:52818的页面中请求 localhost:8080的接口



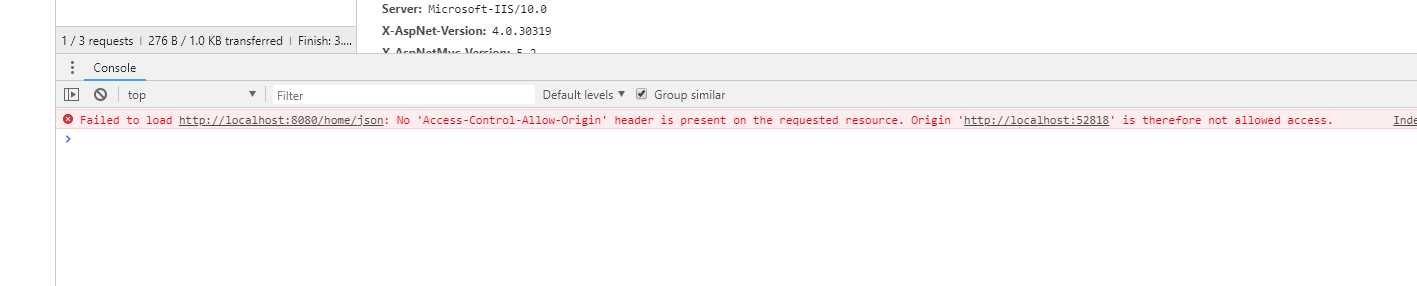
会出现这个
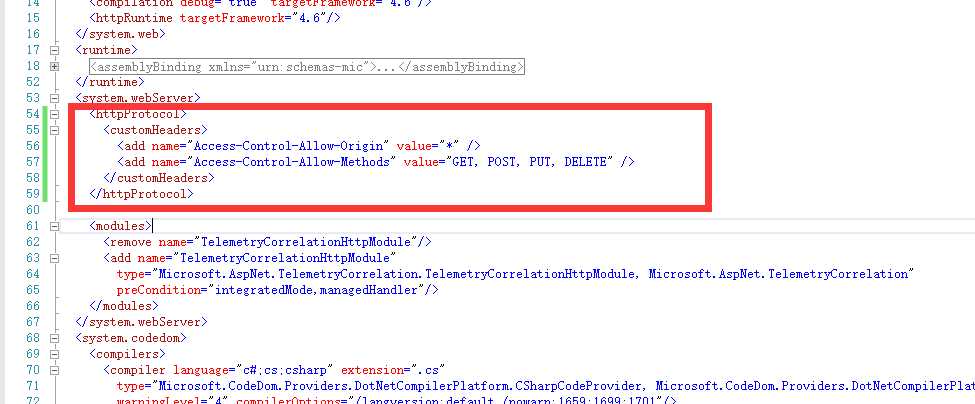
解决办法:找到web.config
<system.webServer>节点下面加入
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="accept" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>

再次请求,我们发现没有跨域的问题了
问题还没有完,我们经常会在请求时带上身份认证的东西,比如说token。很多时候是带在请求头里面的,像这样

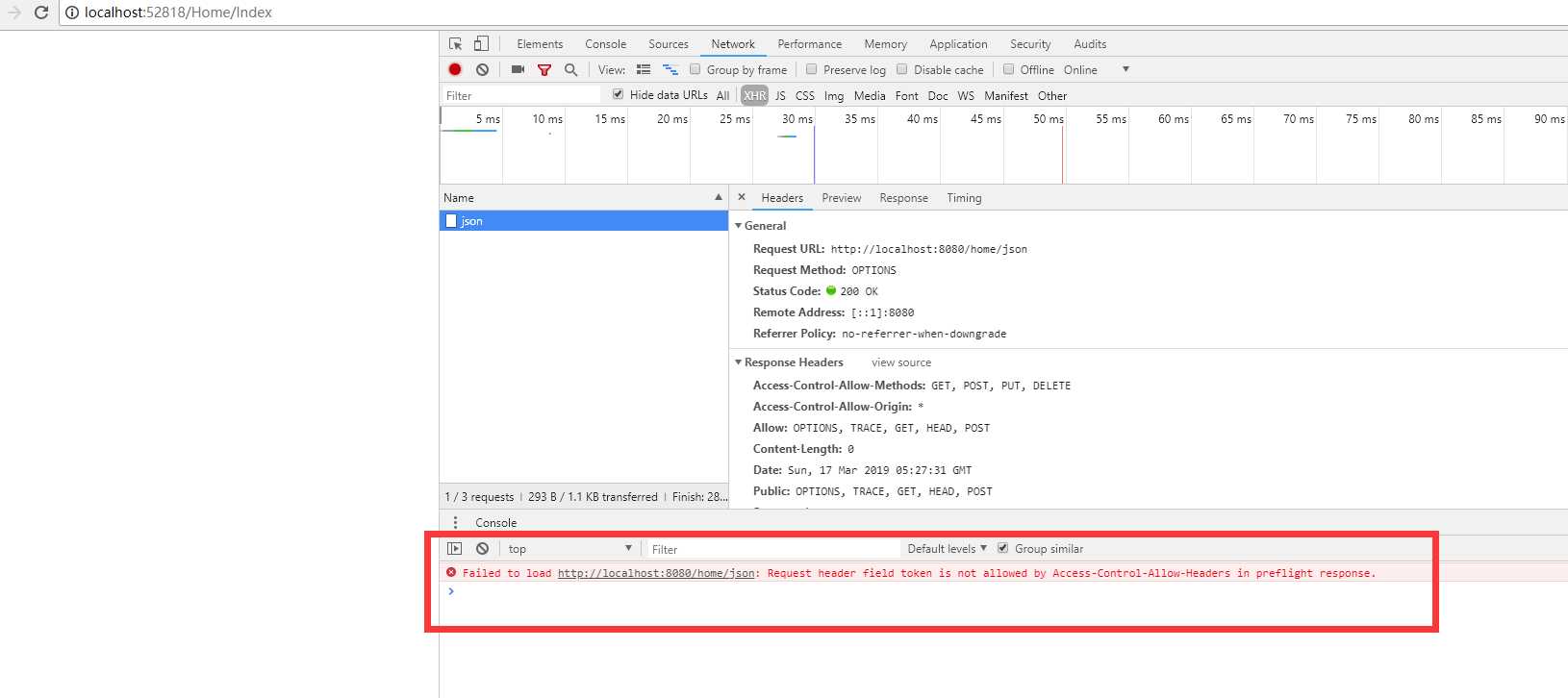
结果会出现这个,他的意思是token不允许出现在请求头里面

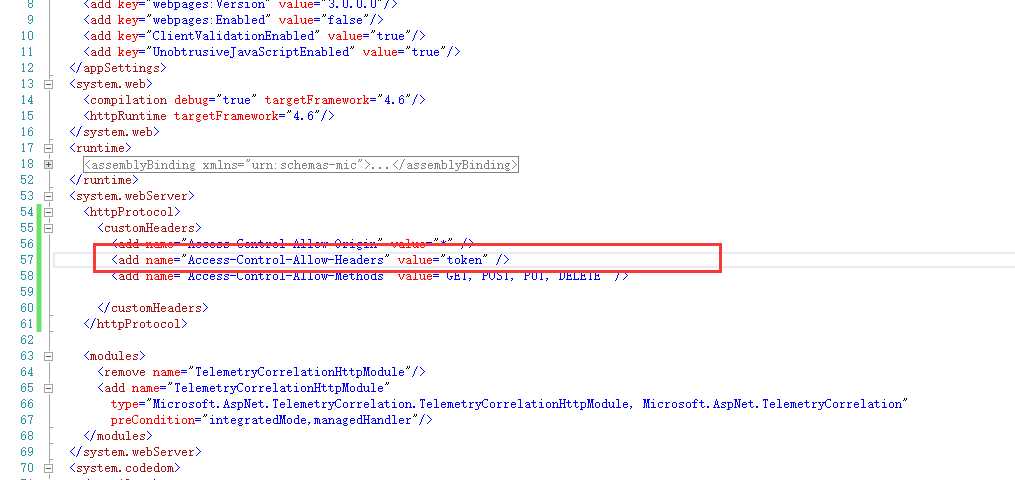
解决办法
还是web.config,加上这个就行

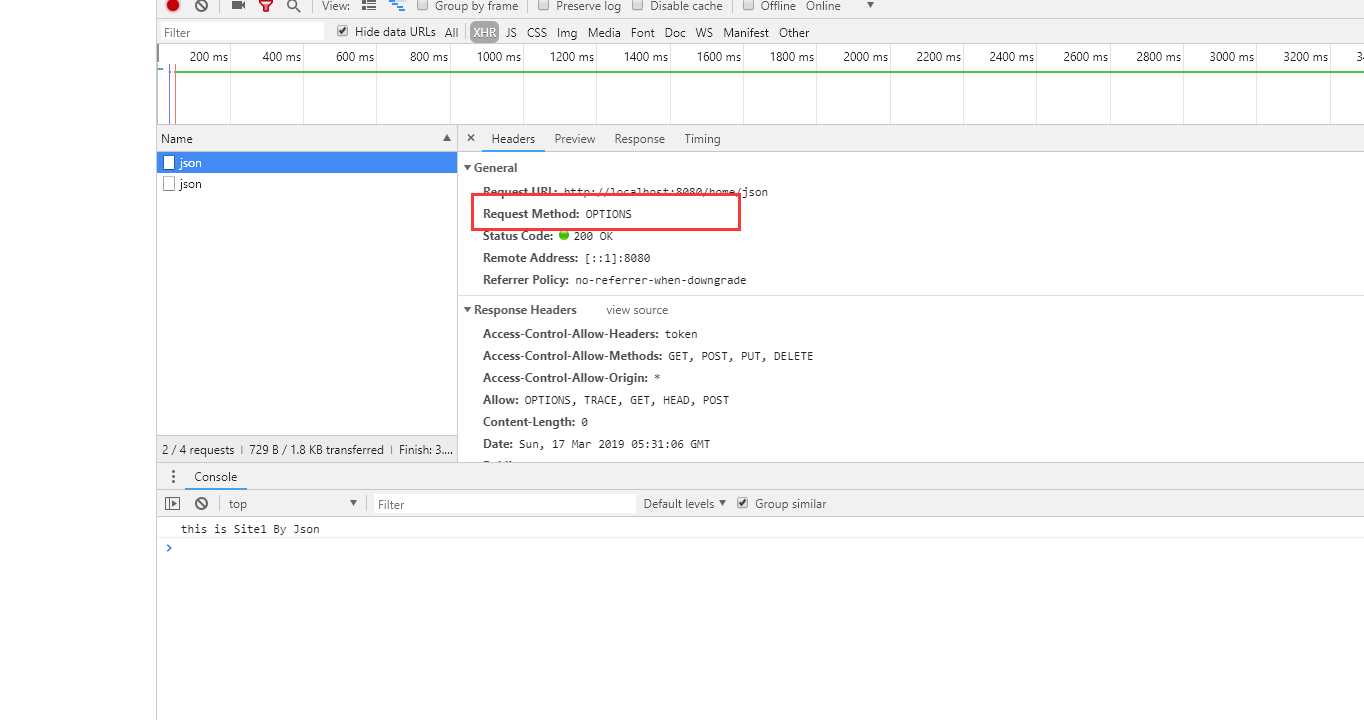
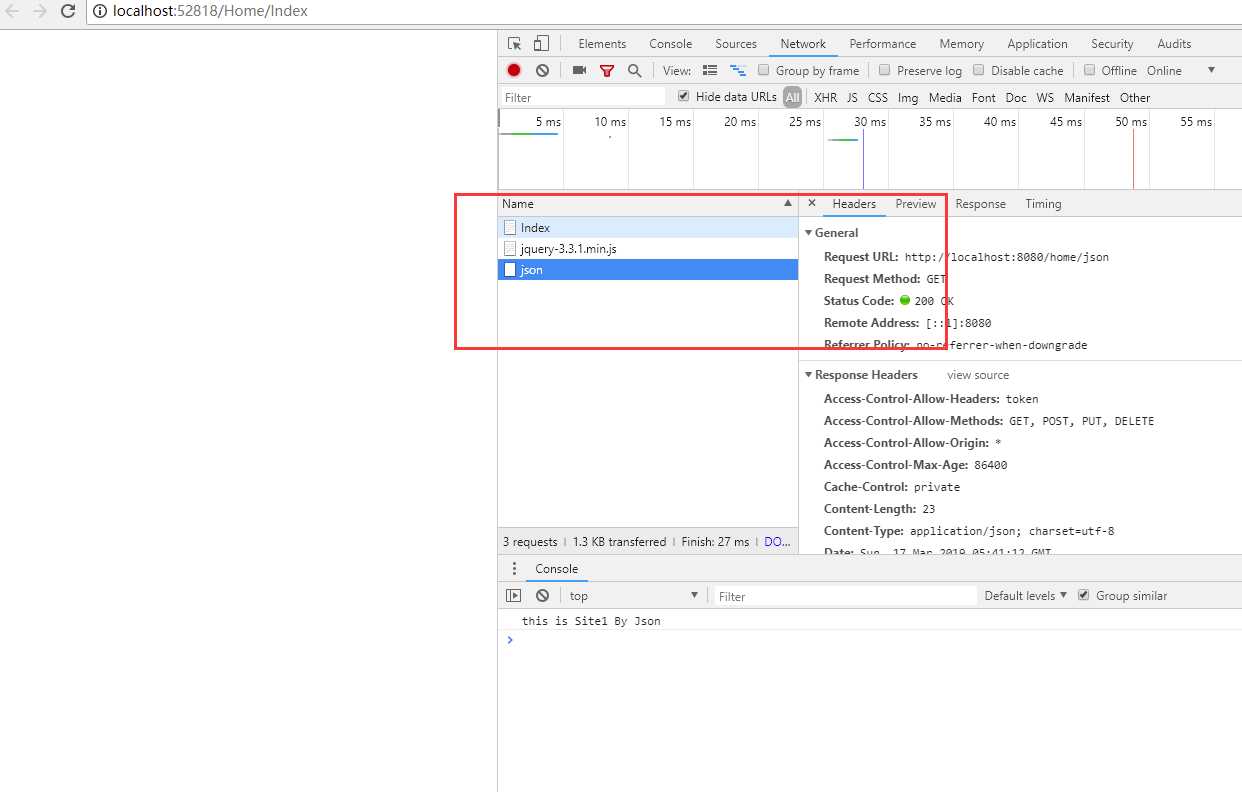
测试可以看到,问题解决了,也不会出现限制token了,但是会发现另一个问题,一个请求怎么变成两个了?

会发现,多了一个option请求
option请求又叫嗅探请求
产生的条件有两个,一,跨域。二请求头header中有自定义的,超出默认范围的字段,比如说刚才我们使用的token
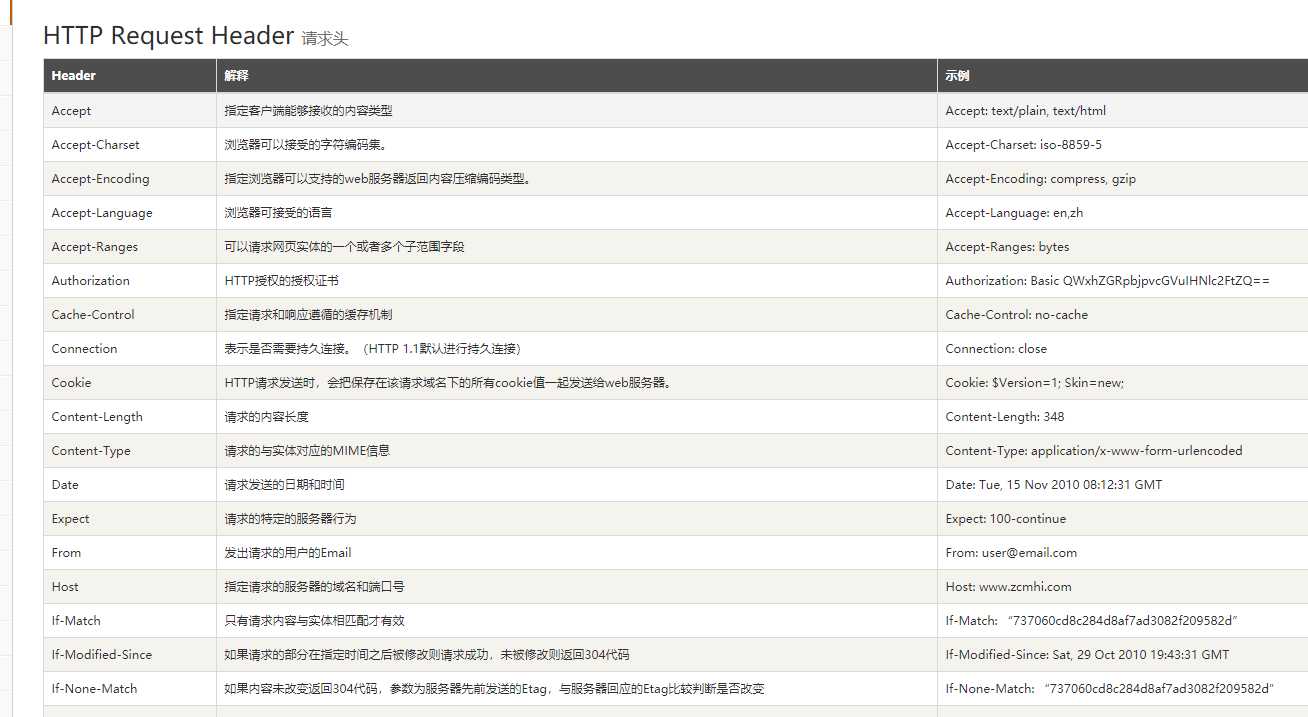
下面是默认的请求头的范围

解决办法发:options请求时无法避免的。但是我们可以让他缓存在浏览器,尽量产生更少的options请求
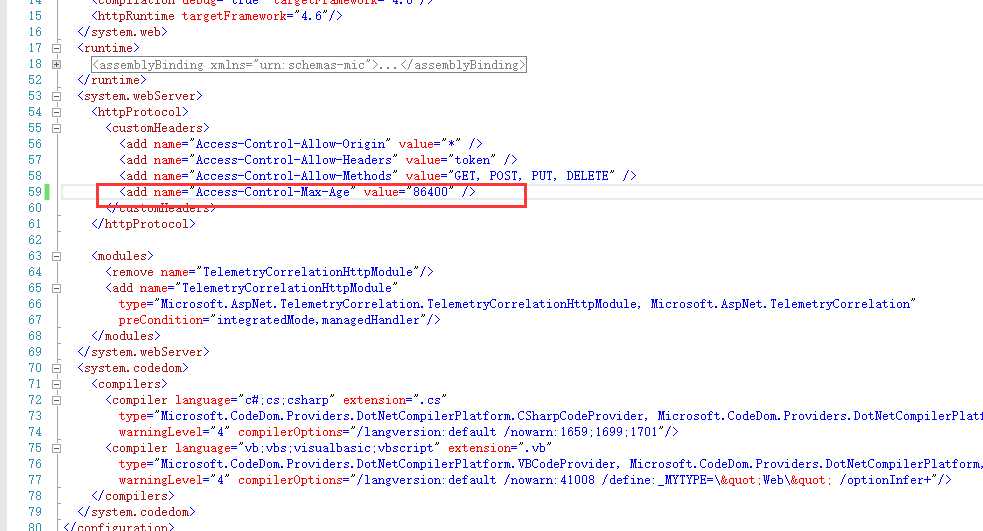
在刚才的配置中再加上 <add name="Access-Control-Max-Age" value="86400" /> ,意思是让他缓存在浏览器86400秒

再次试验,可以发现第一次还存在options请求,后面就没了

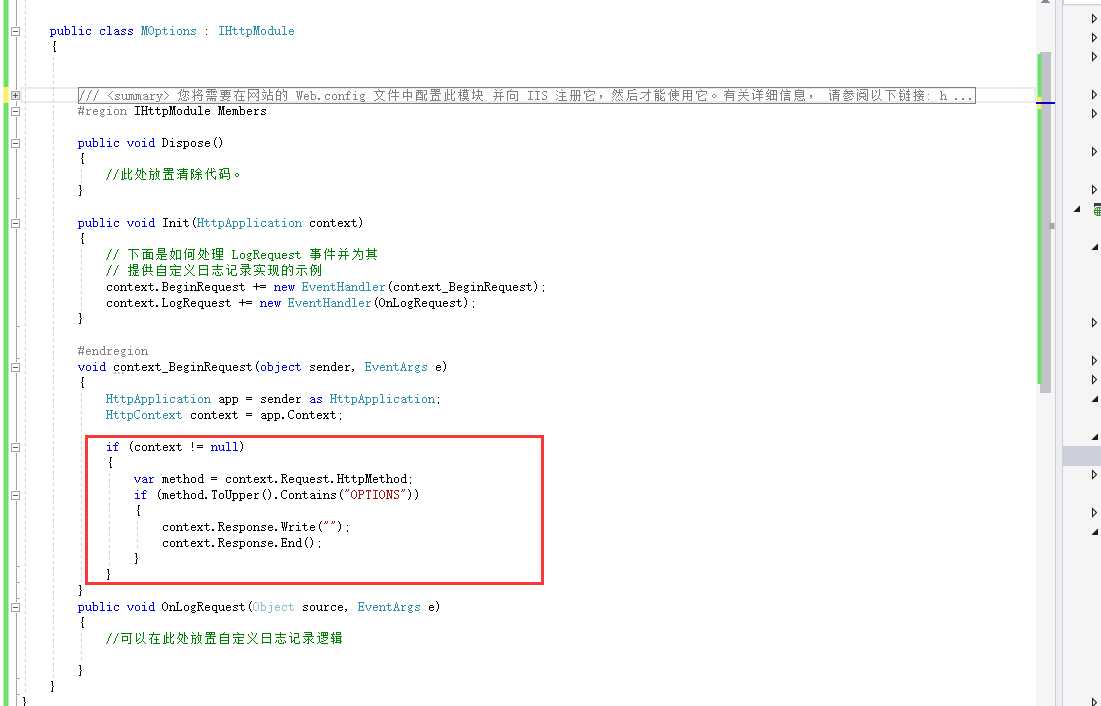
相同的,后端也需要对options请求做处理:使用httpModule拦截options请求,并返回空字符串

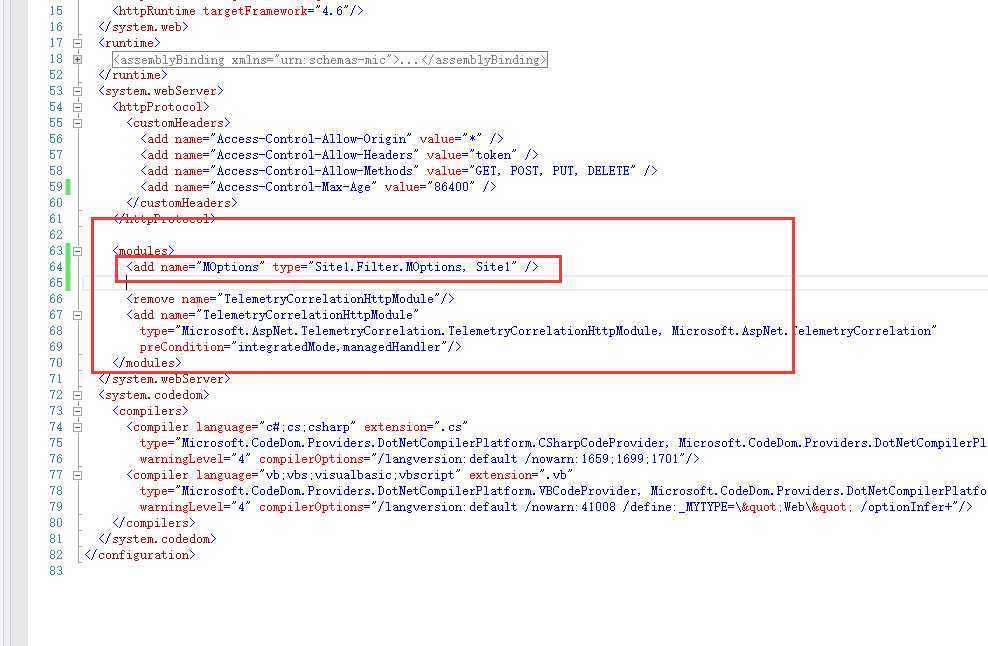
添加完httpModule后一定要在web.config里面配置,才能注册到IIS
配置方法,找到Module节点,加入 <add name="MOptions" type="Site1.Filter.MOptions, Site1" /> ,也就是<add name="类名" type="类全名, 命名空间名" /> ,

这样,跨域问题就算完成了,
下一篇将会聊一下前后端分离时的token认证
Aspnet Mvc 前后端分离项目手记(一) 关于跨域问题(还有前言)
标签:问题 option 统一 methods 请求 默认 性问题 存在 cal
原文地址:https://www.cnblogs.com/wahson2019/p/10860794.html