标签:top 工作 site clu round position 意图 doc 就是
Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
Web前端
编程言语:html/css/javascript(js)
运行环境:浏览器
编程用途:在浏览器内部的动态,美观展示形式
Web后端
编程语言:PHP/JSP/.NET...
运行环境:应用服务器/中间件
编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
数据库编程
编程语言:PHP/JSP/.NET相应的库,SQL语言
运行环境:数据库服务器
编程用途:基本的数据增、删、改、查
WebServer:
首先掌握Apache的基本操作,安装、启停
配置修改(如监听端口)
前端编程:
熟悉HTML+JavaScript。
了解表单的概念
编写不同的HTML网页,放入到Apache工作目录,从浏览器访问。
后端编程:
了解GET/POST方法的不同
尝试使用GET/POST方法传输用户在浏览器中的输入,并在后台用PHP读出参数,根据讲出参数的不同,返回不同的内容给浏览器。
数据库编程
MySql的安装、启停
MySql客户端登陆
在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
在PHP中调用MySql库进行相应数据库操作
SQL注入
即通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
就是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
【实验步骤】
[part.1]Web前端HTML
kali默认已安装Apache,直接使用命令打开
service apache2 start

在浏览器输入127.0.0.1,打开Apache的默认网页如图

进入Apache目录/var/www/html,新建一个含有表单的html文件form.html,用终端编辑该文件,写入以下PHP编写的含有表单的html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登陆页面</title> </head> <body style="background-image:url(‘./login.jpg‘);background-repeat:no-repeat;background-size:100% 100%;position: absolute;top: 40%;left: 50%;transform: translate(-50%, -50%);"> <center> <p >用户登录界面</p> <form action="login.php" method="post" name="form1"> <input type="text" name="username" placeholder="用户名" onfocus="if this.value=‘‘;"><br/><br/> <input type="password" name="password" placeholder="密码" onfocus="if this.value=‘‘;"><br/><br/> <input class="but" type="submit" onClick="return validateLogin()" value="确认"> </form> </center> </body> </html>

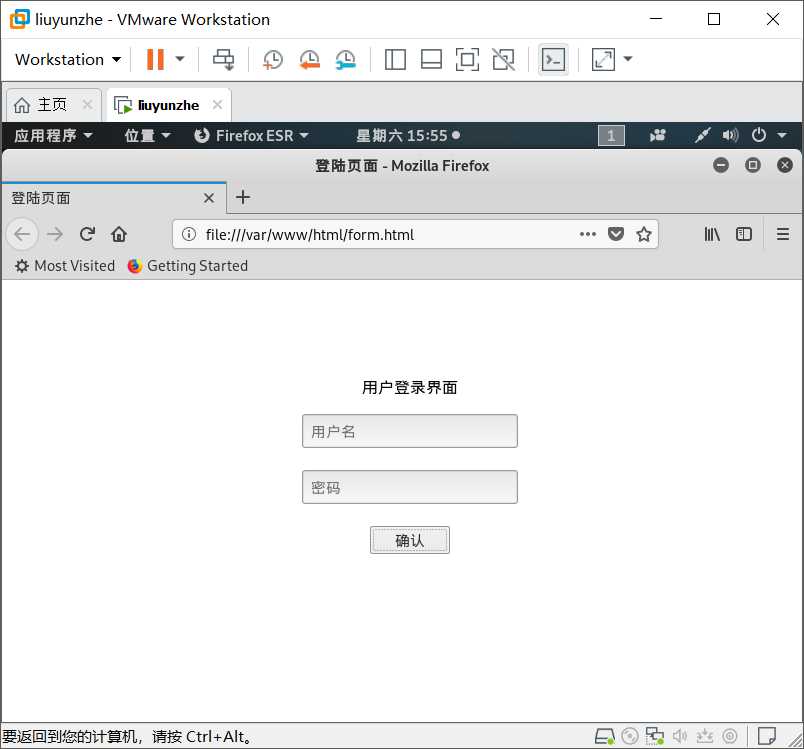
在打开写好的文件,打开登录页面

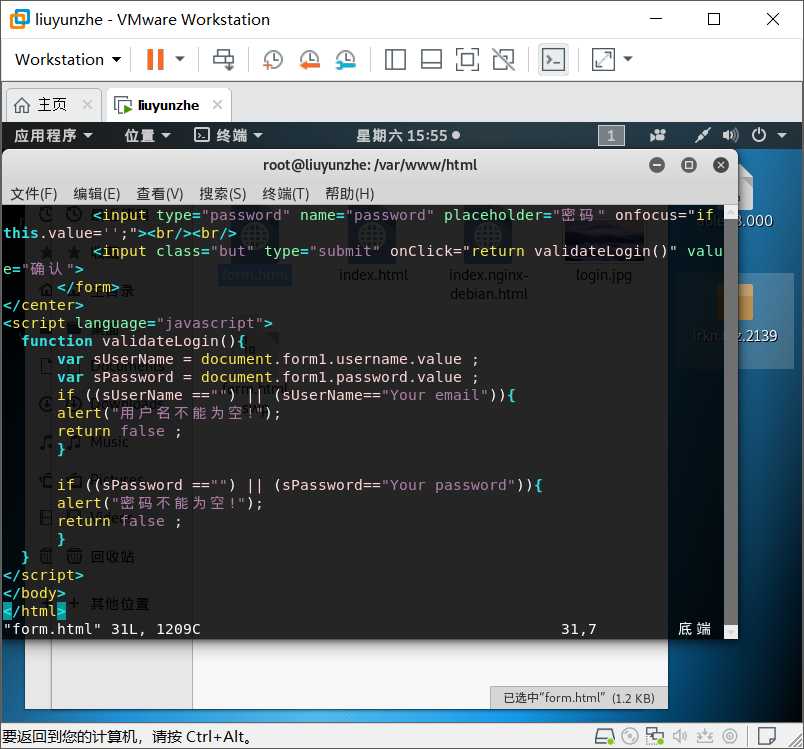
[part.2]Web前端javascipt
添加一段JavaScript代码,对用户是否填写用户名和密码进行判断
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登陆页面</title> </head> <body style="background-image:url(‘./login.jpg‘);background-repeat:no-repeat;background-size:100% 100%;position: absolute;top: 40%;left: 50%;transform: translate(-50%, -50%);"> <center> <p >用户登录界面</p> <form action="login.php" method="post" name="form1"> <input type="text" name="username" placeholder="用户名" onfocus="if this.value=‘‘;"><br/><br/> <input type="password" name="password" placeholder="密码" onfocus="if this.value=‘‘;"><br/><br/> <input class="but" type="submit" onClick="return validateLogin()" value="确认"> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form1.username.value ; var sPassword = document.form1.password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("用户名不能为空!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("密码不能为空!"); return false ; } } </script> </body> </html>

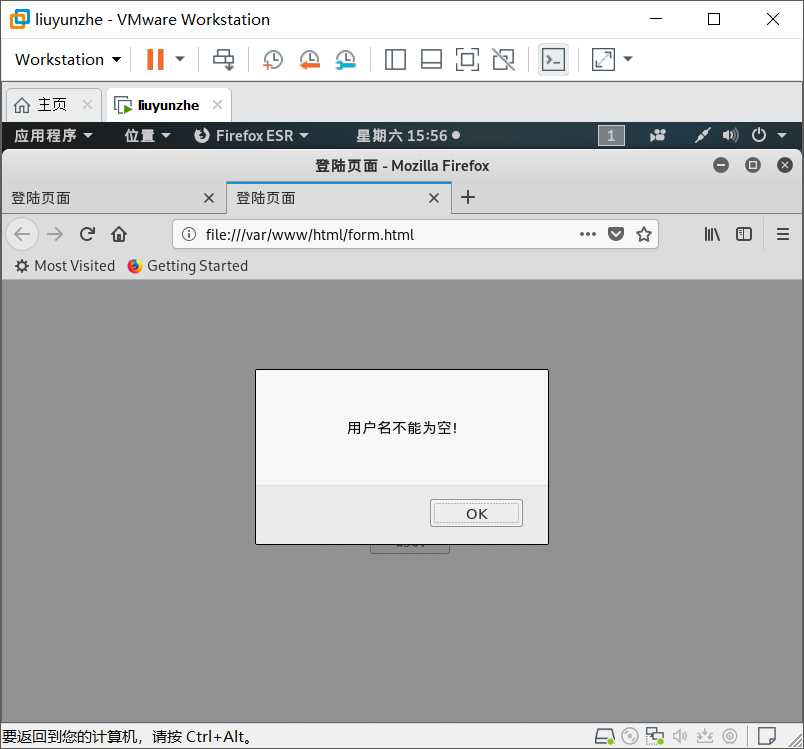
然后打开文件form.html,进入登录页面,不输入用户名点击“确认”,弹出提示框

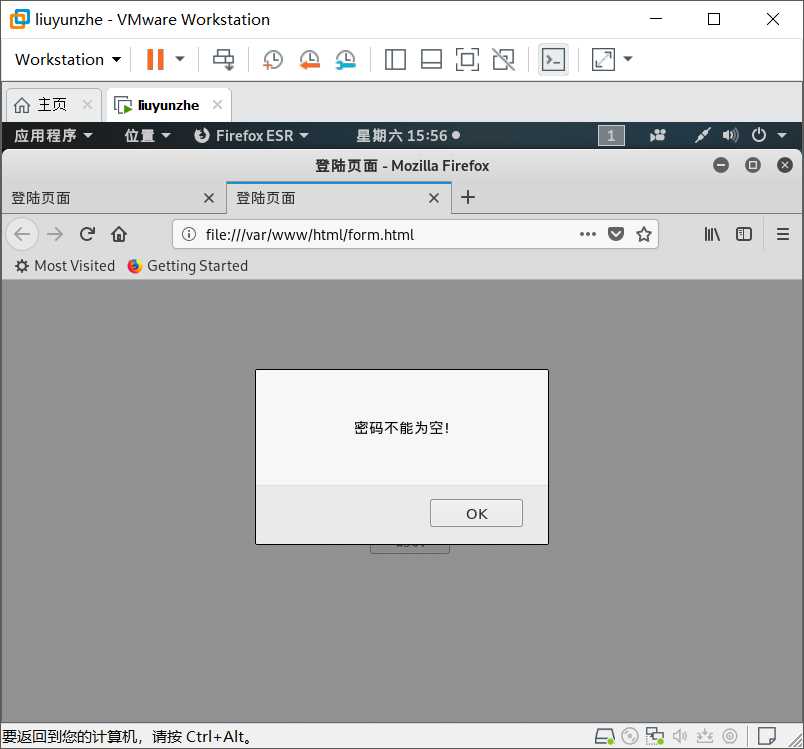
输入随意用户名,不输入密码点击“确认”,弹出提示框

[part.3]Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
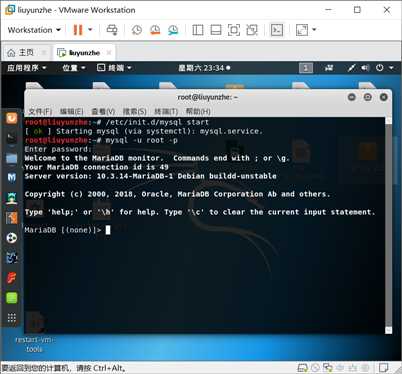
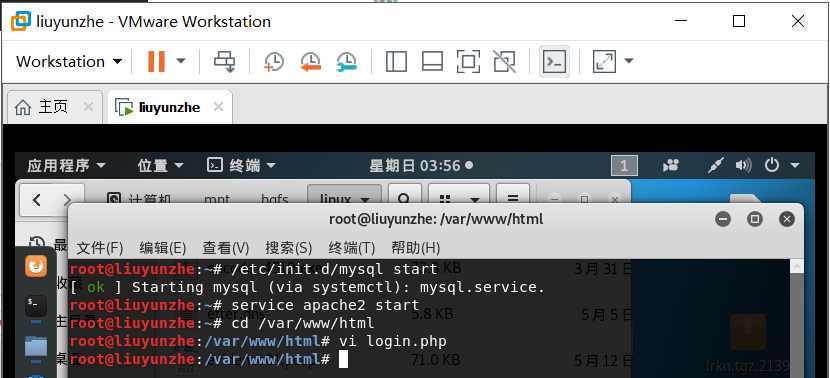
开启MySQL服务

使用root权限进入,默认密码为“password”

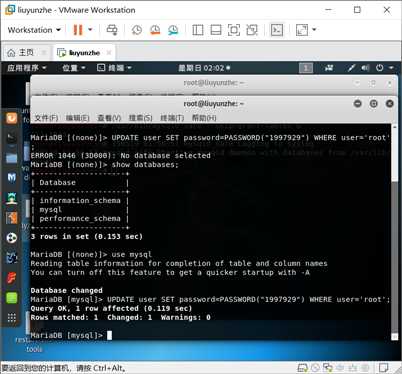
查看基本信息,修改密码
show database; //查看信息 use mysql; //这里的mysql是上一步中查询到的数据库名称 select user, password, host from user; //mysql库中的user表中存储着用户名、密码与权限 UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘; flush privileges; //更新权限 quit; //退出
接下来是正确的步骤,注意修改新密码的地方格式和新密码要填写正确,不然会出现问题:


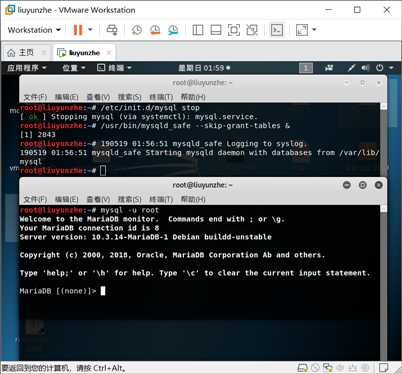
这里之前我的mysql出了问题,修改密码的时候出错,导致退出之后登陆不上,我使用修改权限的方法跳过了mysql的密码验证,如下在新的窗口可以使用“mysql -u root”直接进入:

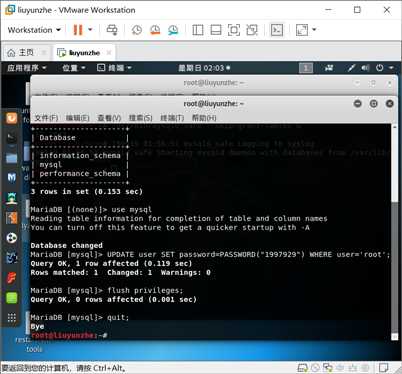
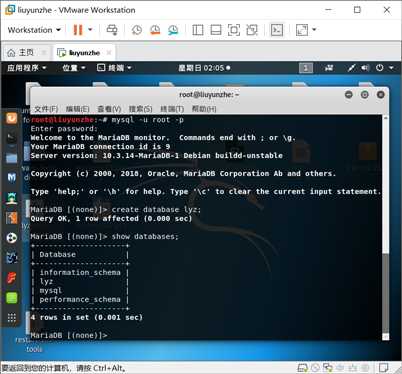
重新进入修改了新密码之后,就可以正常用新密码进入mysql了,接下来依次使用指令:
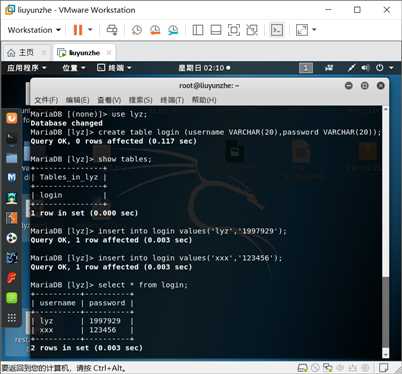
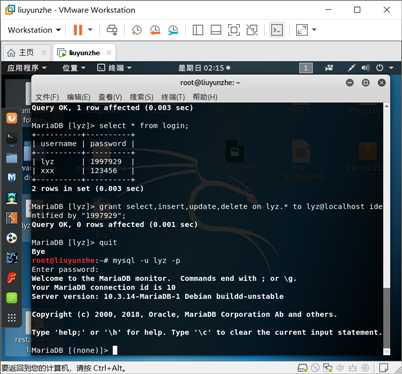
create database lyz; //建立数据库lyz show databases; //查看存在的数据库 use lyz; //使用上面新创建的数据库 create table login; //建立数据库表login并设置字段基本信息 show tables; //查看表信息 insert into login values(‘lyz‘,‘1997929‘); //插入数据 insert into login values(‘xxx‘,‘123456‘); //插入数据 select * from login; //查询表中的数据 grant select,insert,update,delete on lyz.* to lyz@localhost(也可以是远程登录方式的IP) identified by "1997929"; //增加新用户对数据库的所有表的权限 mysql -u lyz -p //使用新的用户名和密码进行登录



登陆成功。
[part.4]Web后端:编写PHP网页,连接数据库,进行用户认证
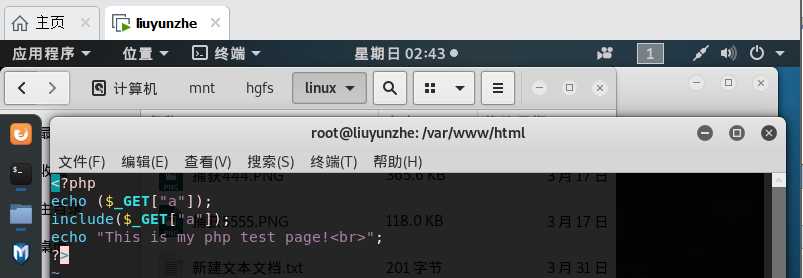
在/var/www/html目录下新建一个PHP测试文件test.php
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>


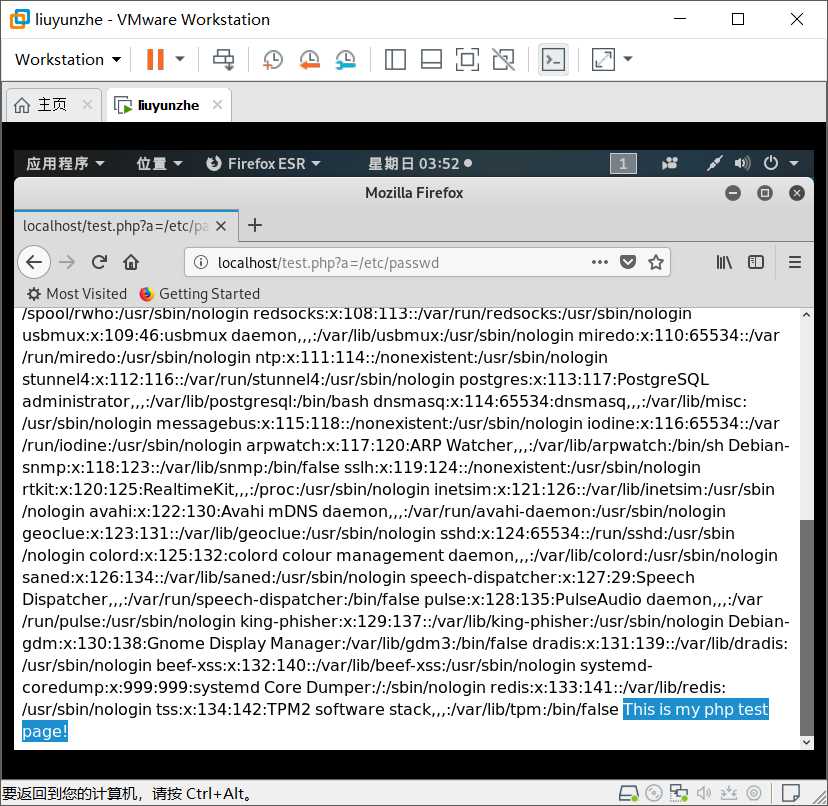
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

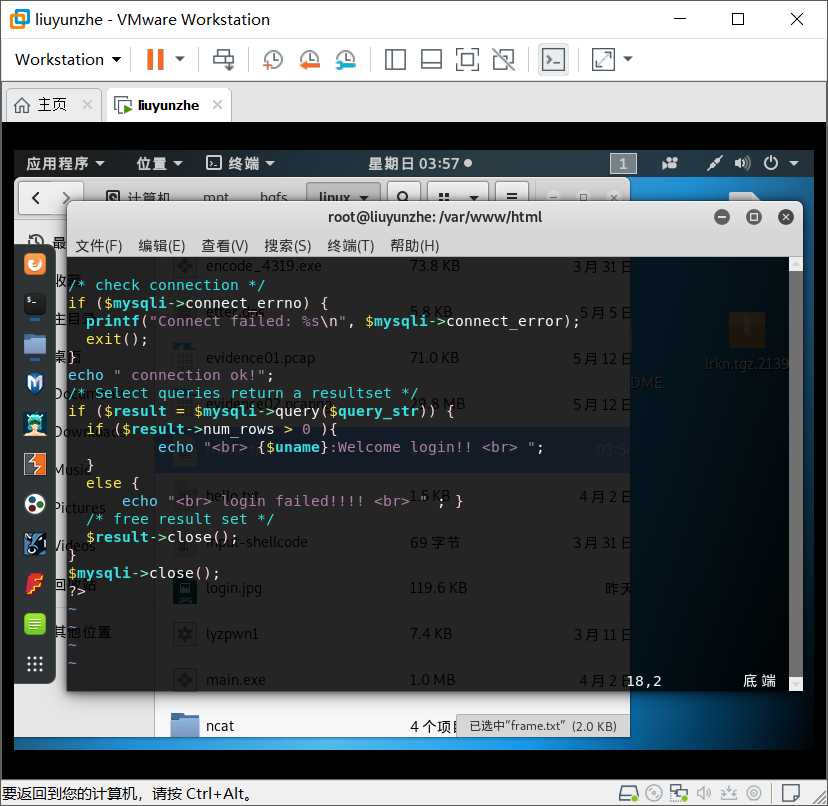
利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应库名和表名),修改后的文件login.php如下:


在浏览器输入127.0.0.1/form.html(这里填写的html文件是part.2里面修改过的html文件),访问自己的登录界面

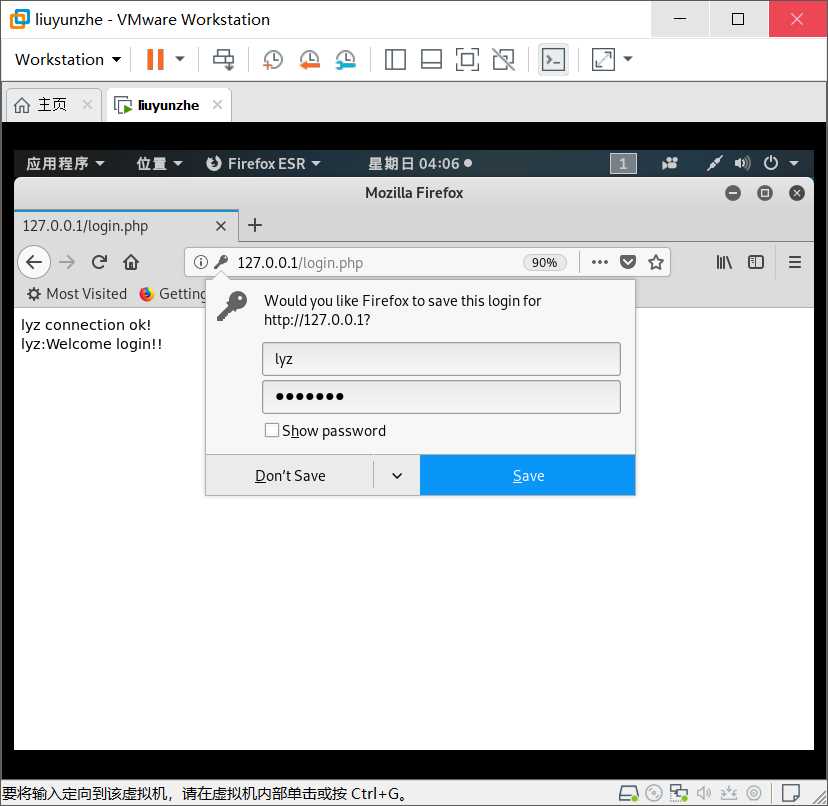
输入用户名和密码进行认证,成功登录:

[*SQL注入*]
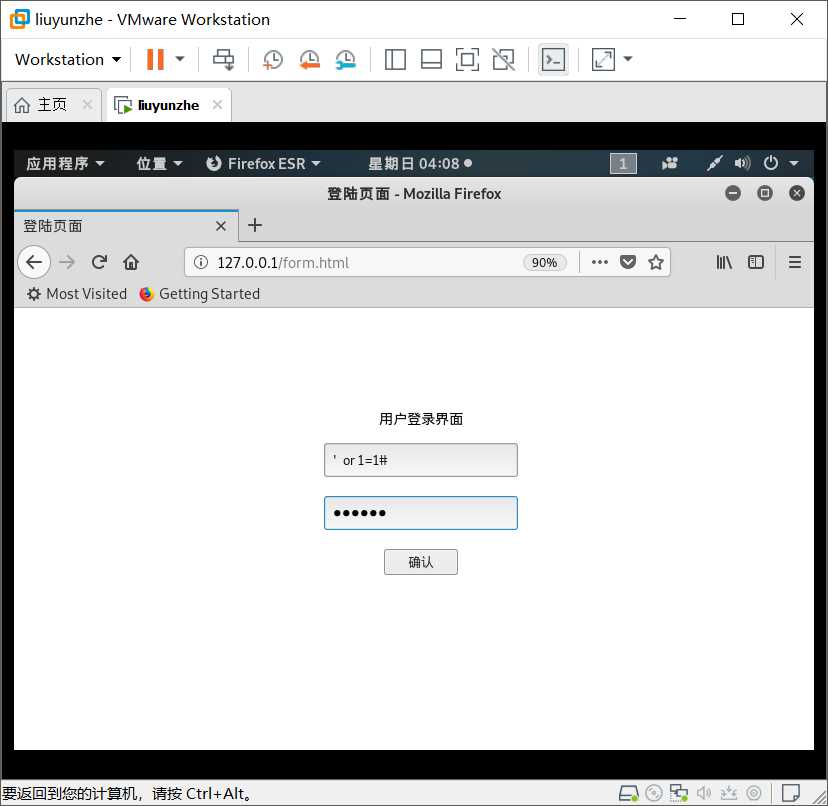
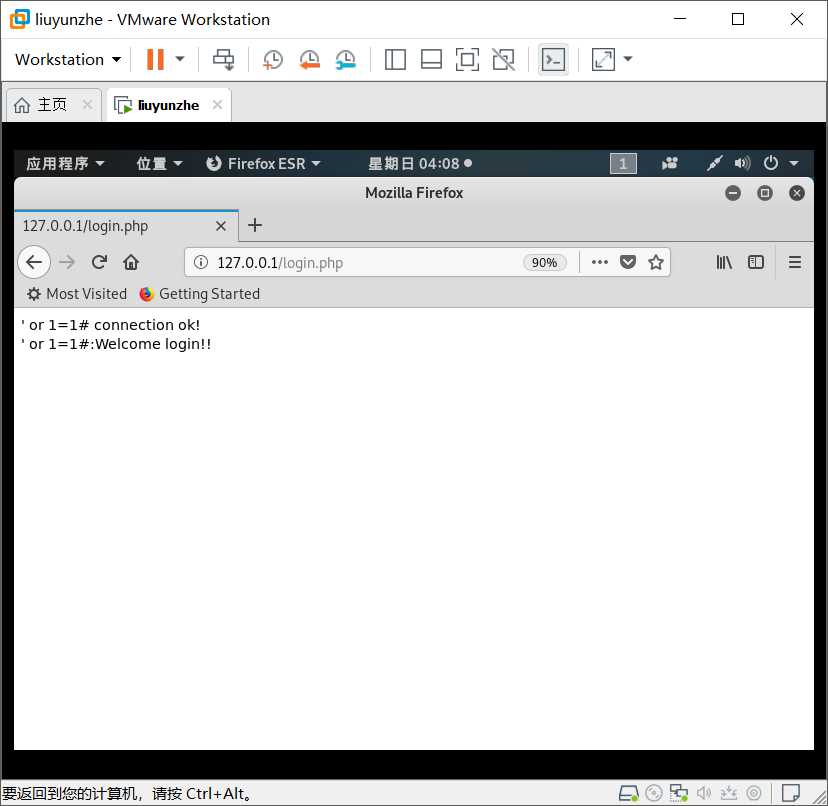
在浏览器输入127.0.0.1/form.html,访问自己的登录界面,在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功

(我们输入的用户名和我们代码中的select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,把后面的内容都注释掉;而1=1是永真式,即这个条件永远成立,所以不管密码是否输入正确,能成功登陆****************************************注释参考了张雨欣的博客内容,有很多值得学习的地方)

[*XSS攻击*]
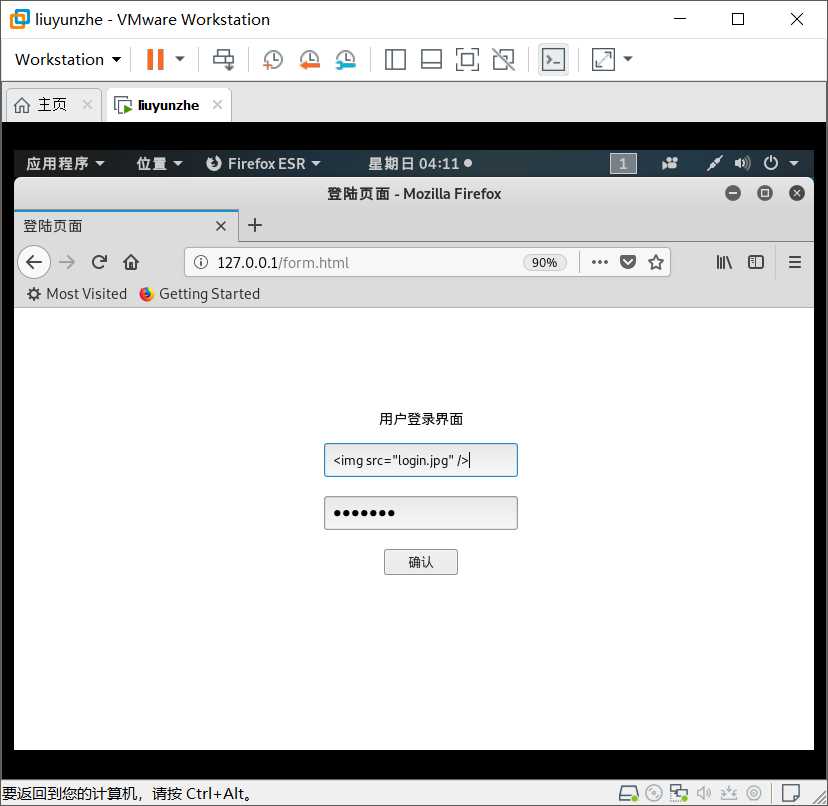
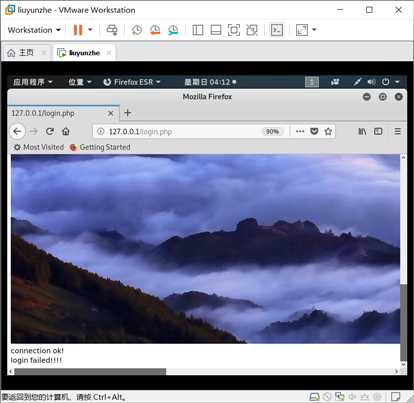
将一张图片放在/var/www/html目录下,重命名为login.jpg,在浏览器输入127.0.0.1/form.html,访问自己的登录界面

在用户名输入框中输入<img src="login.jpg" />,密码随意输入,就可以读取到图片

【实验感悟】
本次实验让我运用JavaScript的方法结合php编程,对网页html的代码编写,和数据库Mysql的使用有了更深一步的了解。实验中的问题主要存在于对Mysql的使用,Mysql权限设置和建库的时候,出了一些问题,通过修改脚本文件,执行面密操作得到了解决;还有就是火狐浏览器代理服务器权限的问题,开启了Apache服务之后,会存在网页链接失败的情况,修改浏览器设置之后成功解决。其他问题主要存在于对html代码的编写和不熟悉,文件代码的不正确导致的。
标签:top 工作 site clu round position 意图 doc 就是
原文地址:https://www.cnblogs.com/lyz1997/p/10889748.html