标签:com 框架 公众 配置 his png 坐标 paint 文档
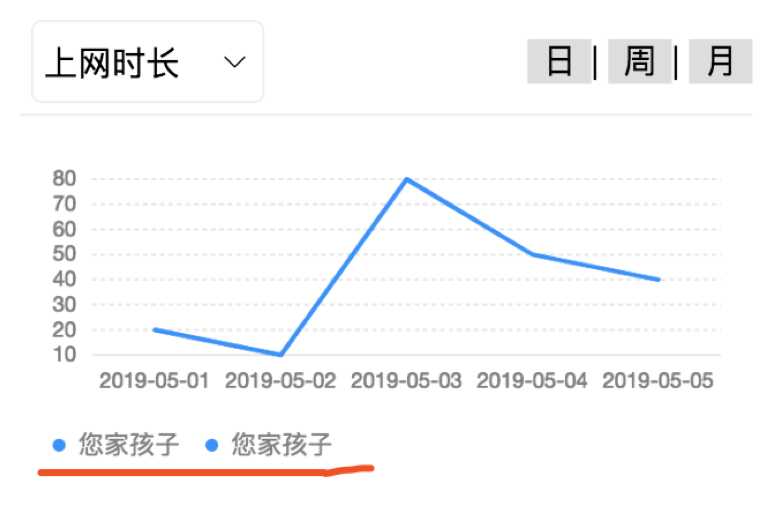
前天遇到个坑,把我给坑死了 ,在帮朋友做一个微信公众号的项目,使用的vue全家桶,有个模块需要用到数据可视化展现,之前做项目的时候用过antv,比较熟悉,因为是移动端的项目,所以用的是antv f2这个可视化框架,按照之前写的方式都做完之后,最后发现下面出现了两个相同的legend,找了半天也没发现问题出在哪,百思不得其解

watch:{
statisticsList: {
handler(newValue, oldValue) {
// 更新数据
this.lineChart.changeData(newValue);
// 修改图表配置重新渲染
this.lineChart.scale('time', {
tickCount: 5, // 定义坐标轴刻度线的条数,默认为 5
type: 'timeCat',
mask: this.chartsDateType
});
this.lineChart.render();
},
deep: true
}
},后来,又仔细的查看了下f2的文档,发现问题出在这个地方
this.lineChart.render();
重新渲染了一次,就出现了两个lenged
解决方法 :
使用 repaint重新绘制图表
this.lineChart.repaint();
标签:com 框架 公众 配置 his png 坐标 paint 文档
原文地址:https://www.cnblogs.com/fozero/p/10863748.html