标签:范围 json code ros 核心 info pixel java src
前言
做毕业设计涉及到安卓开发,决定好好学习安卓开发。在正式做毕业设计之前,有必要先设计和完成一个与毕业设计最终成果相关的demo或者说样例APP。最终毕业设计需要实现的功能包括通过调用PHP端API实现JSON获取和解析,等功能。而快递查询APP恰好具有我最终实现功能大部分的前置效果,故选取制作一个快递查询APP来练手
关键词
安卓开发、JSON 、API 、HTTP、毕业设计
历程记录
平台和工具(开发、调试、运行)
本案例使用的开发工具为AndroidStudio3.4,在开发向导内选择从安卓4.0之后开始兼容。调试和运行的平台是创建的虚拟设备pixel2 API24,使用的是基于X86的运行环境。项目选择“empty project”模板。其他没什么需要设置的了。
目录结构
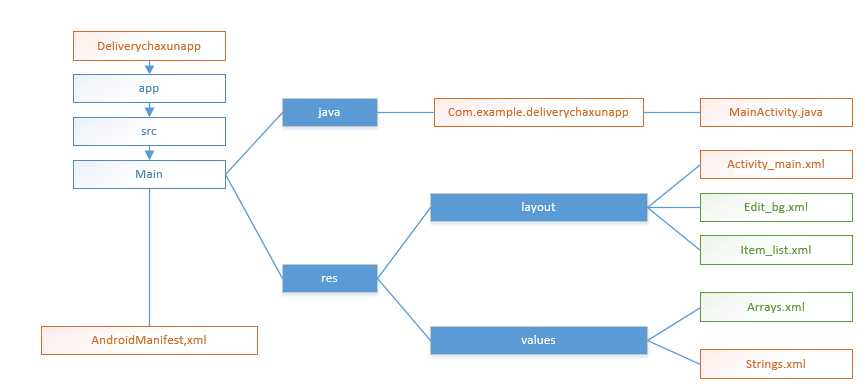
除了创建新空项目产生的默认文件(如果你也在做,为了确保我未改动部分和你一样,请务必确保选择的Androidstudio版本和我的一致,并且最小兼容的版本之类的也和我一致。调试和运行环境与这个生成无关),本人参与改动或新增的文件见fig2。其中,绿色表示新建文件,红色表示修改文件,蓝色表示未动的文件/目录(如果是目录,则单纯指名字未动,总之你肯定是看得懂的)。如果你的显示目录情况和我的不一样,请将fig1红色箭头指向的选项改动到project

Fig1.目录显示选项

Fig2.项目目录结构
编辑思路
(1) 布局
安卓界面的布局通过撰写xml格式布局文件完成。
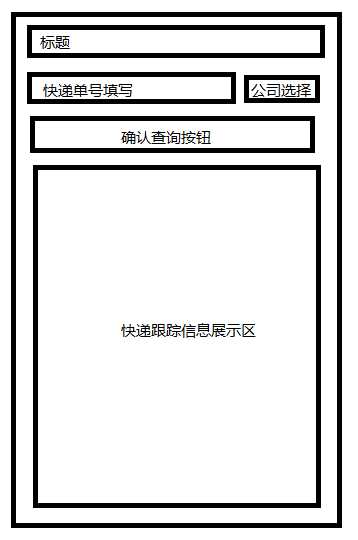
我们首先要明白在这个工程中,xml文件的脉络。那么在我设计这个的这个简易快递查询中,只有一个界面,这个界面总体是从上到下布局,其中中间要有一层内再左右布局两块。从上到下第一个模块是标题,第三个模块是按钮,第四个模块是快递物流信息展示,第二个模块用于承载在这个里面从左到右的两个模块,一个是快递单号输入框,一个是快递公司选择框。
一般说来在进行产品设计的时候,我们都需要画一个草图。市面上有很多的成熟草图和粗产品设计软件,但是我也不会用,我也懒得问。对于这种简易的工程,我们可大可小。在这种单界面、流程简单、以学习安卓基本框架为主的开发流程内,我们用画图软件画一下布局就可以了。

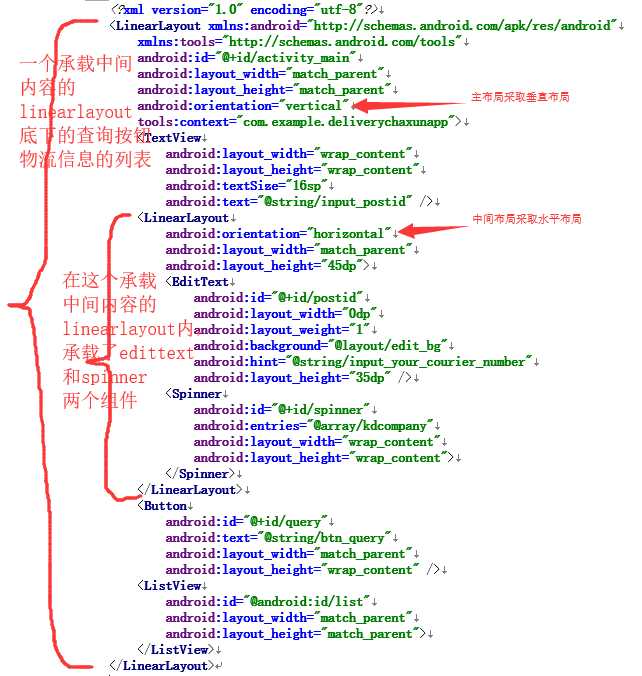
那么,我们在明白了在这样的一个APP内需要放入什么样的内容,就可以看懂我撰写的布局文件activity_main.xml.
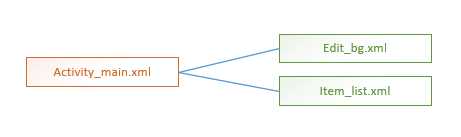
其和其他几个你在之前所看到的目录改动的xml文件相互关系如图:

其中,activity_main.xml为主布局文件,但是设计的系统内,文本编辑框内不是空空如也,也有背景颜色(为了美观),在从上到下的第三部分内需要承载物流信息,本身需要被定位。所以,单纯的一个主布局文件无法满足需求。为了更好的在后期明白逻辑关系,方便修改,所以我们分离出edit_bg.xml和item_list.xml两个文件,并链接到activity_main.xml的对应位置。
具体我们在编辑的文件中给大家展示一下:

(2) 逻辑
该APP的功能实现,我们首先要明白一个快递查询流程是什么样子的。那么在我的这个查询APP内,是需要客户手动输入快递单号,并选择快递公司,才能进行查询的。信息查询返回的结果是依靠快递100(网上瞎搜得到的一个免费API)的API实现。当然,很明显如果能够扫码识别或者是根据快递单号自动识别快递公司都是再好不过的。不过这并不影响核心功能,不影响我们对于功能的抽象。而且,我们设计出来的功能,只需要保证后续扩展性良好即可。
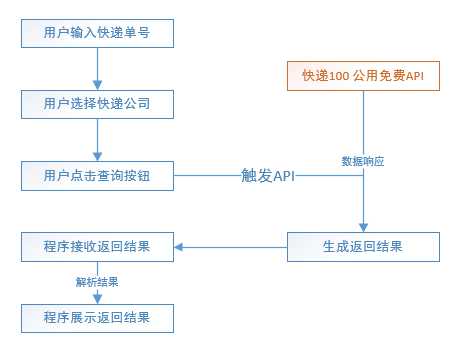
使用流程大致是:用户输入完快递号码,选择完快递公司,点击查询,APP向API发送请求,返回结果,解析结果,展示结果。
那么我们再用一个图片来展示一下:

这时候,我们已经明白了这个程序用户交互的一个基本逻辑,那么我们围绕这个基本逻辑,配合安卓开发的相关技巧,实现功能就不是难题啦!
功能实现涉及的额外技术
现在,我们已经明白了这个APP的基本页面布局,完成了草图样的界面布局设计,并且明确了交互逻辑,了解了大致的交互流程。那么在上一节文末,我说在配合安卓开发的相关技巧,这个程序就可以轻松做出。但其实这个相关技巧的范围太过宽泛了,那么我现在假定大家已经明白了安卓的权限控制、布局文件结构和基本java语法,以及java内程序数据如何与界面数据相关联。这里简要介绍两个与具体业务相关的处理技能。
一个是HTTP请求发送,一个是JSON数据解析。那么有基础知识的人应该明白,明白了HTTP的请求方法,我们就可以调用API。明白了JSON数据解析的手段,我们才可以将返回的原始数据变为程序展示需要的数据,最终变成大家都能看懂、直观的最终展示结果。
(1) 安卓内的HTTP请求方法
安卓内HTTP请求等同JAVA下的HTTP请求方法。
关于JAVA下HTTP的请求方法,这里直接贴出一篇文章:https://www.cnblogs.com/hhhshct/p/8523697.html
在本APP中,我们又是如何使用HTTP请求方法实现的API调用呢?

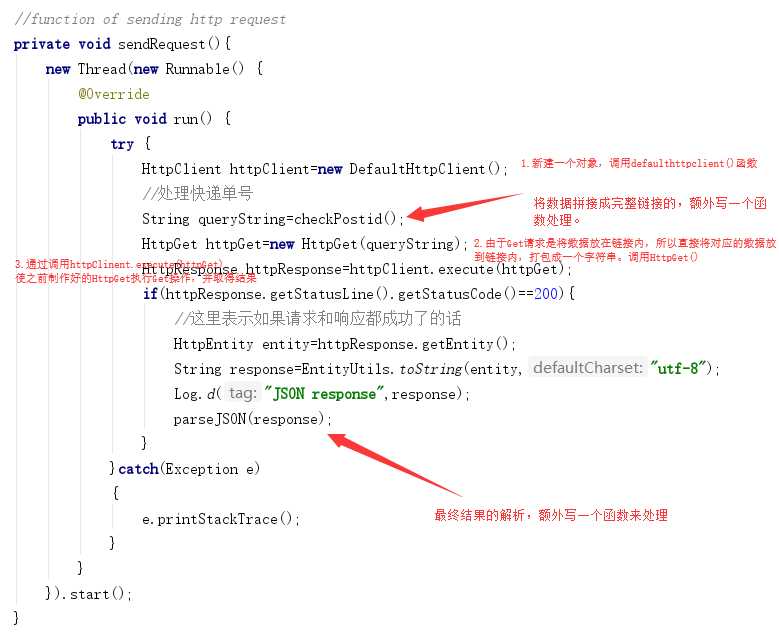
在本程序中,我们通过撰写sendRequest()来实现对按钮点击事件的响应。由于在本APP中唯一的按钮,目的就是为了把之前输入和调整好的数据打包送出,发起对快递100 API的调用,所以相当于这个按钮点击的主要作用就是实现HTTP请求调用。
我们来看一下这个函数的源码:

在这个APP中,我们采取apache封装好的httpclient方法来进行http请求。具体核心语句的解释可以看图。
(2) 安卓内的JSON解析方法,以及展示的代码撰写
安卓内JSON解析方法等同JAVA下的HTTP请求方法。
这边也贴出一个介绍java json解析相关的博客地址:https://www.cnblogs.com/boy1025/p/4551593.html
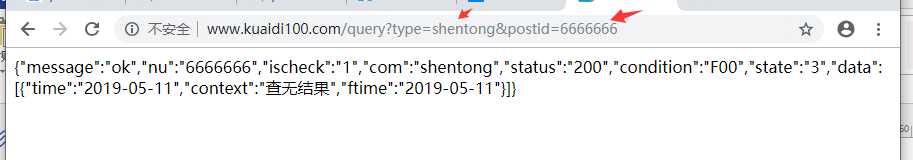
那么既然我们需要解析数据,我们就要看看通过这个api发送请求,到底会得到什 么样的数据。

我们可以看到,这个API里面有两个参数,一个是快递公司的拼音(查对应的公司代码),还有一个就是快递单号。我们随便选择一家快递公司,输入一个错误的快递单号,看到结果如图。
我们需要展示的内容就是data后面json数组内的每一个小过程。
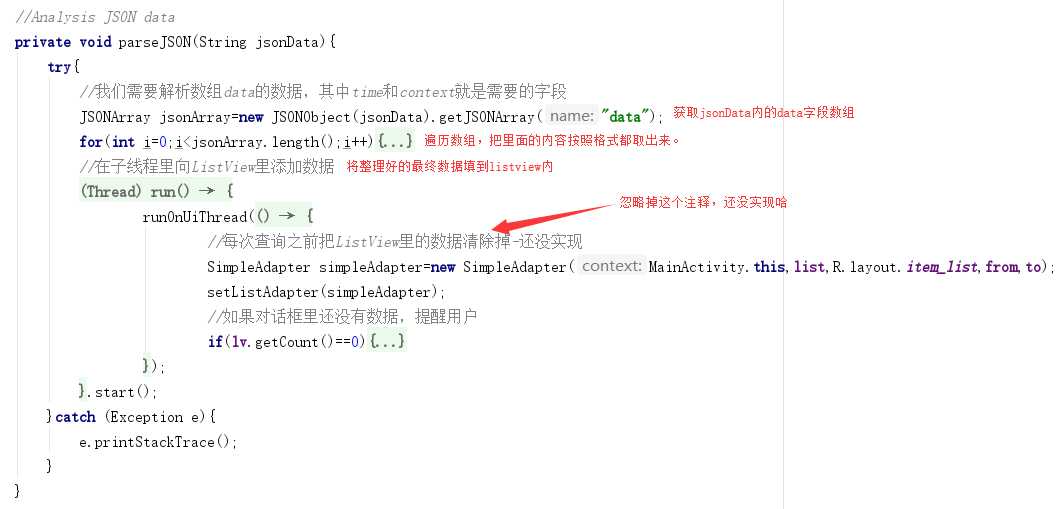
这里贴出对应的函数源代码来:

其实这个函数做的内容就是把之前httpRequest()得到的数据,处理后填到listView内。
全流程说明
很荣幸,到这里,我的这个小项目的设计规划、基本草图、布局安排、程序逻辑安排和程序中可能的难点都介绍OK了。当然还有一些细枝末节的东西,我相信如果你想复刻我这个项目,有了上面的纲领性文件,解决那些小问题都so easy!
我们再用一个图的形式,看一下这个APP一个具体的处理流程吧!

程序源码
这里直接贴出程序源码的下载地址,本人已经上传到CSDN。
标签:范围 json code ros 核心 info pixel java src
原文地址:https://www.cnblogs.com/sbhyc/p/10864802.html