标签:构建 检查点 参考 pac http ntp spi -o 博客
目录
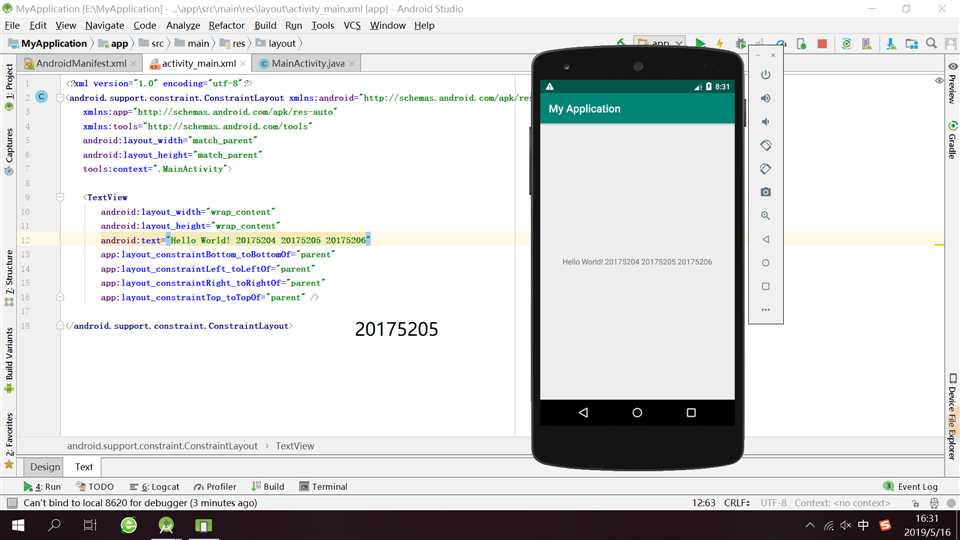
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!20175204 20175205 20175206"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
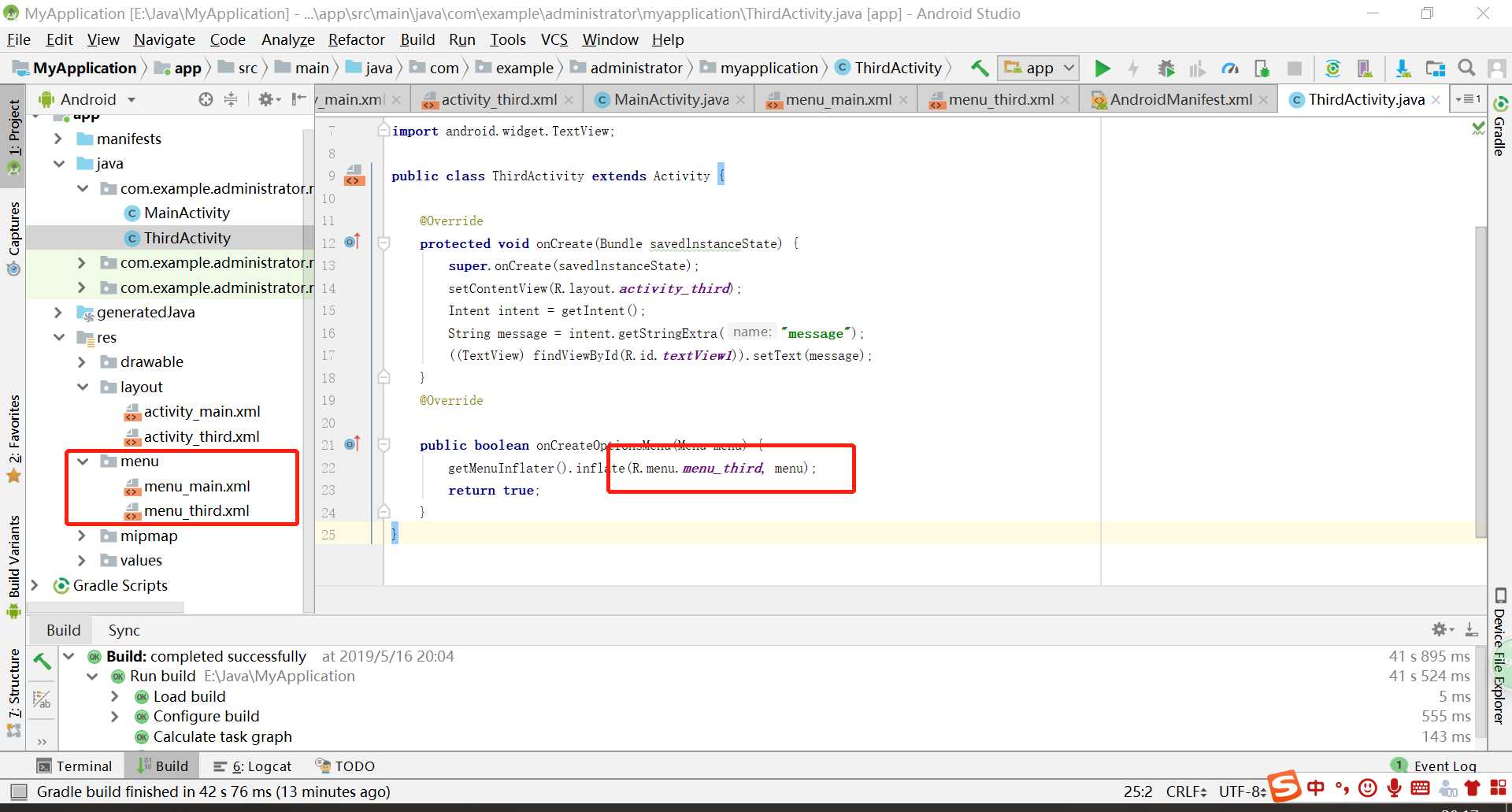
AndroidManifest.xml,添加一个activity活动<activity
android:name=".ThirdActivity">
</activity>ThirdActivity.java文件third_activity.xml文件MainActivity.javapackage com.example.administrator.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
public class MainActivity extends Activity implements
OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
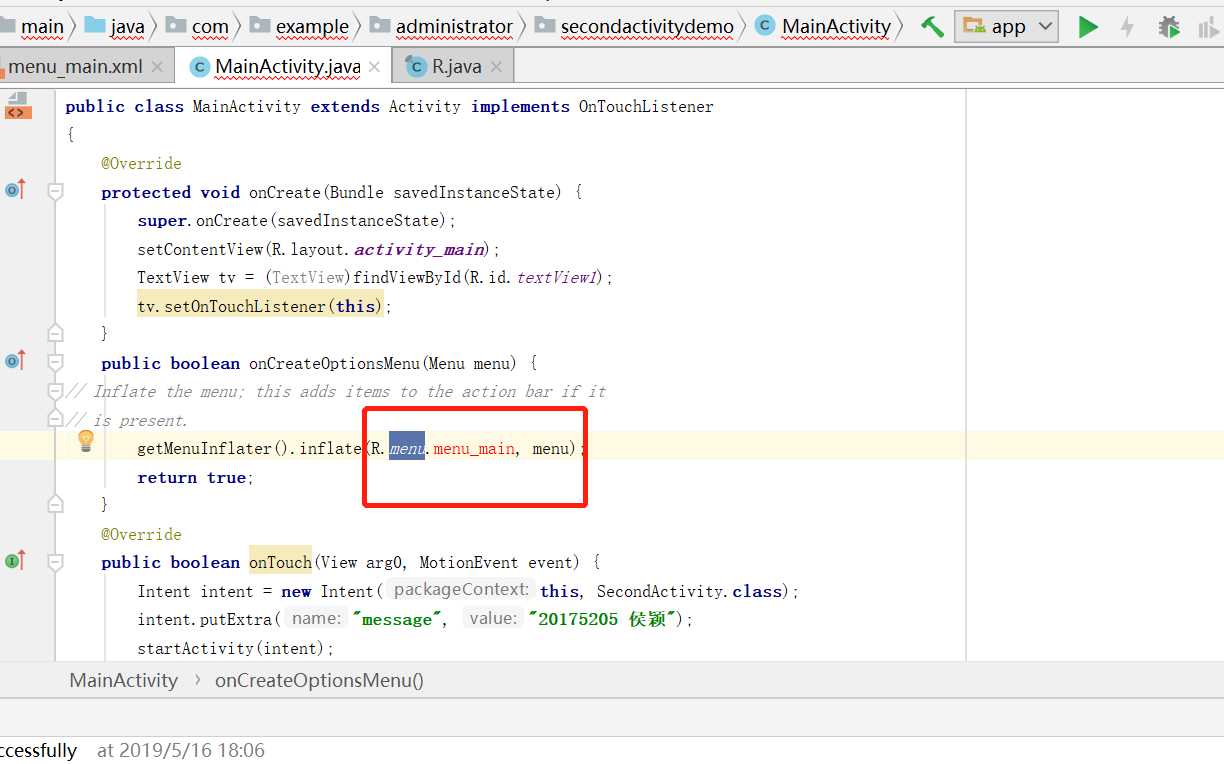
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
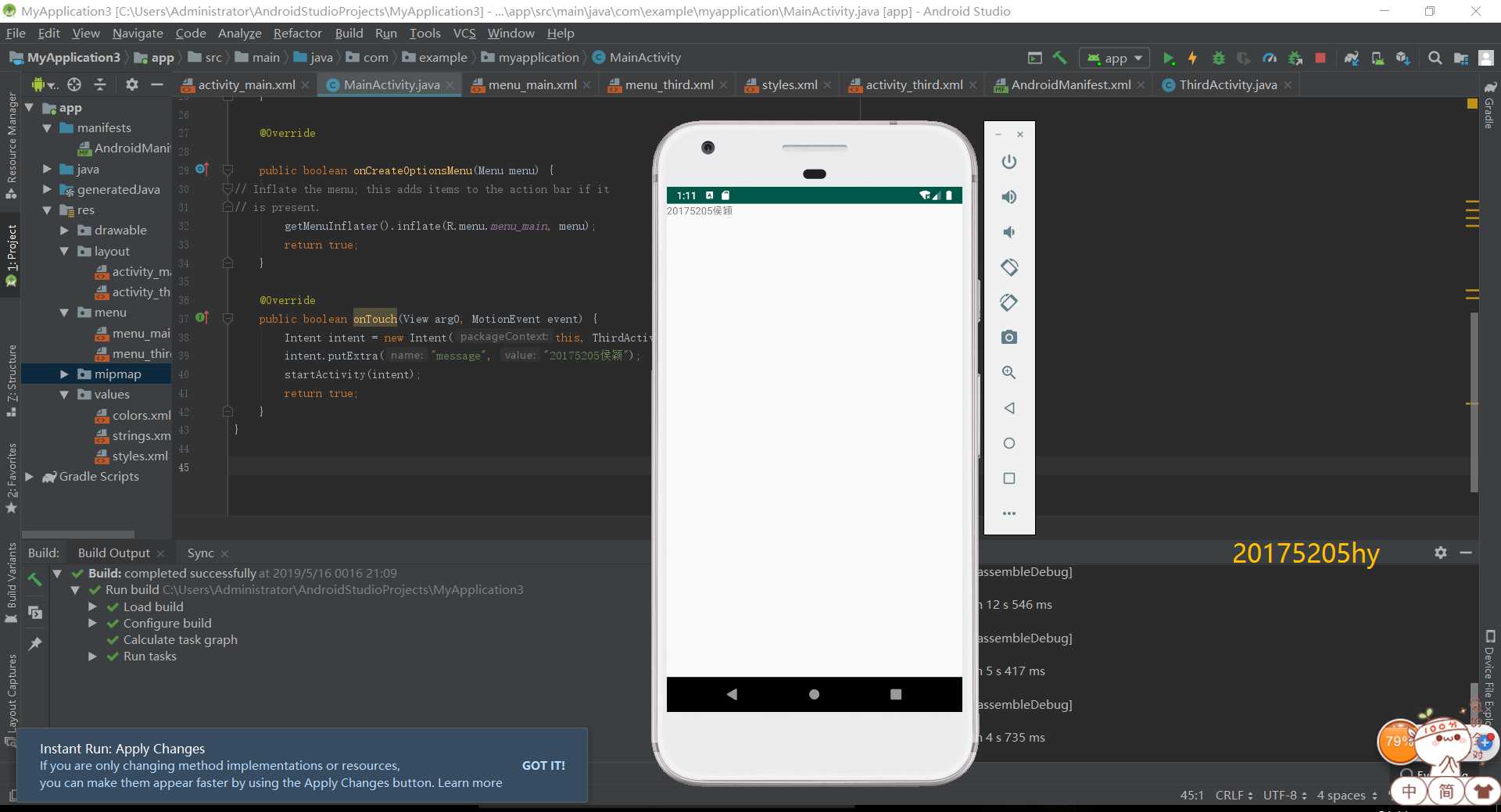
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20175205");
startActivity(intent);
return true;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:padding="120dp"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="20175205侯颖"
android:id="@+id/btn1" />
</LinearLayout>package com.example.administrator.ui;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1=(Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20165318孙晓暄", Toast.LENGTH_LONG);
toast.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/* @Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case R.id. id_action_add:
//事件
break;
case R.id. id_action_delete:
//事件
break;
}
return true;
}*/
}<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20175205"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="侯颖"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/presence_audio_away"
android:id="@+id/imageView"
android:layout_below="@+id/saveButton"
android:background="@android:color/white"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/holo_blue_dark"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Open" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>Q:menu为什么是红色的。。。

A:在res目录下添加menu文件夹,再添加xml布局文件

2018-2019-20175205实验四《Android程序设计》实验报告
标签:构建 检查点 参考 pac http ntp spi -o 博客
原文地址:https://www.cnblogs.com/orii/p/10878503.html