标签:cup 编辑 img ubi 一起 end 需要 alt list
Button 按钮

ComboBox select下拉列表框 选中它单机三角图标编辑页或者在属性面板的数据Items中添加option(DataSource是数据绑定项)或者

Checkbox 复选框

CheckedListBox 复选框列表(一个组垂直包含个checkbox多选框)

DateTimePicker 日期时间控件

GroupBox 分组控件
Label 标签

LinkLabel 超链接标签

ListBox 多选列表框

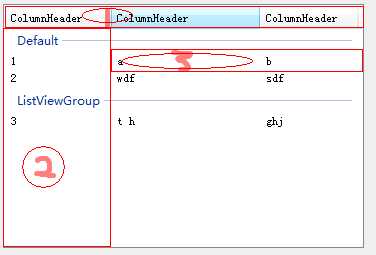
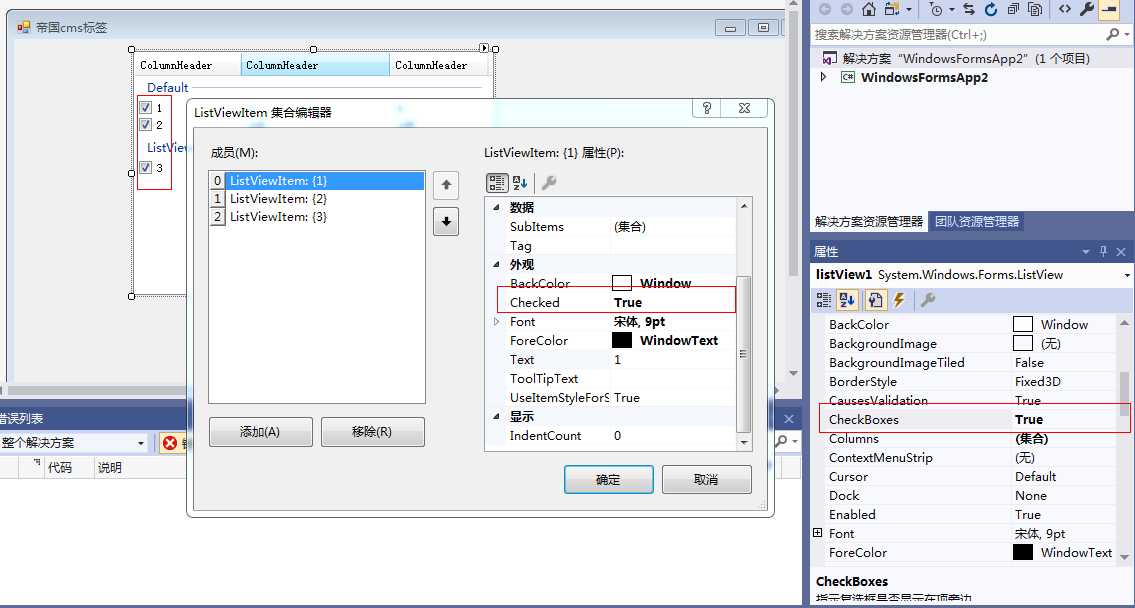
ListView 列表控件(多用于表格)

1编辑列添加 2编辑项添加 3:编辑项里的subItems添加启用项的复选框checkbox


分组默认default需要手动分组
 选择多行 当项被选中时所有子项是否一起被选中
选择多行 当项被选中时所有子项是否一起被选中

 是否显示线注意分组后不显示
是否显示线注意分组后不显示

MaskedTextBox 掩码验证input框
MonthCalendar 日期月历

NotifyIcon 托盘控件

NumericUpDown 数字输入框

PictureBox 图片框

ProgressBar 进度条

RadioButton 单选框

RichTextBox 富文本框

TreeView 树控件
Textbox 文本框(勾选multiLine则是多行文本框)

ToolTip 气泡提示 类似alert弹框
webBrowser 允许在webBrowser组件内浏览网页 注意:默认填充满整个窗体所以必须用panel等容器包裹;只能浏览输入设置网址的那一页其他页面无效标签:cup 编辑 img ubi 一起 end 需要 alt list
原文地址:https://www.cnblogs.com/lichihua/p/10890310.html