标签:android style blog http color io os ar 使用
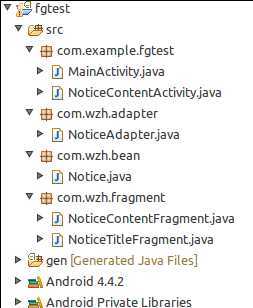
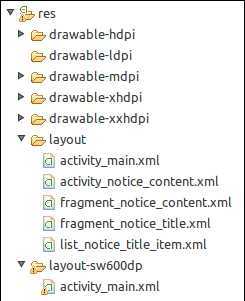
项目代码结构:


1:MainActivity.java
package com.example.fgtest; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <fragment android:id="@+id/fgNoticeTitle" android:name="com.wzh.fragment.NoticeTitleFragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
layout-sw600dp/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/fgNoticeTitle" android:name="com.wzh.fragment.NoticeTitleFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <FrameLayout android:id="@+id/flNoticeContent" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3"> <fragment android:id="@+id/fgNoticeContent" android:name="com.wzh.fragment.NoticeContentFragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout> </LinearLayout>
2:实体对象Notice.java
package com.wzh.bean; public class Notice { private String title; private String content; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
3:NoticeAdapter.java
package com.wzh.adapter; import java.util.List; import com.example.fgtest.R; import com.wzh.bean.Notice; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.TextView; public class NoticeAdapter extends ArrayAdapter<Notice>{ int resourceId; public NoticeAdapter(Context context, int resourceId, List<Notice> list){ super(context, resourceId, list); this.resourceId = resourceId; } @Override public View getView(int position, View convertView, ViewGroup parent) { Notice notice = getItem(position); View view; ViewHolder viewHolder; if(convertView==null){ view = LayoutInflater.from(getContext()).inflate(this.resourceId, null); viewHolder = new ViewHolder(); viewHolder.tvNoticeTitle = (TextView)view.findViewById(R.id.tvNoticeTitle); viewHolder.tvNoticeTitle.setText(notice.getTitle()); view.setTag(viewHolder); }else{ view = convertView; viewHolder = (ViewHolder)view.getTag(); } return view; } class ViewHolder{ TextView tvNoticeTitle; } }
fragment_notice_content.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="8dp"> <TextView android:id="@+id/tvNoticeTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="18sp"/> <TextView android:id="@+id/tvNoticeContent" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp"/> </LinearLayout>
4:NoticeContentActivity.java
package com.example.fgtest; import com.wzh.fragment.NoticeContentFragment; import android.app.Activity; import android.content.Context; import android.content.Intent; import android.os.Bundle; public class NoticeContentActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_notice_content); String title = getIntent().getStringExtra("title"); String content = getIntent().getStringExtra("content"); NoticeContentFragment noticeContentFragment = (NoticeContentFragment) getFragmentManager().findFragmentById(R.id.fgNoticeContent); noticeContentFragment.refreshNoticeContent(title, content); } public static void openActivity(Context context, String title, String content){ Intent intent = new Intent(context, NoticeContentActivity.class); intent.putExtra("title", title); intent.putExtra("content", content); context.startActivity(intent); } }
activity_notice_content.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <fragment android:id="@+id/fgNoticeContent" android:name="com.wzh.fragment.NoticeContentFragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
5:NoticeContentFragment.java
package com.wzh.fragment; import com.example.fgtest.R; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class NoticeContentFragment extends Fragment{ View view; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_notice_content, container, false); return view; } public void refreshNoticeContent(String title,String content){ TextView tvNoticeTitle = (TextView)view.findViewById(R.id.tvNoticeTitle); TextView tvNoticeContent = (TextView)view.findViewById(R.id.tvNoticeContent); tvNoticeTitle.setText(title); tvNoticeContent.setText(content); } }
fragment_notice_content.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="8dp"> <TextView android:id="@+id/tvNoticeTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:textSize="18sp"/> <TextView android:id="@+id/tvNoticeContent" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp"/> </LinearLayout>
6:NoticeTitleFragment.java
package com.wzh.fragment; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ListView; import com.example.fgtest.NoticeContentActivity; import com.example.fgtest.R; import com.wzh.adapter.NoticeAdapter; import com.wzh.bean.Notice; public class NoticeTitleFragment extends Fragment{ NoticeAdapter noticeAdapter; ListView lvNoticeTitle; List<Notice> noticeList; boolean isTwoPanel = false; int curClickPosition = -1; NoticeContentFragment noitceContentFragment; @Override public void onAttach(Activity activity) { super.onAttach(activity); getNoticeTestData(); noticeAdapter = new NoticeAdapter(activity,R.layout.list_notice_title_item,noticeList); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_notice_title, container, false); lvNoticeTitle = (ListView)view.findViewById(R.id.lvNoticeTitle); lvNoticeTitle.setAdapter(noticeAdapter); lvNoticeTitle.setOnItemClickListener(itemClickListener()); return view; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); if(getActivity().findViewById(R.id.flNoticeContent)!=null){ isTwoPanel = true; noitceContentFragment = (NoticeContentFragment) getActivity().getFragmentManager().findFragmentById(R.id.fgNoticeContent); if(noticeList.size()>0){ Notice notice = noticeList.get(0); noitceContentFragment.refreshNoticeContent(notice.getTitle(), notice.getContent()); } }else{ isTwoPanel = false; } } OnItemClickListener itemClickListener(){ return new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { Notice notice = noticeList.get(arg2); String title = notice.getTitle(); String content = notice.getContent(); if(isTwoPanel){ if(curClickPosition!=arg2){ noitceContentFragment.refreshNoticeContent(title, content); } curClickPosition = arg2; }else{ NoticeContentActivity.openActivity(getActivity(), title, content); } } }; } void getNoticeTestData(){ noticeList = new ArrayList<Notice>(); Notice notice = new Notice(); notice.setTitle("测试标题1"); notice.setContent("测试标题内容1"); noticeList.add(notice); notice = new Notice(); notice.setTitle("测试标题2"); notice.setContent("测试标题内容2"); noticeList.add(notice); notice = new Notice(); notice.setTitle("测试标题3"); notice.setContent("测试标题内容3"); noticeList.add(notice); } }
fragment_notice_title.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/lvNoticeTitle" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
标签:android style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/yshyee/p/4040881.html