标签:font http 交互式 不同的 tps html5 htm name targe
 ————>
————> 
设置元素为可拖放
拖动什么
放到何处
进行放置
使用地理定位

处理错误和拒绝

在地图中显示结果
基于脚本的交互式地图
给定位置的信息
用户移动时更新位置
可用于播放音频和视频(以及其他)
辅助程序是使用 <object> 标签来加载的。
允许用户来控制部分或全部播放设置
<object>
<embed>
<video width="320" height="240" controls> <source src="URL.mp4" type="video/mp4"> <source src="URL.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video>
<video> 元素支持多个 <source> 元素. <source> 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式
使用DOM进行控制

弹幕方向



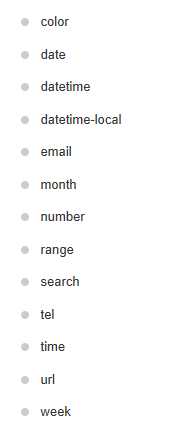
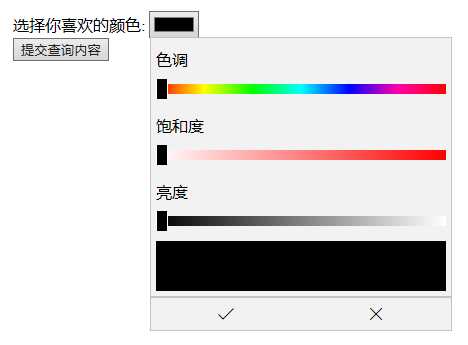
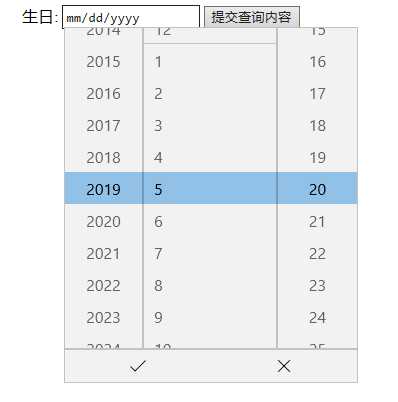
HTML5——拖放 地理定位 视频 音频 新的input类型
标签:font http 交互式 不同的 tps html5 htm name targe
原文地址:https://www.cnblogs.com/expedition/p/10896187.html