标签:htm image css样式 color family 标签 css引入方式 head 一个
CSS是一种定义样式结构,如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和现实的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名css的外部样式单文档中。
css引入方式:
1、div标签


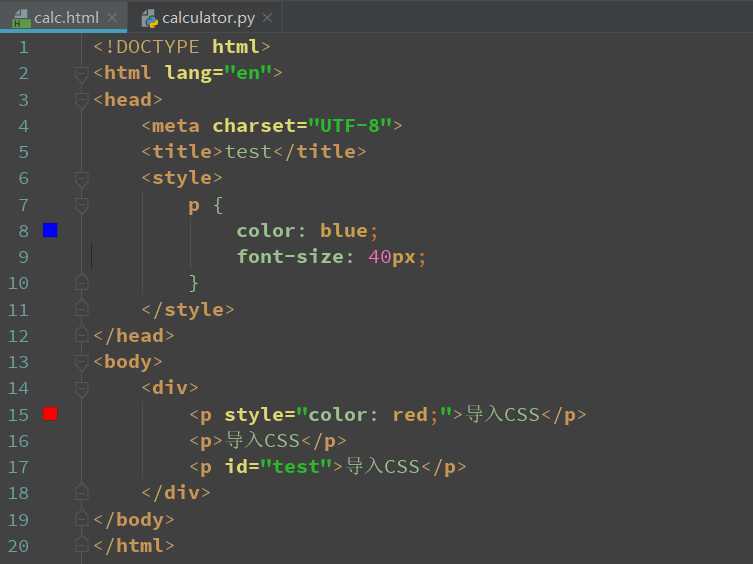
2、style标签,在head里面声明给某一个标签加样式,如果body里面的改标签没有特别声明样式,将全部展示为同一声明的样式,类似于继承与重写的关系


3、link标签:外链导入
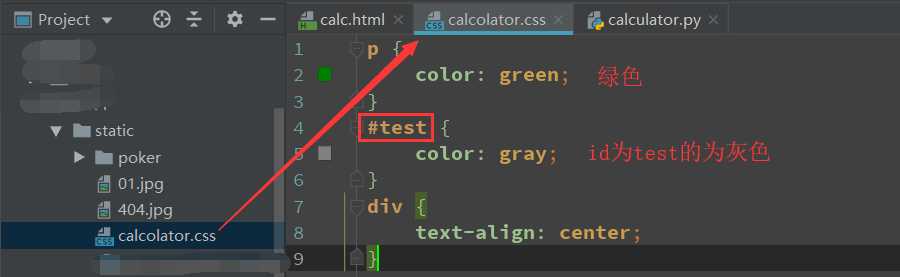
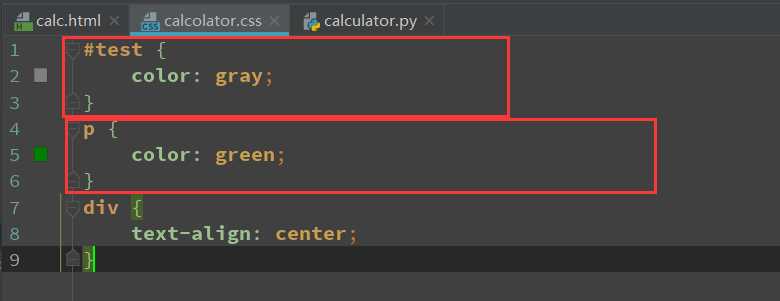
在static下新建一个css文件,并写入内容

p {
color: blue;
}
#test {
color: gray;
}
div {
text-align: center;
}
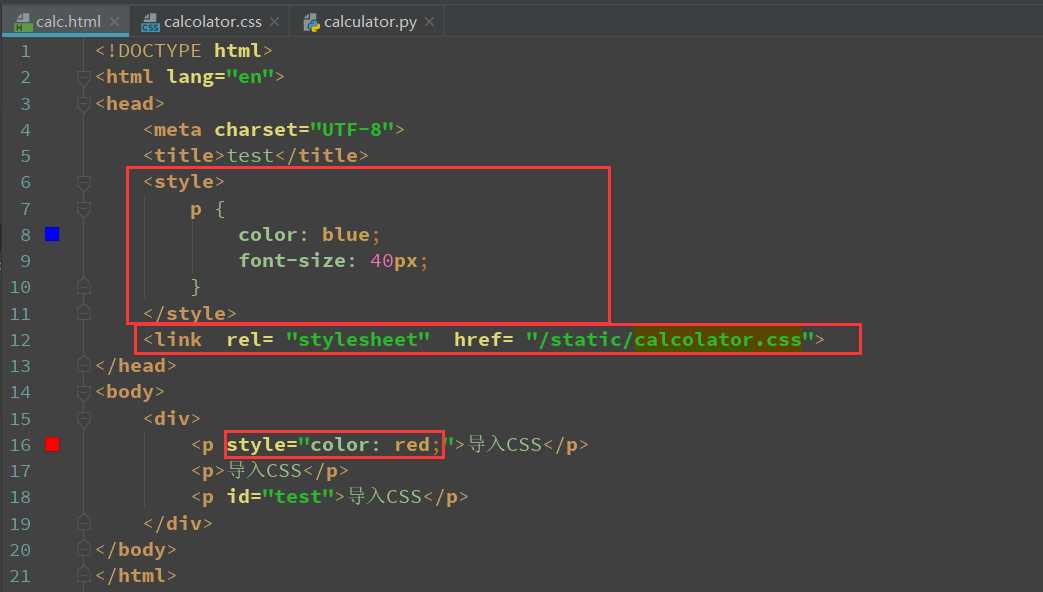
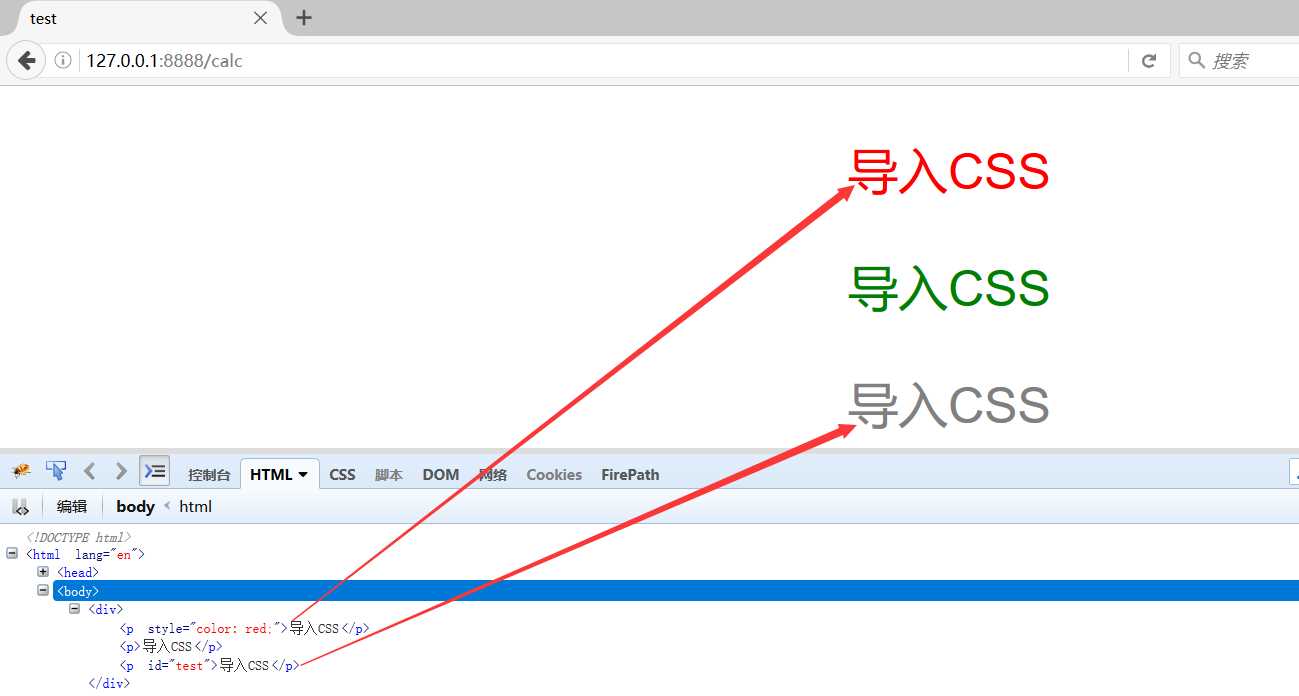
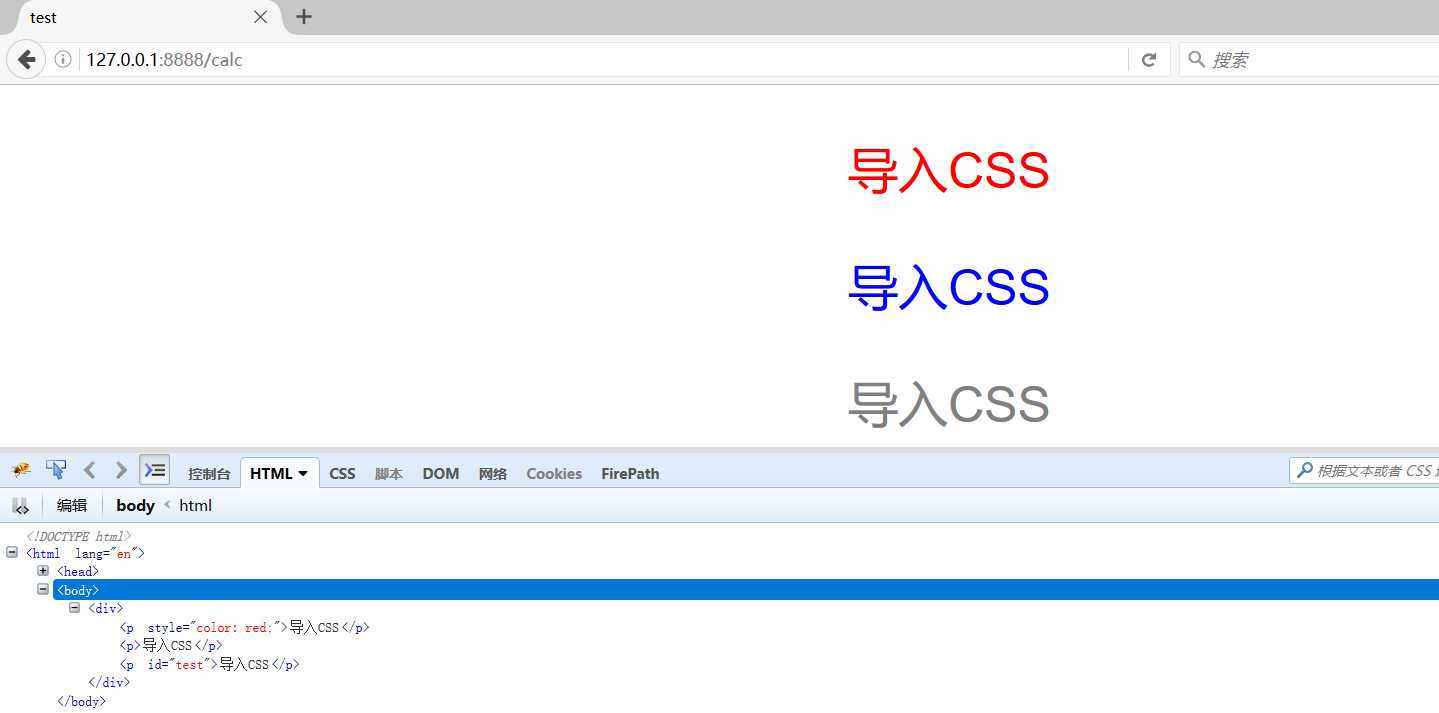
在html里面引用


换一个位置再引用


id和标签换一下顺序


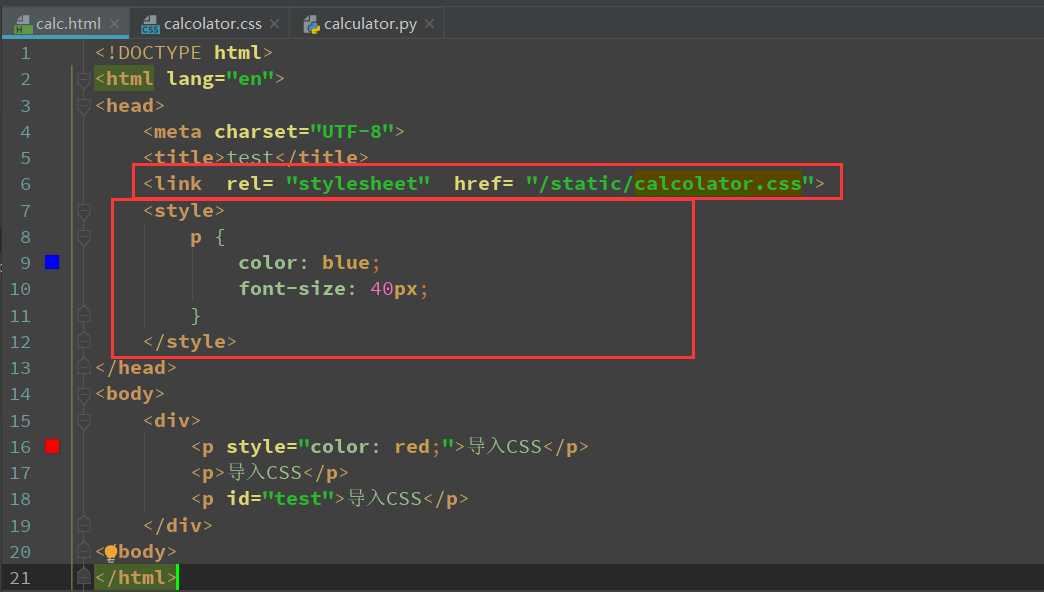
结论:
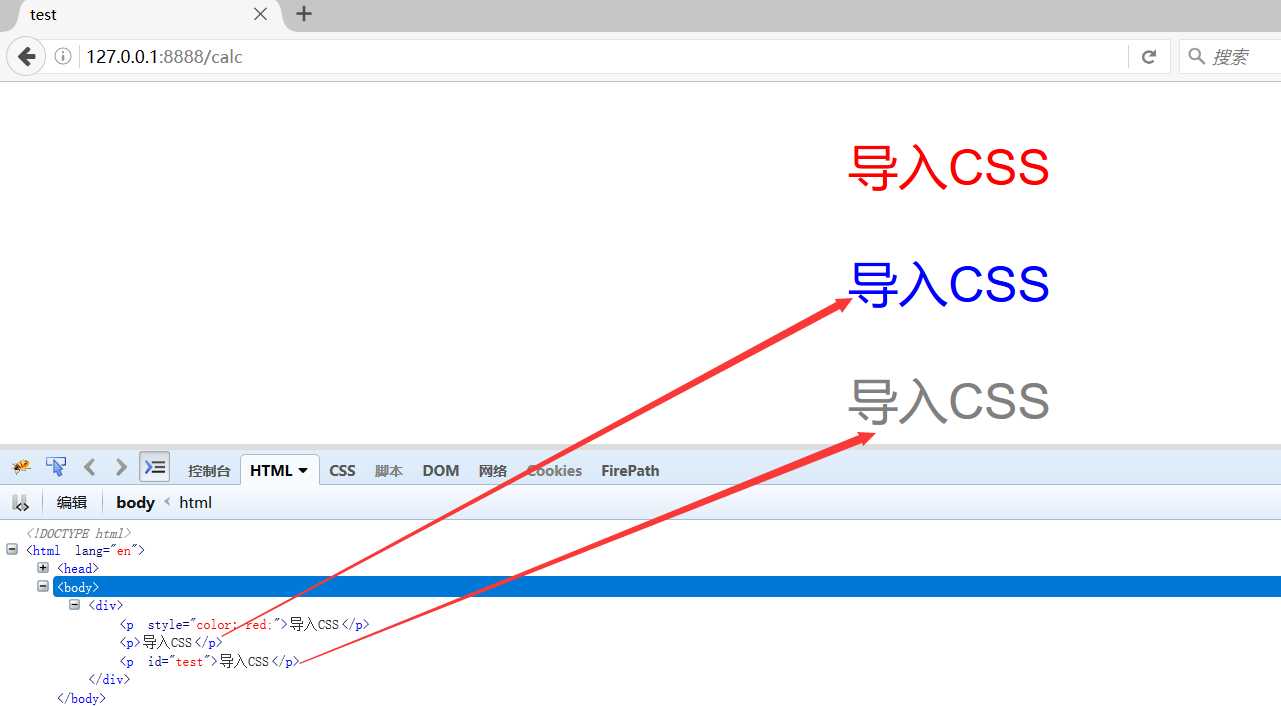
style与link:当style标签和link标签的的样式有冲突的时候,后引入的会覆盖前引入的,即style标签和link标签没有标签上的优先级,只有位置上的优先级
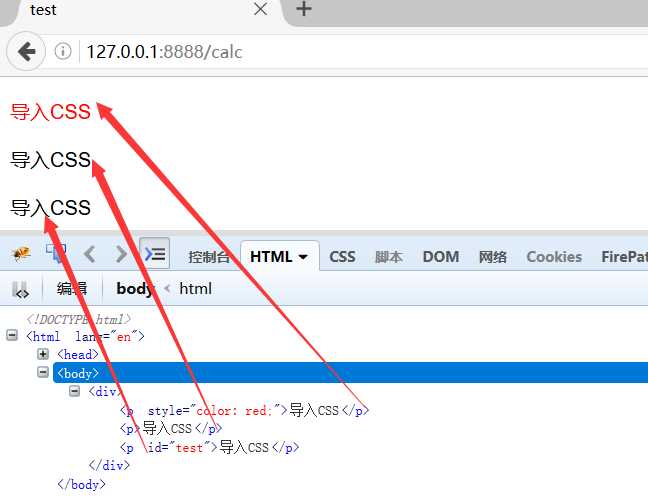
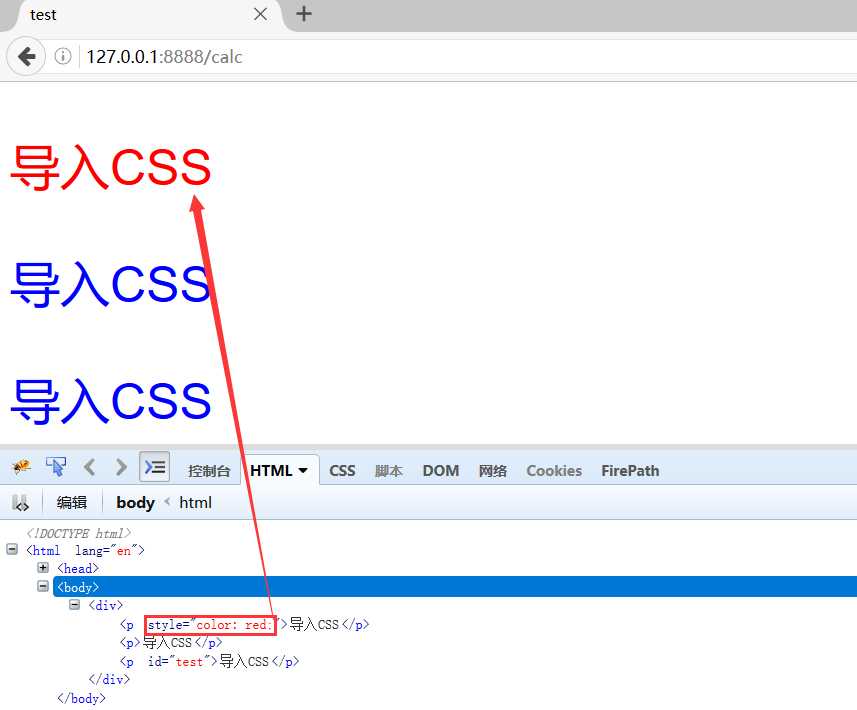
标签里面的style属性:不管外面有什么属性,此一定会覆盖其他的属性,即一定会生效
优先级顺序:标签里的style属性 > id属性 > 全局的标签
标签:htm image css样式 color family 标签 css引入方式 head 一个
原文地址:https://www.cnblogs.com/zhongyehai/p/10878852.html