标签:性能 管理 apache get javascrip apache服务 时间 难度 插入
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(1)什么是表单?
(2)浏览器可以解析运行什么语言?
(3)WebServer支持哪些动态语言?
Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
Netscape 也有一种服务器端脚本技术,它被称为服务器端 JavaScript,或简称为 SSJS。与 ASP 一样,SSJS 同样允许将代码片段嵌入到 HTML 页面中以生成动态 Web 内容。区别在于 SSJS 使用 JavaScript 作为脚本语言。使用 SSJS,可以预编译网页以提高性能。
Java Serlvet(Java Server Side applet) 是在服务器端的 Java 程序,他扩展了服务器的功能,通过运行 由 Serlvet 引擎管理的 JVM 来运行 Java 程序而提供动态更新 HTML 的功能 (使用不同的技术来实现类似 CGI 程序的功能,但不完全同于 CGI,Servlet 有自己的约定)。Java Serlvet 的优点很吸引人,具有 Java 语言的优点和平台无关性;因为 Serlvet 在 Web 服务器中运行,所以可以很容易的访问 Web 服务器的资源;支持在 JVM 中运行多线程,每个请求将对应一个 Serlvet 线程,对比 CGI 创建进程的方式将节省很大的时间和空间资源。但是工程师们向来都是抵制麻烦寻找便利的人群,使用 Java Servlet 编写服务器端页面,不可避免的就是再次需要在 Java 代码中嵌入前端 HTML 代码,这给编码体验造成了很大影响,为了实现工程师友好(增加这门技术对工程师的吸引力),于是和 PHP 在 HTML 中嵌入代码相似,Java servlet 也实现这一特性,允许在 HTML 中嵌入 Java 代码。更进一步,将一些 Java 代码封装起来换一种更加易于理解和使用的语法,就产生了 JSP。JSP 真正运行时,是会被 Servlet 容器给编译成 Java Servlet 代码的,所以实际运行的还是 Java 程序。JSP 只是一个工程师友好的中间层。
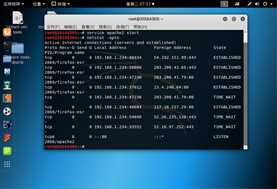
1.kali默认已安装Apache,直接使用 service apache2 start 命令打开Apache服务即可。
使用netstat -aptn 命令对端口情况进行查看


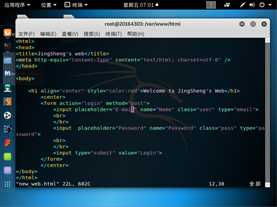
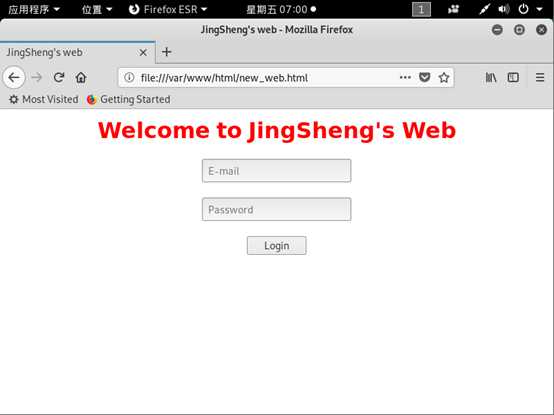
2.使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 new_web.html具体代码如下


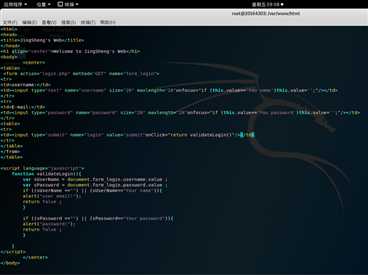
1.在原有 new_web.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的代码如下所示:

2.在浏览器访问 file:///var/www/html/new_js.html ,如果用户邮箱或密码未填,网页出现相应的提示:


1.输入 /etc/init.d/mysql start 开启MySQL服务

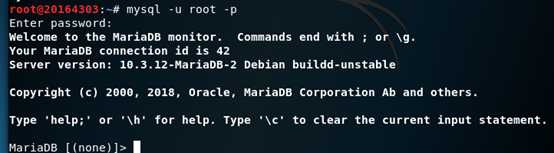
2.输入 mysql -u root -p 使用root权限进入,默认的密码是password

3.输入user mysql进入数据库

并且输入命令 update user set password=PASSWORD("20164303") where user=‘root‘修改密码;

输入 flush privileges更新权限

4.输入 exit 退出数据库,使用新的密码登录

5.使用 create database jsdl; 建立数据库

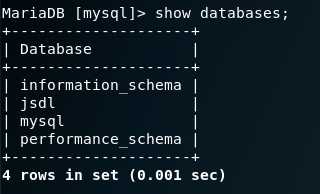
6.使用 show databases; 查看存在的数据库

7.使用 use jsdl; 使用我们创建的数据库

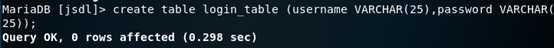
8.使用 create table login_table(username VARCHAR(25),password VARCHAR(25));建立数据库表,并设置字段基本信息

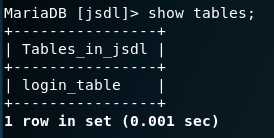
9.使用 show tables; 查看表信息

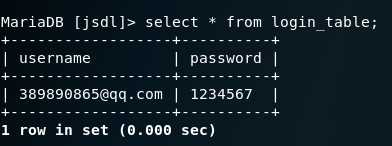
10.使用 insert into tablename values(‘389890865@qq.com‘,‘1234567‘); 插入数据
11.使用 select * from tablename;查询表中的数据

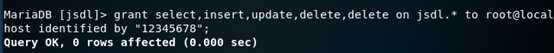
12.在MySQL中增加新用户,使用命令 grant select,insert,update,delete on jsdl.* to root@localhost identified by "12345678";

13.增加新用户后,使用新的用户名和密码进行登录

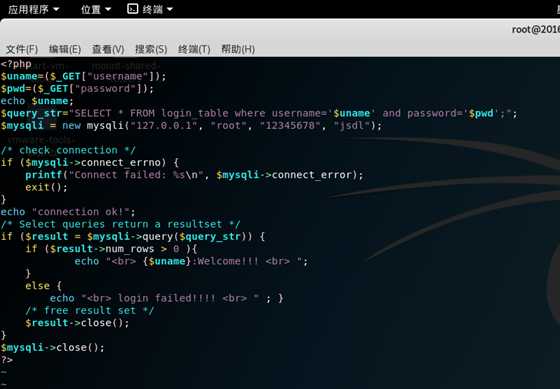
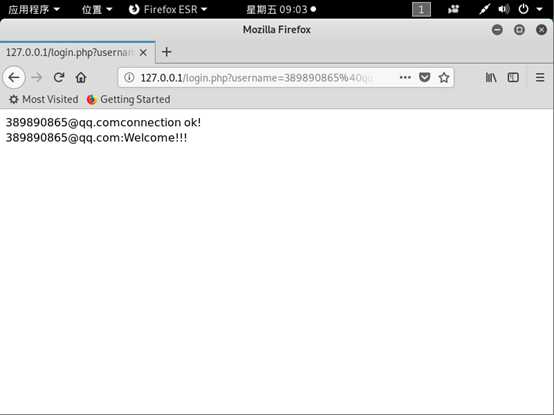
1.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 和 login.html 代码如下


2.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面,并登录自己的用户名和账号

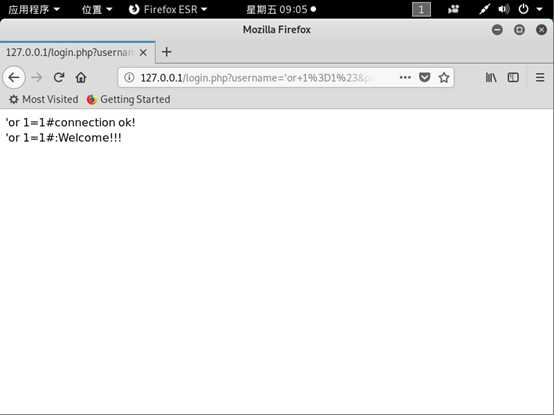
1.SQL注入
在用户名输入框输入 ‘ or 1=1# ,密码任意输入,登陆成功
1=1是1,所以能够成功登陆。
2.XSS攻击
将图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="tu.jpg" /> ,密码任意,成功登录,网页显示之前保存的图片

这次实验的难度比较和谐,实验中最难的部分应该是代码部分了,但是代码可以用其他同学的修改得到,也很快,可以说是历次实验中比较快的了。虽然完成了实验,并且对Web基础有了更加深刻的了解,但是我仍然觉得自己对这一部分的学习需要加强。做的网页,既简陋又难看,仍然有很多东西需要学习。
标签:性能 管理 apache get javascrip apache服务 时间 难度 插入
原文地址:https://www.cnblogs.com/js0905/p/10886905.html