标签:html rip 开始 百度 .com 学习 src 宽度 方式
<body>
<div id="wrap">
<div class="inner1"></div>
</div>
</body> #wrap{
width: 500px;
height: 500px;
margin: 0 auto;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
margin: auto;
background-color: blue;
} #wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
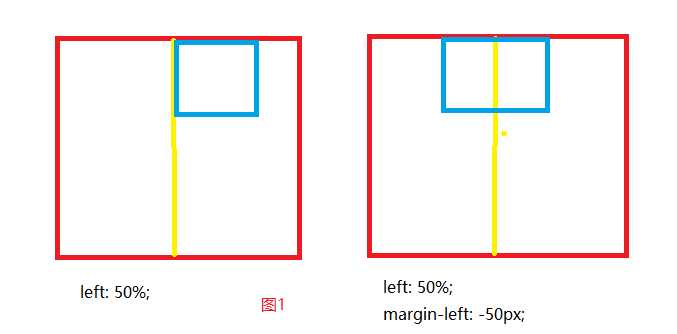
left: 50%;
margin-left: -50px;
background-color: blue;
}
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
left: 50%;
transform: translateX(-50%);
background-color: blue;
} #wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
background-color: blue;
} #wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
top: 50%;
transform: translateY(-50%);
background-color: blue;
} //另外一种也如此
#wrap{
width: 500px;
height: 500px;
margin: 0 auto;
position: relative;
background-color: red;
}
#wrap .inner1{
width: 100px;
height: 100px;
position: absolute;
//left、top设置为 50%
top: 50%;
left: 50%;
//左、上边距再往回拉自身宽度的一本即可
margin-left: -50px;
margin-top: -50px;
background-color: blue;
}标签:html rip 开始 百度 .com 学习 src 宽度 方式
原文地址:https://www.cnblogs.com/HJ412/p/10888131.html