标签:打开 执行sql dash tar 动态语言 where 攻击 process let
输入 service apache2 start 打开Apache服务

在浏览器中输入127.0.0.1,若能登陆Apache默认网页,则开启成功

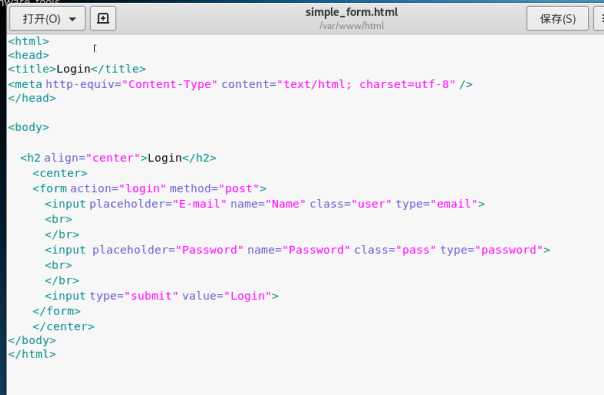
进入Apache目录/var/www/html,新建一个含有表单的html文件 simple_form.html ,内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>

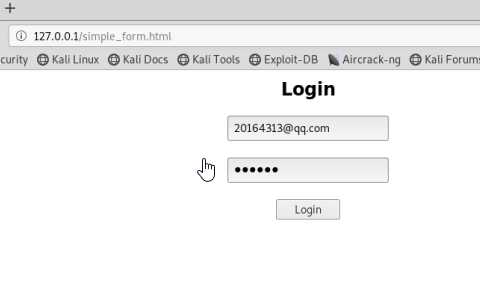
在浏览器中打开网页

在原有基础上添加一段JavaScript代码,以判断用户是否填写邮件和密码。修改后的login_form.html内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value==‘Your email‘) this.value=‘‘;" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Name.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("User Email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("Password!"); return false ; } } </script> </body> </html>
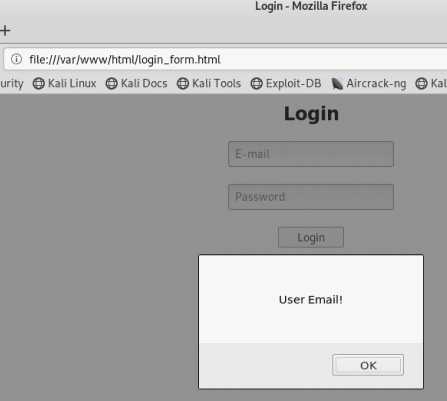
在浏览器访问网页,如果用户或密码未填写就提交,网页会出现如下提示:

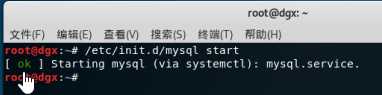
输入 /etc/init.d/mysql start 开启MySQL服务:

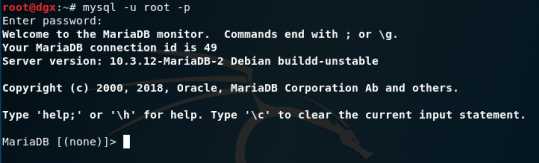
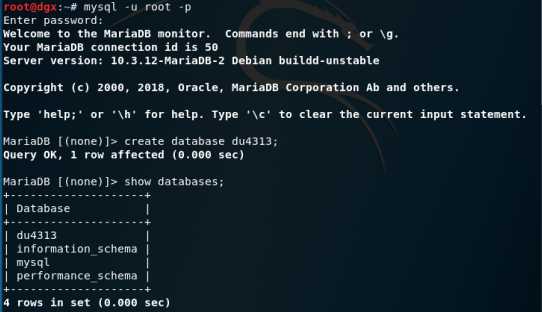
输入 mysql -u root -p 使用root权限进入,默认密码是password

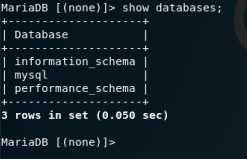
输入 show databases; 查看数据库基本信息

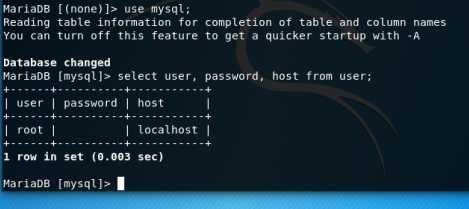
输入 use mysql; 选择使用mysql这个数据库
输入 select user, password, host from user; 查看当前用户信息

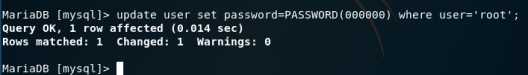
输入 update user set password=PASSWORD("新密码") where user=‘root‘; 修改密码

输入 flush privileges; ,更新权限
输入exit退出数据库,使用新的密码登录
输入 create database 数据库名称; 新建数据库
输入 show databases; 查看存在的数据库

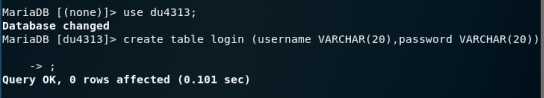
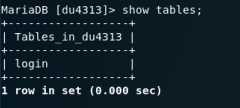
输入 use du4313; 使用创建的数据库,输入 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:


输入 insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...); 插入数据

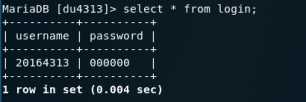
输入 select * from 表名; 查看表内数据

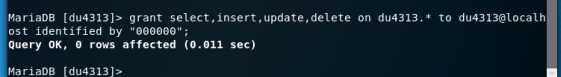
在MySQL中增加新用户,输入 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";


利用PHP和MySQL,结合之前编写的登录网页在/var/www/html目录下新建一个PHP login.php
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $unam $query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;"; $mysqli = new mysqli("127.0.0.1", "dgx", "000000", "dgx"); $query_str1="use dgx;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
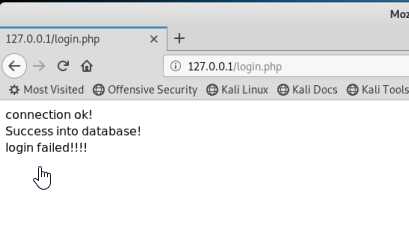
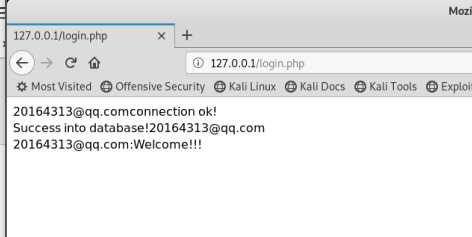
在浏览器输入 127.0.0.1/login.html

输入 http://127.0.0.1/simple_form.html


1. SQL注入:SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
在用户名输入邮箱,密码框输入 ‘ or 1=1#
 登陆成功!!!
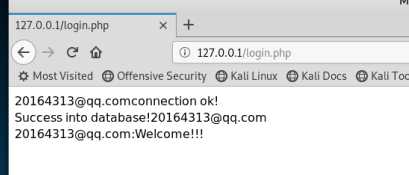
登陆成功!!!
2. XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在 /var/www/html 目录中,在用户输入框中输入 <img src="dgx.jpg" />


表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
目前,最常用的三种动态网页语言ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
JSP是Sun公司推出的新一代网站开发语言,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
本次实验主要学习了web的前后端简单编程,以及简单的SQL注入,XSS攻击,在实验中遇到些许问题,但都顺利解决。
标签:打开 执行sql dash tar 动态语言 where 攻击 process let
原文地址:https://www.cnblogs.com/duduxin/p/10865390.html