标签:修改密码 增加 开启 页面 BMI 发送 完全 databases web编程
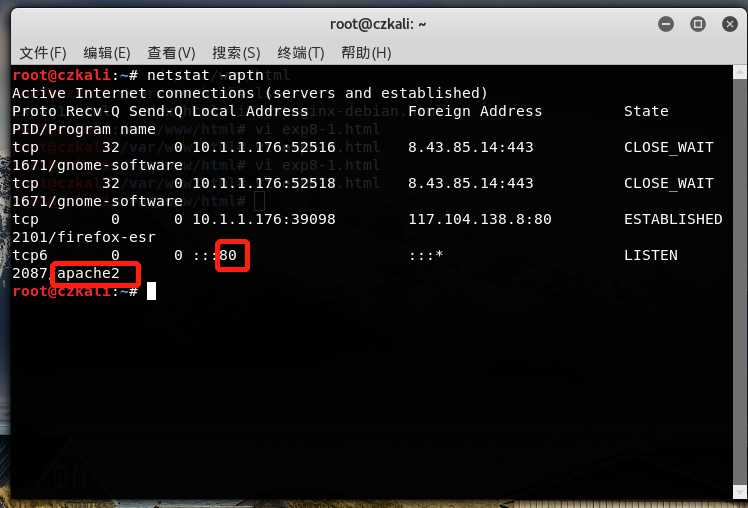
apachectl startnetstat -aptn查看一下端口占用。如果打不开Apache,提示端口被占用,可以先使用netstat -tupln |grep 80指令查看80端口被哪些进程占用,再用kill [进程ID]结束进程,释放端口
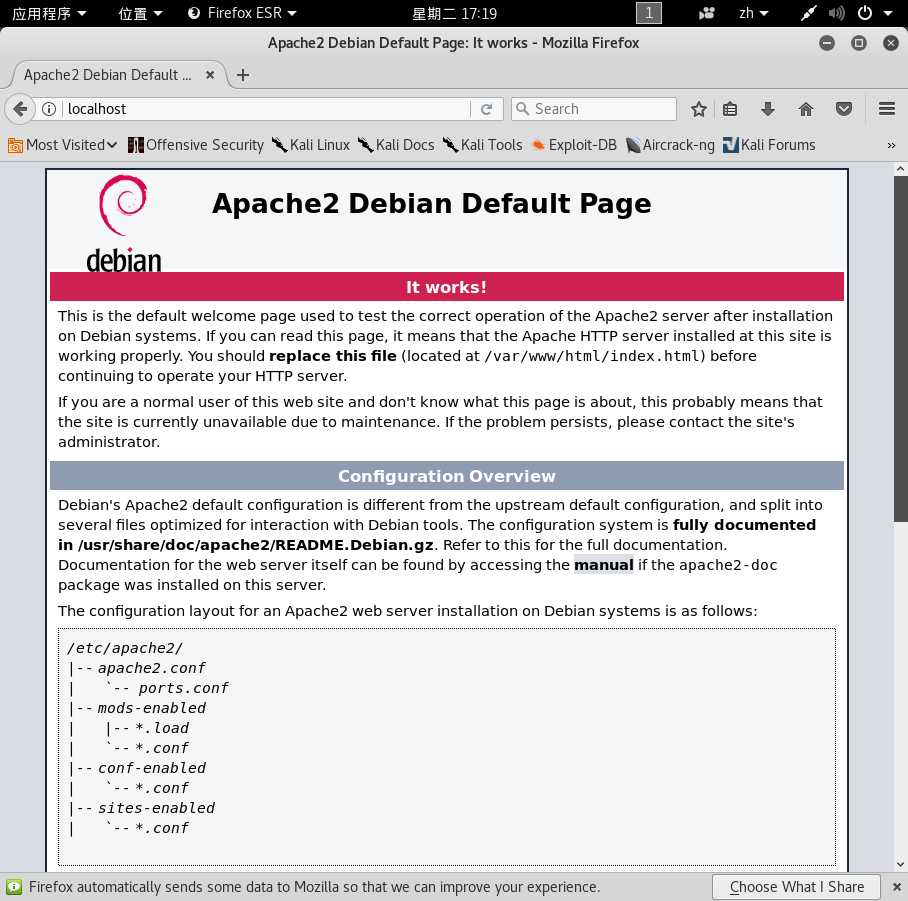
localhost:80进行查看,弹出默认网页,apache正常工作
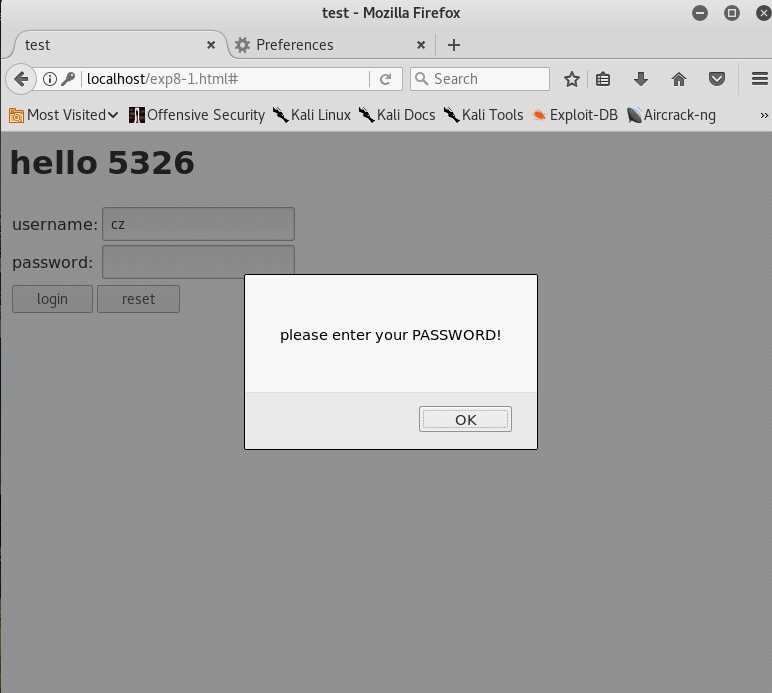
cd var/www/html,编写前端页面<html>
<head>
<title>test</title>
</head>
<body>
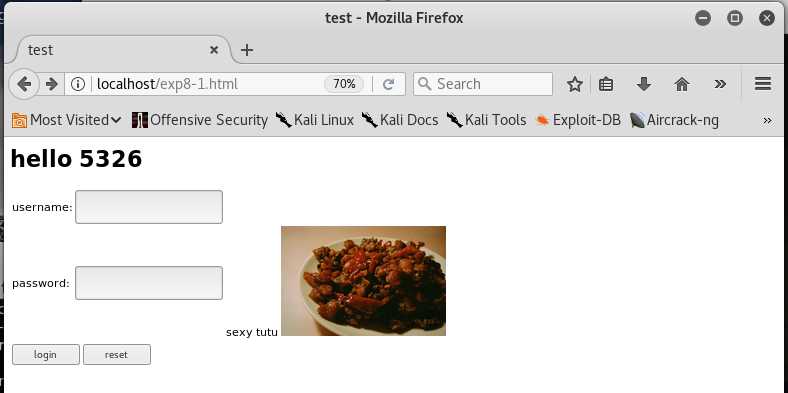
<h1>hello 5326</h1>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>username:</td>
<td><input type="text" name="username" value="" size="20" maxlength="100" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="" size="20" maxlength="20" /></td>
<td></td>
<td></td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return loginTest()" /></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table> <script language="javascript">
function loginTest(){
var userName = document.frmLogin.username.value;
var passWord = document.frmLogin.password.value;
if(userName ==""){
alert("please enter your USERNAME!"); //输入不能为空
return false;
}
if(passWord==""){
alert("please enter your PASSWORD!");
return false;
}
}
</script>
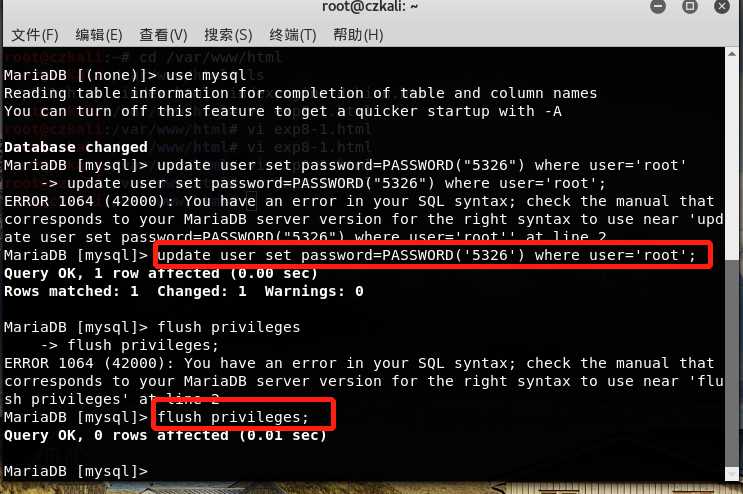
在命令行输入指令时需要加分号
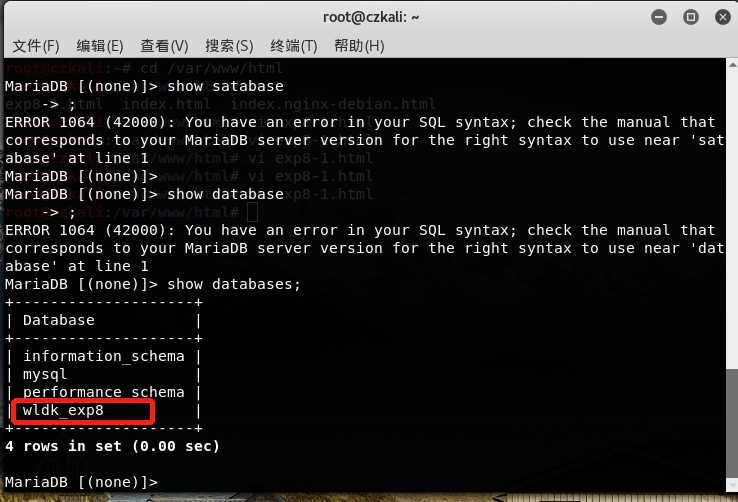
/etc/init.d/mysql start 输入mysql -u root -p,输入密码(默认)p@ssw0rduse mysql;,选择mysql数据库输入update user set password=PASSWORD("新密码") where user=‘root‘;;输入flush privileges;,更新
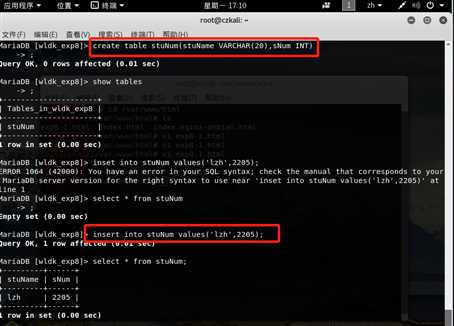
create database 库名;建立一个数据库;show databases;查看存在的数据库;使用use [库名];使用我们创建的数据库create table 表名 (字段设定列表);建立数据表;show tables查看存在的数据表insert into 表名 values(‘‘……);插入数据;select * from [表名]查询表中的数据

grant [权限] on [数据库].* to [用户名]@[登录主机] identified by "密码";alter table [表名] rename to [新表名];;添加列:alter table [表名] add column [列名] [属性];;删除列:alter table [表名] drop column [列名];;修改列属性:alter table 表名 modify 列名 [属性];;修改数据:update [表名] set [字段名]=“ ”where [条件]PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
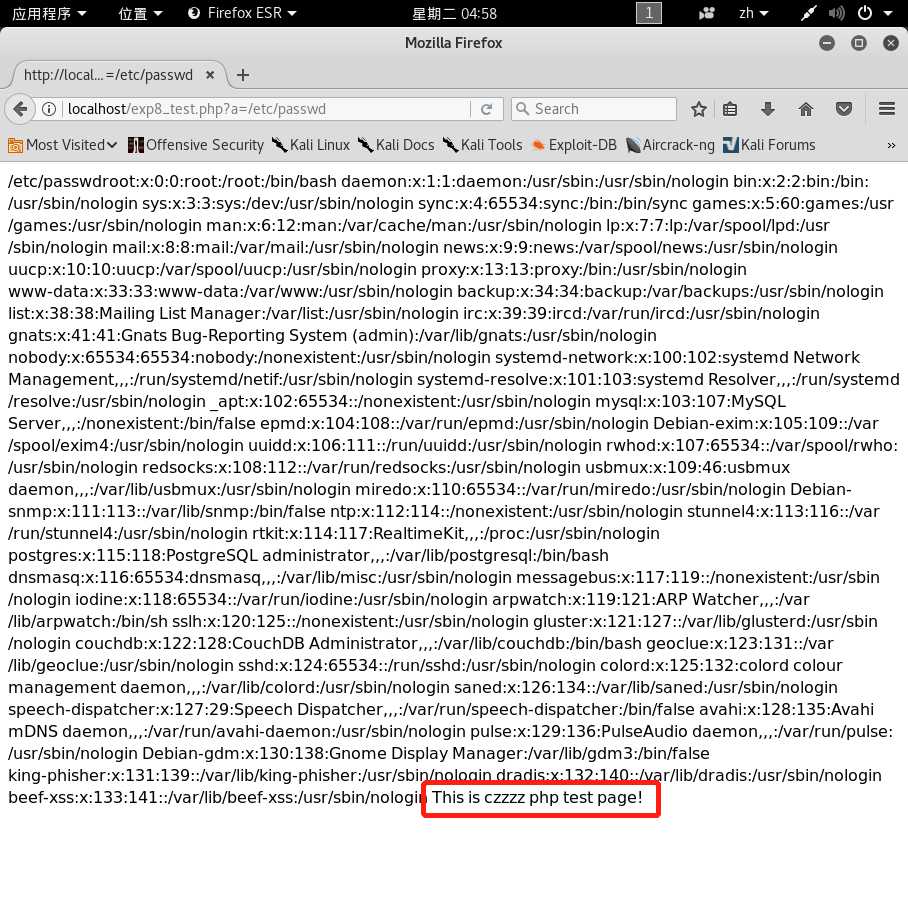
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is czzzz php test page!<br>";
?>localhost:80/lxm_test.php?a=/etc/passwd可看到/etc/passwd文件的内容
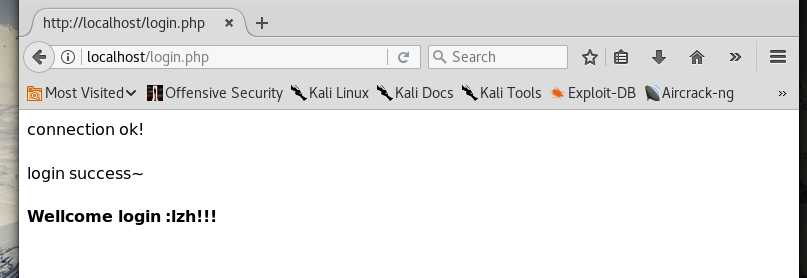
login.php<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
/* echo $uname; */
$query_str="SELECT * FROM userLogin where userName='$uname'and passWord='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1","cz","5326","wldk_exp8");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
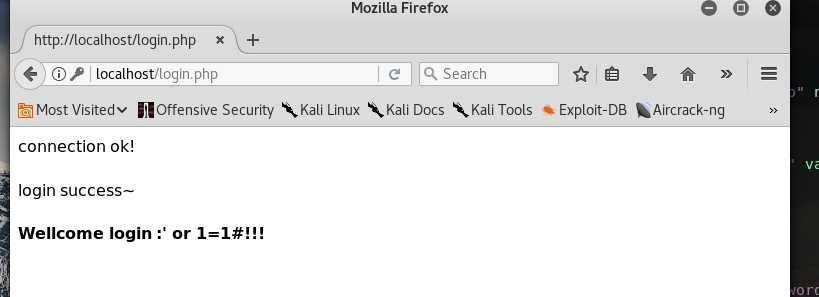
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>
<br>login success~<br>
<h4> Wellcome login :{$uname}!!! </h4><br> ";
} else {
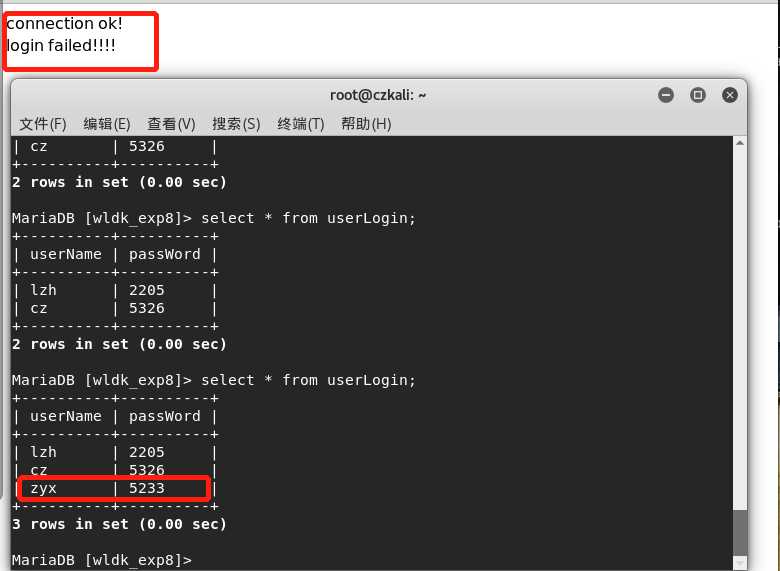
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
‘ or 1=1#,密码随便.这时候的的SQL查询语句为select * from where userName=‘‘ or 1=1#‘ and passWord=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,将它改成if ($result = $mysqli->multi_query($query_str)),接着在用户名输入框中输入‘;insert into [table] values(‘zyx‘,‘5233‘);#接着登录,插入数据成功
XSS(Cross Site Scripting)攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本.
攻击方式:
攻击
//添加的代码
<img onclick ="window.location.href='attack.html'" //添加点击跳转
width="30%"//调整缩放
src="tutu.jpg"//图片源
>

因为之前有学过web编程和数据库,所以这次的实验其实很快就做完了,xss攻击和sql注入作为攻击手段还是要注意它的灵活运用与防范.(立flag:我再也不拖博客了QAQ,以前一周就做完了一直不想写博客,我好菜【弟弟行为】)
2018-2019-2 《网络对抗技术》Exp8 Web基础 20165326
标签:修改密码 增加 开启 页面 BMI 发送 完全 databases web编程
原文地址:https://www.cnblogs.com/Czzzz/p/10886483.html