标签:col 客户端 width 后台 str1 load url apache 标签
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
JSP是Sun公司推出的新一代网站开发语言,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
在浏览器中输入/var/www/html/zhyy.html打开网页如下所示:

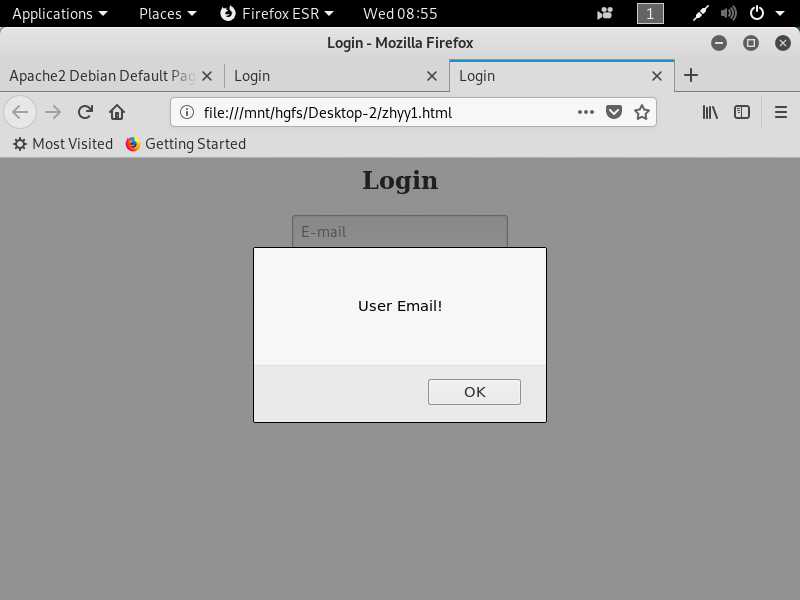
1.在原有zhyy.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的zhyy1.html如下所示:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login.php" method="post" name="form_login"> <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Name.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("User Email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("Password!"); return false ; } } </script> </body> </html>

1.输入/etc/init.d/mysql start开启MySQL服务:

2.输入mysql -u root -p使用root权限进入,默认的密码是password:

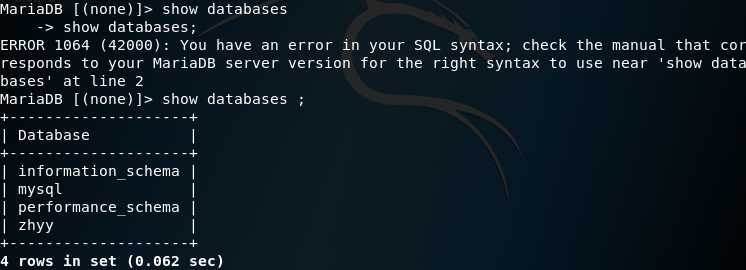
3.用show databases;查看数据库基本信息:

4.输入use mysql;选择使用mysql这个数据库
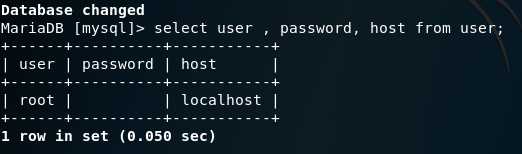
5.输入select user, password, host from user;查看当前用户信息:

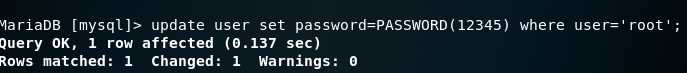
6.输入 update user set password=PASSWORD("新密码") where user=‘root‘; ,修改密码

7.输入 flush privileges; ,更新权限
8.输入exit退出数据库,使用新的密码登录
9.使用 create database 数据库名称; 建立数据库:
10.使用 show databases; 查看存在的数据库:

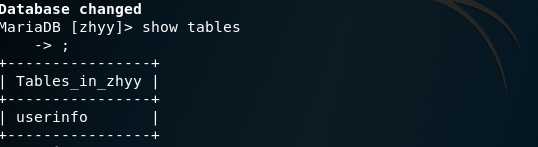
11.使用 use 数据库名称; 使用我们创建的数据库,使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:

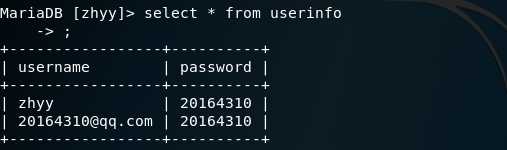
12.使用 insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...); 插入数据,并使用 select * from 表名; 查询表中的数据:

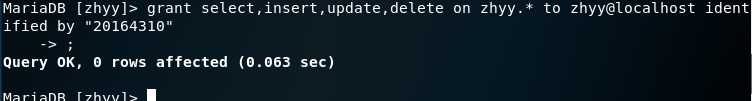
13.在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 指令。

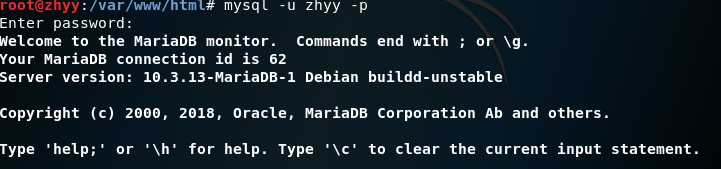
14.登陆用户:

1.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证的 login.php 代码如下:
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; $mysqli = new mysqli("127.0.0.1", "zhyy", "20164310", "zhyy"); $query_str1="use zhyy;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
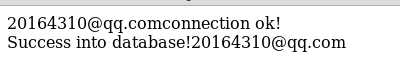
2.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面。

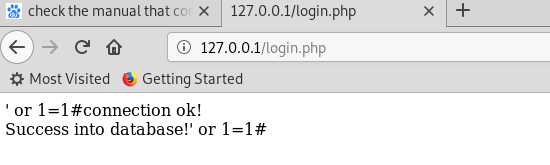
在用户名输入邮箱密码框输入 ‘ or 1=1# ,密码任意输入,可登陆成功:

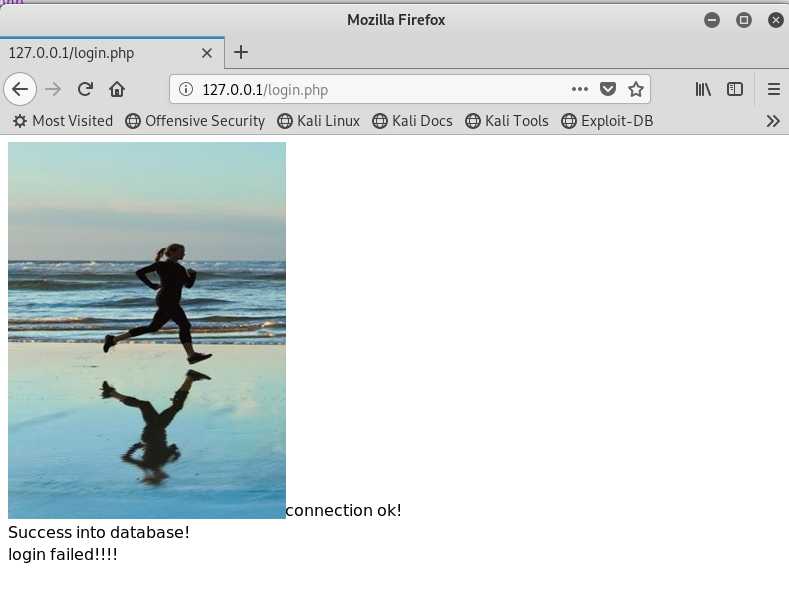
将一张图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="zhyy.jpg" /> ,密码随意,就可以读取图片了:

第一个问题就是php跳转的时候直接出现代码,其原因在于复制学长学姐代码的时候有一个地方没有改:

这个地方应该是 forim action="login.php"
第二个问题是SQL注入的时候许多同学都是用户名直接输入 ‘ or 1=1# 这个地方也需要在之前的代码中改一点:
![]()
第二行的那个type="email"应该改为type="txt".
学习了关于网页编程和数据库的知识,打下了基础后进行跨平台学习将会相对容易。

标签:col 客户端 width 后台 str1 load url apache 标签
原文地址:https://www.cnblogs.com/zhyy981025/p/10874731.html