标签:启动 sql asc 退出 post sql基础 开启 input cli
一、实践目标
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践具体步骤
(一)、Web前端HTML
1.使用命令netstat -aptn | grep 80检查80端口有没有被占用,发现未被占用输入service apache2 start打开apache2

2.浏览器输入localhost检测apache有没有正常工作

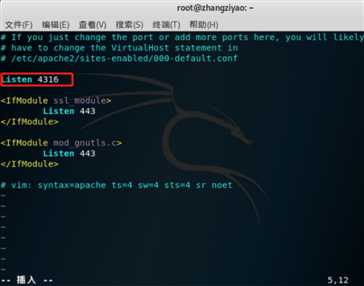
3.输入sudo vi/etc/apache2/ports.conf查看apache端口情况,为了区分,更改端口号为4316

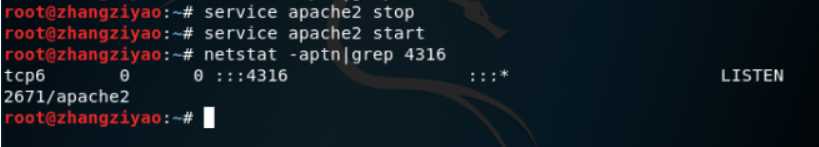
4.重启Apache服务,并检查端口状态

5.浏览器中输入localhost:4316,登录到Apache首页验证其可用

6.进入apache2的存储html文件的文件夹/var/www/html新建4316zzy.html文件,从网上查了一下qq邮箱的源码

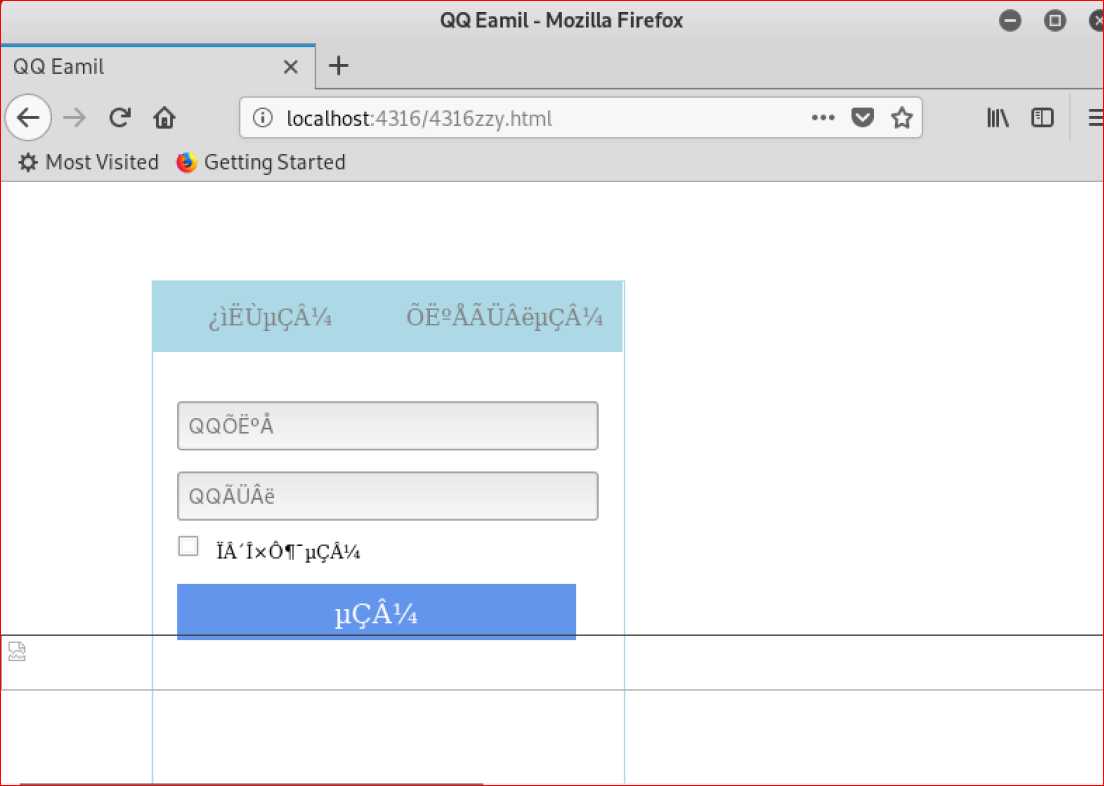
7.保存后在浏览器访问:localhost:4316/4316.html,大体能看出网页表单内容,但是明显乱码,应该是编码方式的不同导致了乱码。

(二)、Web前端javascipt
JavaScript是一种属于网络的脚本语言,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
1.使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出6-16位限制)
<head> <title>用户登录</title> <meta charset="utf-8">//unicode:万国码,utf-8:unicode的升级版。 <script language="javascript"> function check(Form){ var Username=Form.user.value; var pwd=Form.pw.value; if((Username == "")||(pwd == "")) { alert("用户名或密码为空") return false; } if(pwd.length > 16 || pwd.length < 6) { alert("密码长度应在6-16位"); return false; } For.submit(); } </script> </head> <body> <form name="Form" method="post" action="Login.php"> <p>用户名:<input type="text" name="user"></p> <p>密 码:<input type="password" name="pw"></p> <input type="botton" value="提交" onclick="check(Form)"> </form> </body> </html>
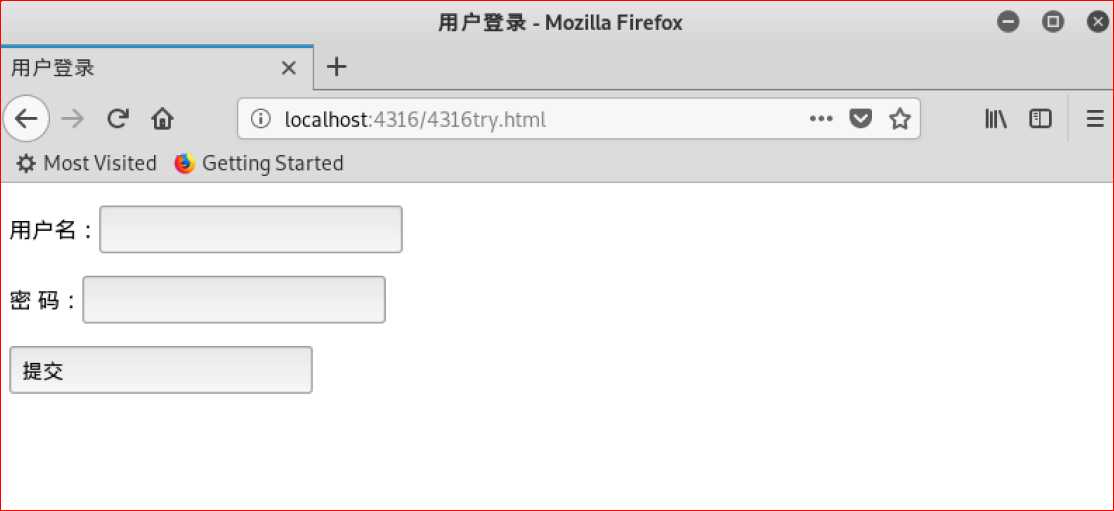
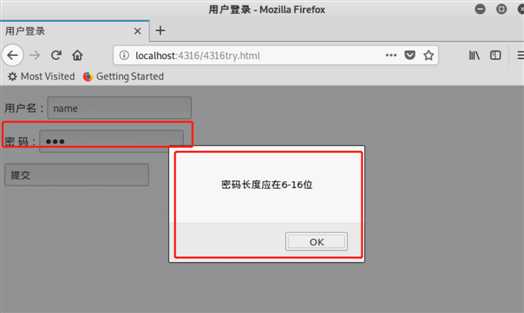
2.登入浏览器,输入localhost:4316/4316try.html进行测试。

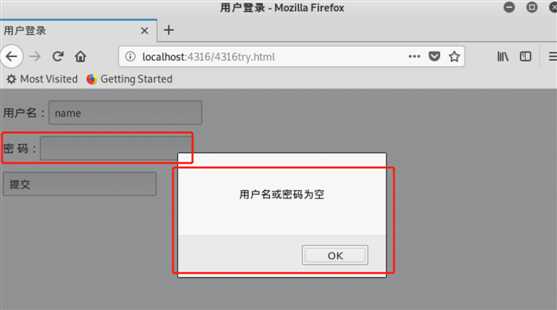
(1)用户名或密码不能为空

(2)密码长度做出6-16位的限制

(三)、Web后端:MySQL基础
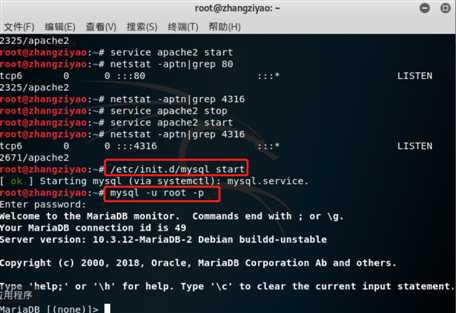
1.开启sql服务:/etc/init.d/mysql start,同时使用root身份登陆:mysql -u root -p,输入密码,默认为p@ssw0rd,随后进入mysql

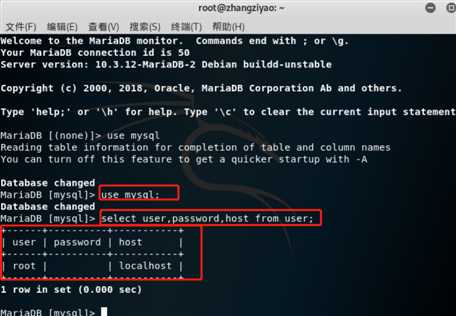
2.输入命令use mysql;选择mysql数据库,输入命令查看mysql库中的user表select user, password, host from user; ,表中存储着用户名、密码与权限

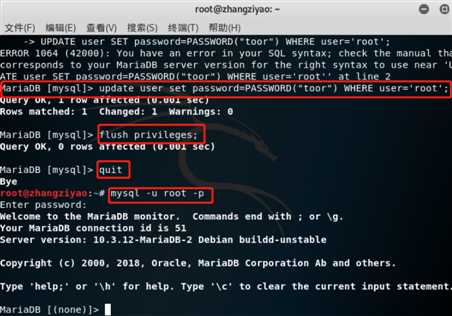
3.输入命令update user set password=PASSWORD("toor") WHERE user=‘root‘; 更换密码为toor。然后利用flush privileges; 更新权限,quit退出后再进入mysql能够使用更改后的密码成功进入。

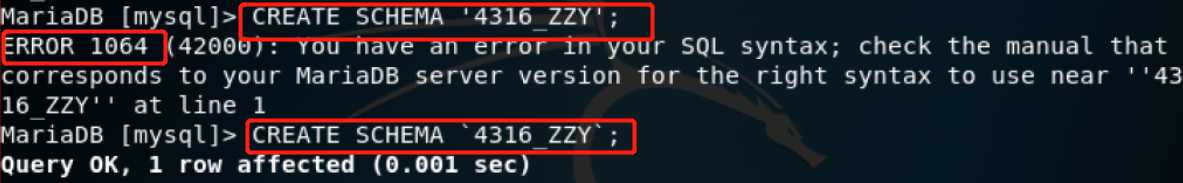
4.

5.
标签:启动 sql asc 退出 post sql基础 开启 input cli
原文地址:https://www.cnblogs.com/talank/p/10887887.html