标签:return span 文件上传 keyword 页面 互动 修改 table xss漏洞
一、实验过程
1.Web前端:HTML基础
(1)kali默认已安装Apache,使用 service apache2 start 命令打开Apache服务

(2)在浏览器输入 127.0.0.1 ,如果可以打开Apache的默认网页

(3)进入 /var/www/html 目录下(即Apache目录下),新建一个简单的含有表单的html文件 form.html

代码如下:
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> <!--//main--> </body> </html>
(4)在浏览器中打开

2.Web前端:JavaScript基础
(1)在原有 form.html 基础上,添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 form1.html 如下所示
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
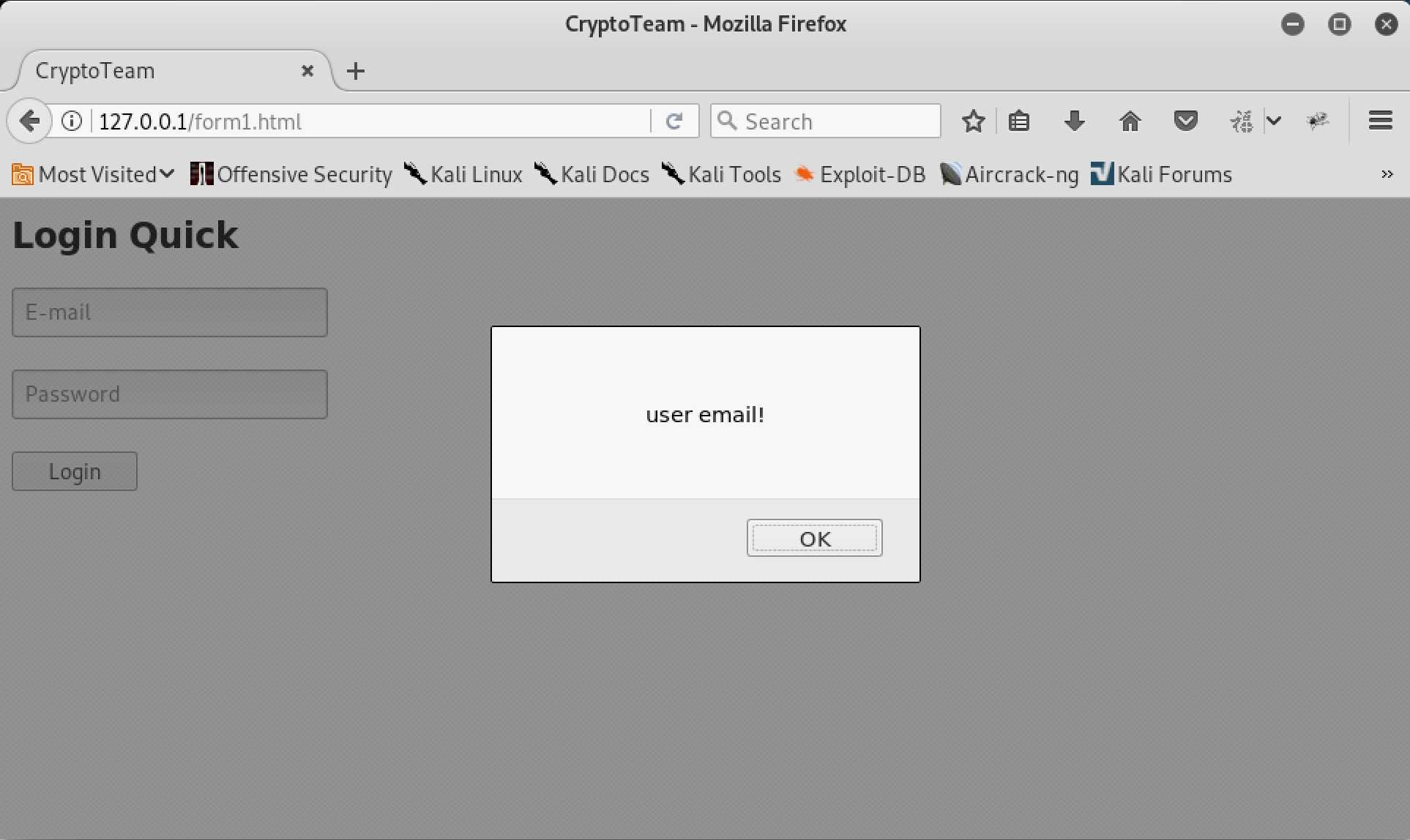
(2)在浏览器访问 http://127.0.0.1/form1.html ,若用户邮箱或密码未填写就直接提交,网页会呈现如下提示

3.Web后端:MySQL基础
(1)执行 /etc/init.d/mysql start 命令,开启MySQL服务

(2)输入 mysql -u root -p 使用root权限进入,默认的密码是 password (密码不回显)

(3)使用 create database 数据库名称; 建立数据库

(4)使用 show databases; 查看存在的数据库

(5)使用 use 数据库名称; 使用我们创建的数据库

(6)使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息
create table login_table (username VARCHAR(20), password VARCHAR(20));

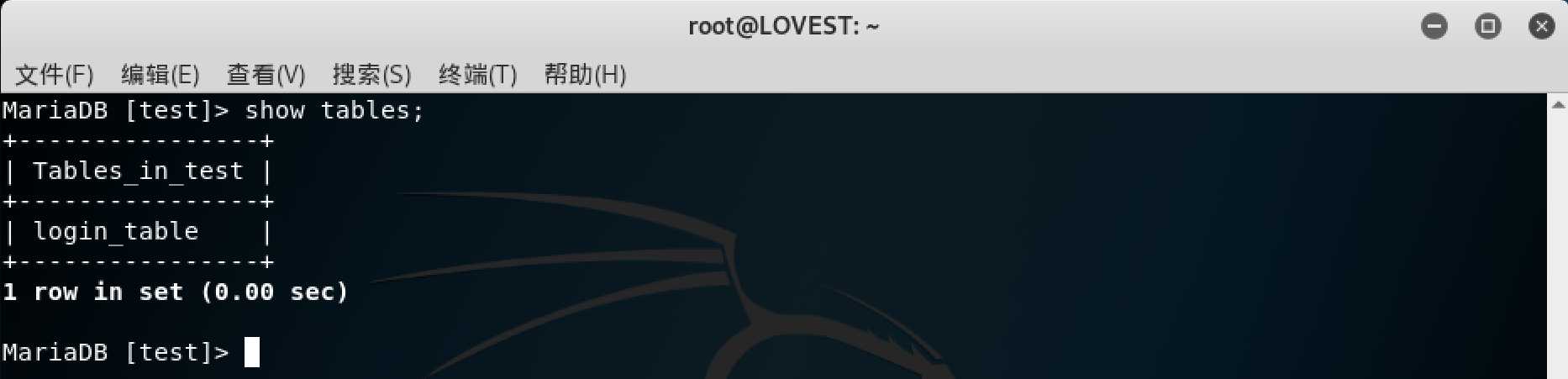
(7)使用 show tables; 查看表信息

(8)使用 insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...); 插入数据
insert into login_table values(‘hello@163.com‘, ‘world‘);

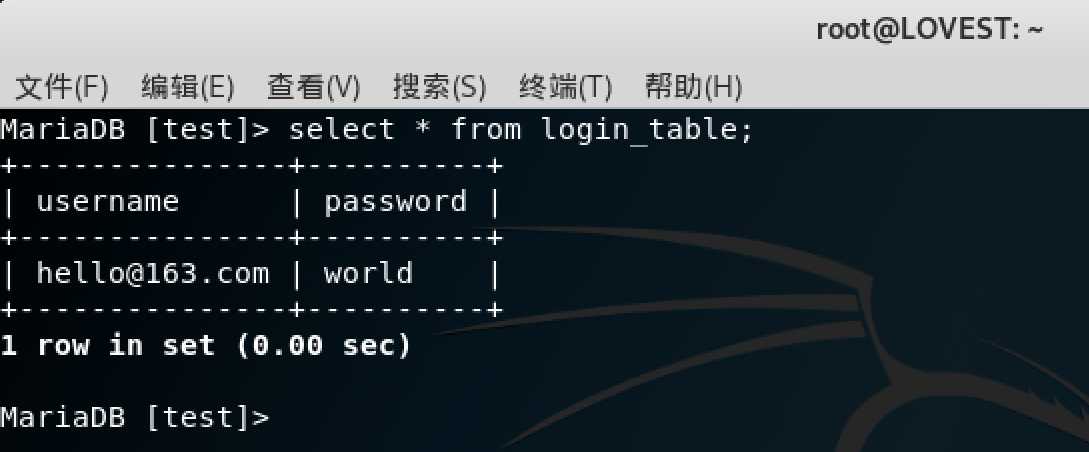
(9)使用 select * from 表名; 查询表中的数据

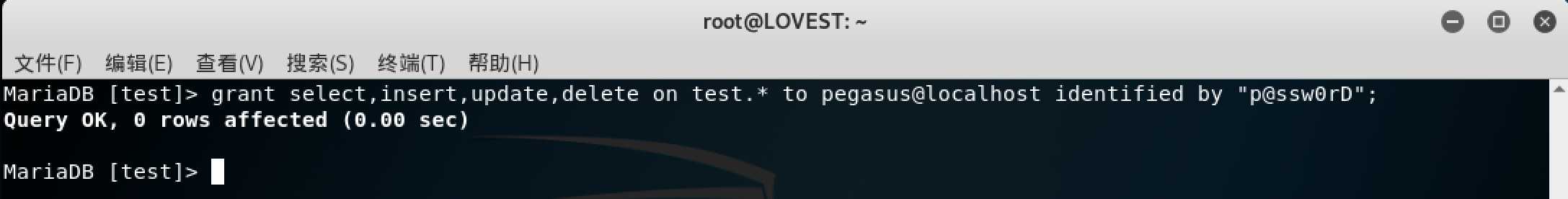
(10)在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 指令,这句话的意思是:将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

(11)增加新用户后,退出,使用新的用户名和密码进行登录

4.Web后端:PHP基础
(1)在 /var/www/html 目录下新建一个PHP测试文件 test.php ,简单了解一下它的一些语法
<?php echo ($_GET["id"]); include($_GET["id"]); echo "This is a test page<br>"; ?>
该段代码大致含义是:通过get方式获取ip地址栏中参数id的值,将其内容传到后端,交给include函数处理
注: include 语句会获取指定文件中存在的所有文本/代码/标记,并复制到使用include语句的文件
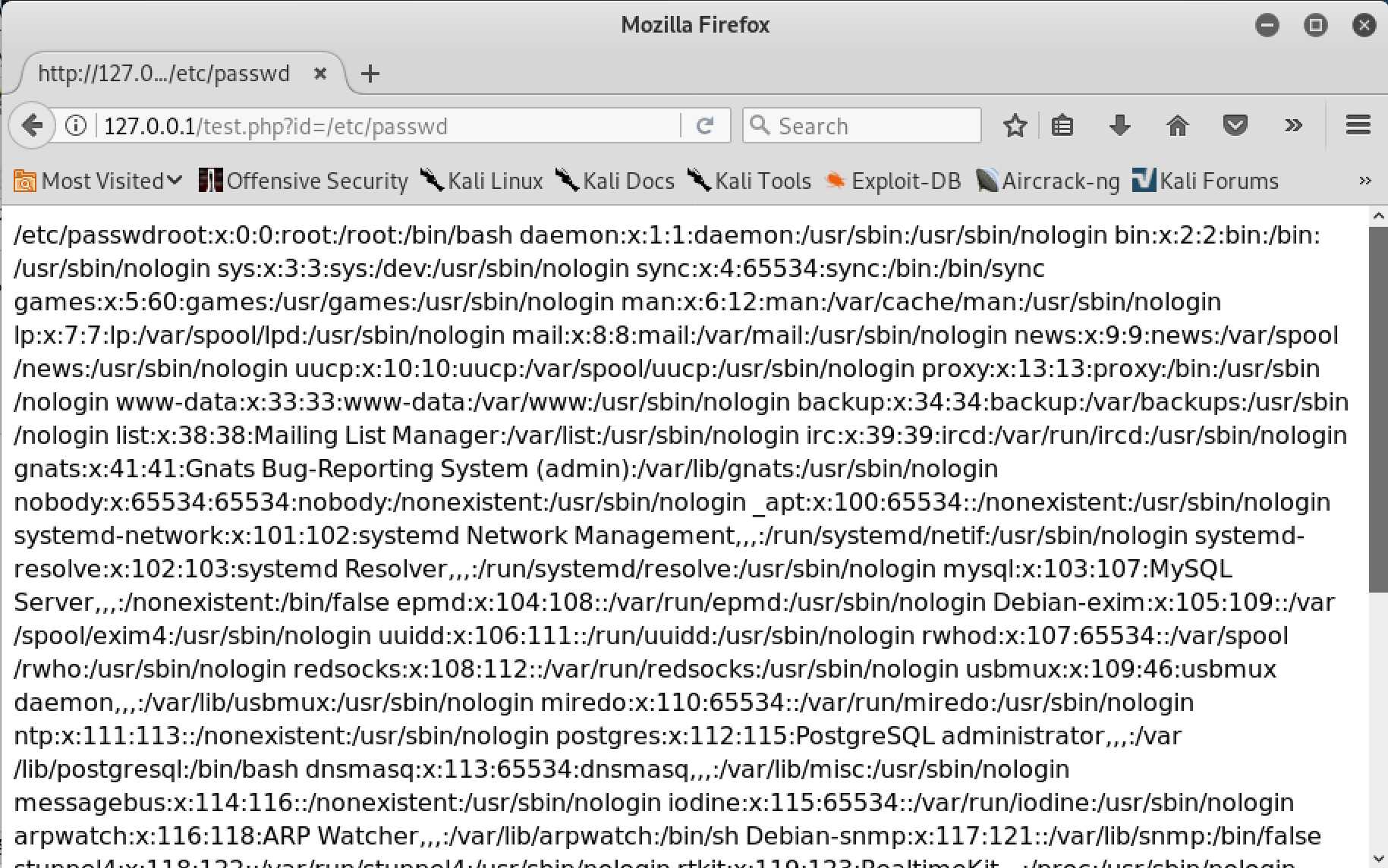
(2)在浏览器网址栏中输入 http://127.0.0.1/test.php?id=/etc/passwd ,可看到/etc/passwd文件的内容

(3)利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的文件(login.php)代码如下
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login_table where username=‘$uname‘ and password=‘$pwd‘;"; /*注意,这里的login_table为之前创建的数据表名*/ $mysqli = new mysqli("127.0.0.1", "root", "password", "test"); /*最后3个参数分别为用户名、密码、数据库名*/ $query_str1="use test;"; /*这里的test为数据库名*/ /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
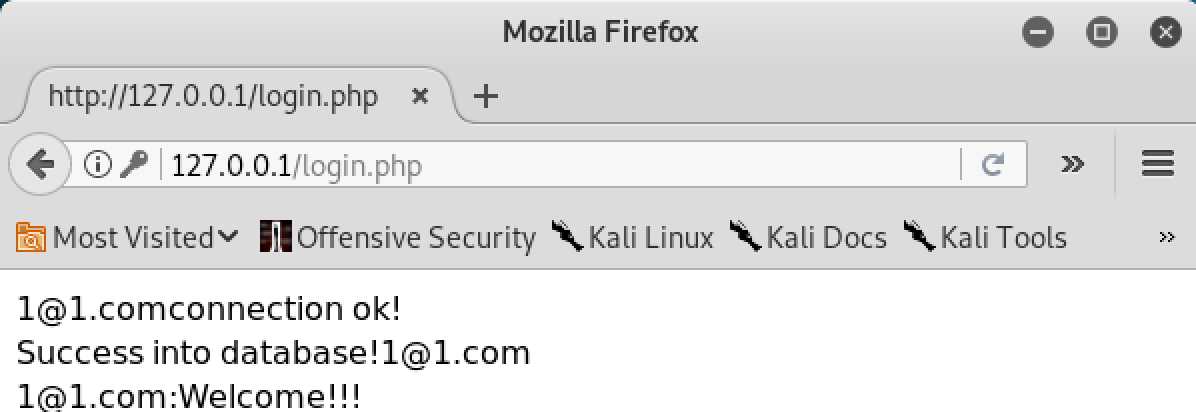
(4)在浏览器输入 127.0.0.1/login.html 访问自己的登录界面,输入用户名和密码,登录后界面如图所示,说明登录成功

5.最简单的SQL注入,XSS攻击测试
(1)SQL注入
通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
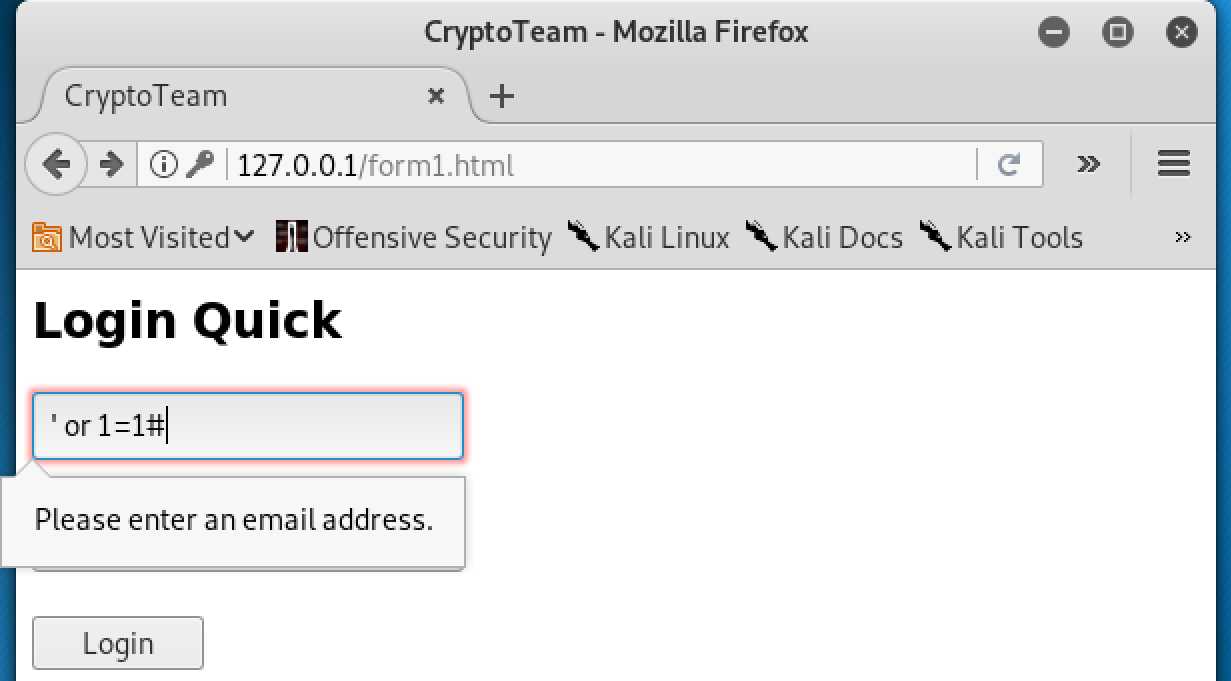
【1】在用户名输入框输入 ‘ or 1=1# ,密码任意输入
提示说“请输入email地址”,查询后发现,form1.html中的代码,在input标签中限定type="email",因此,代码会自动判别用户输入是否为email格式

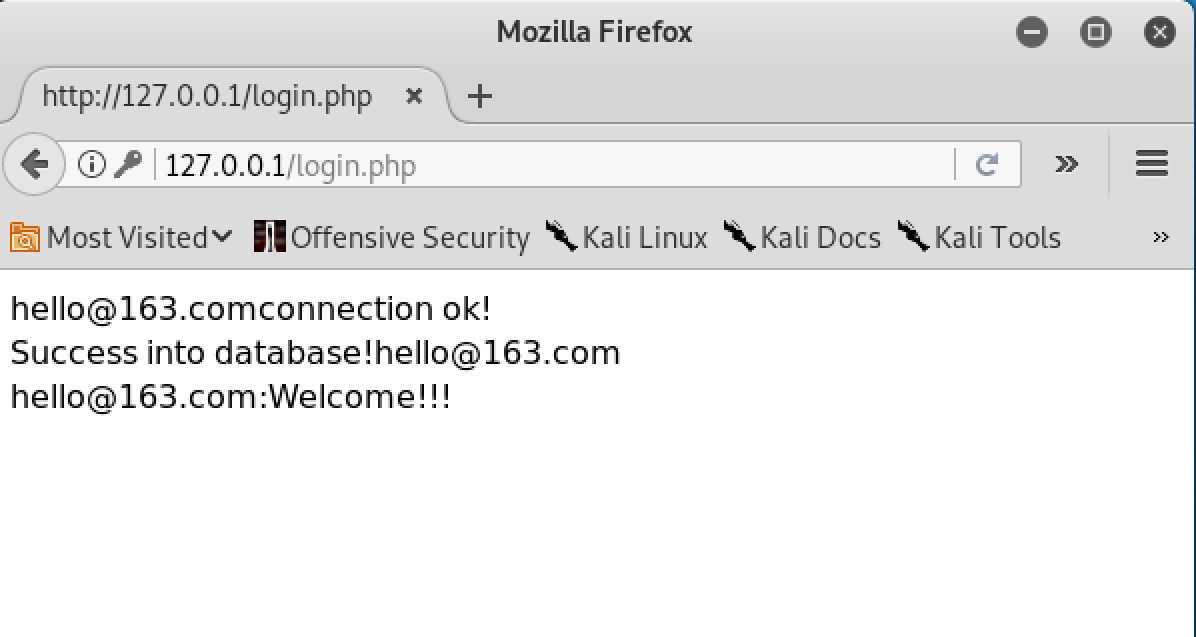
【2】那就直接在密码输入框中输入 ‘ or 1=1# ,email随意输入,成功注入


注:注入成功是因为,输入的用户名、密码和代码中select语句组合起来变成了
select * from login_table where username=‘1@1.com‘ and password=‘‘ or 1=1# ‘
#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管email是否输入正确,都能够成功登录
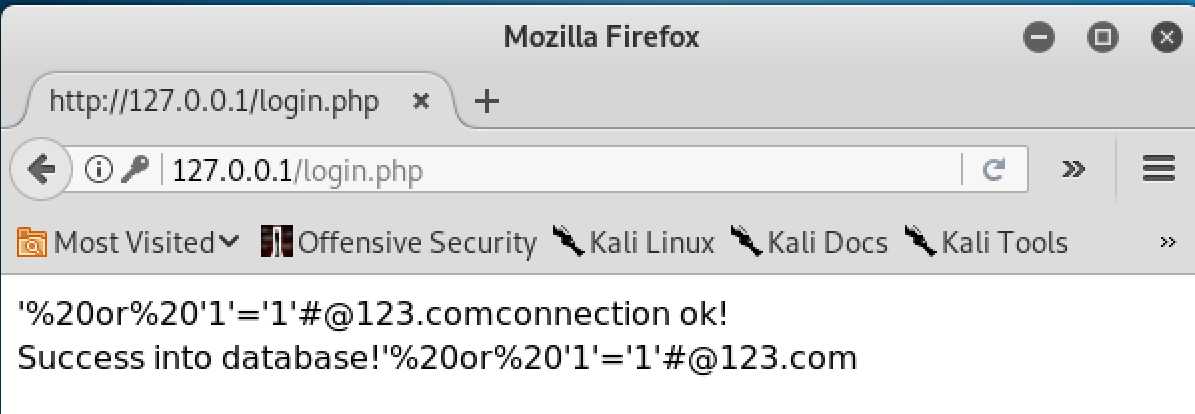
【3】或者email那一栏依然输入 ‘ or 1=1# ,后跟正常email地址(select查询语句中"#"已将其注释了),不过需要将空格编码一下(变为"%20")


(2)XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。
将一张图片放在 /var/www/html 目录下,在用户名输入框输入<img src="pic.jpeg" />,密码随意,即可读取图片(“pic.jpeg”为图片名)
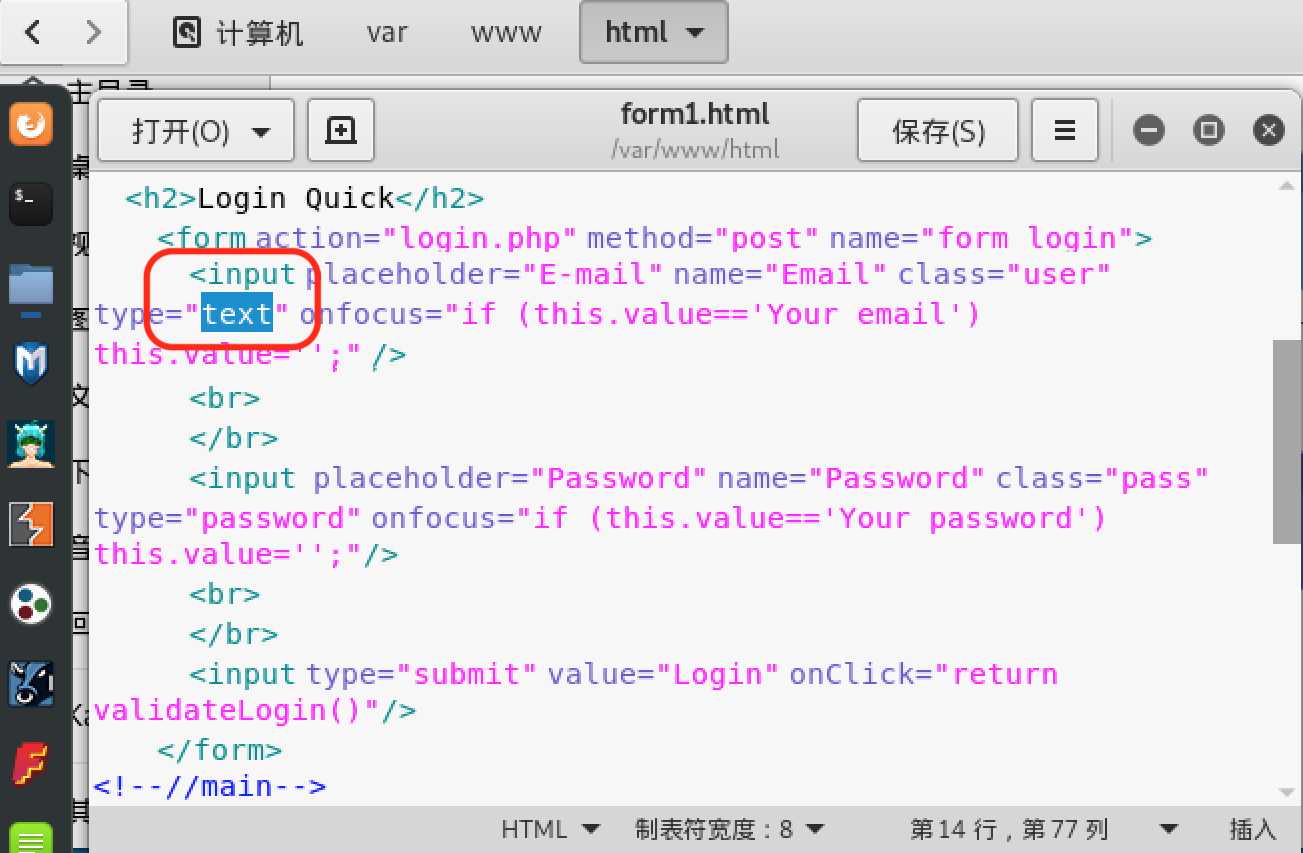
(注:这里为了进行XSS攻击测试,还是将form1.html中的type="email"改为type="text"字段吧)



二、基础问题回答与总结
1.基础问题回答
(1)什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签、表单域、表单按钮
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
2.总结
之前对前端(HTML、CSS、JavaScript)与后端(PHP)有过一些了解,所以感觉这次实验难度不大,不过最后两个简单的攻击测试还是出了一些问题,耗了一些时间去找错,看来,对前、后端的知识了解的还是不够深刻到位。希望能通过下一次的“Web安全基础”实验,对整个Web框架、运作原理有进一步的了解学习。
标签:return span 文件上传 keyword 页面 互动 修改 table xss漏洞
原文地址:https://www.cnblogs.com/PegasusLife/p/10852268.html