标签:body 商品 UNC 等等 http jquer round 应用 for
jquery 里面 的 data 方法比较重要, 所以成一个模块写:
首先, 得知道 data() 干嘛用的,

看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有联系,存信息, 存数据。以便以操作, 但是淘宝 把data 等放在行间样式上, 是为了 vue 等 其他框架的使用,在jquery中, jquery为我们提供了一个方法, 就是.data() 以便于我们存信息, 存数据。是用jquery 时,不推荐把 data等信息,写在行间样式了,性能不高,还频繁的操作dom 很损性能。
下面,了解data方法的使用。
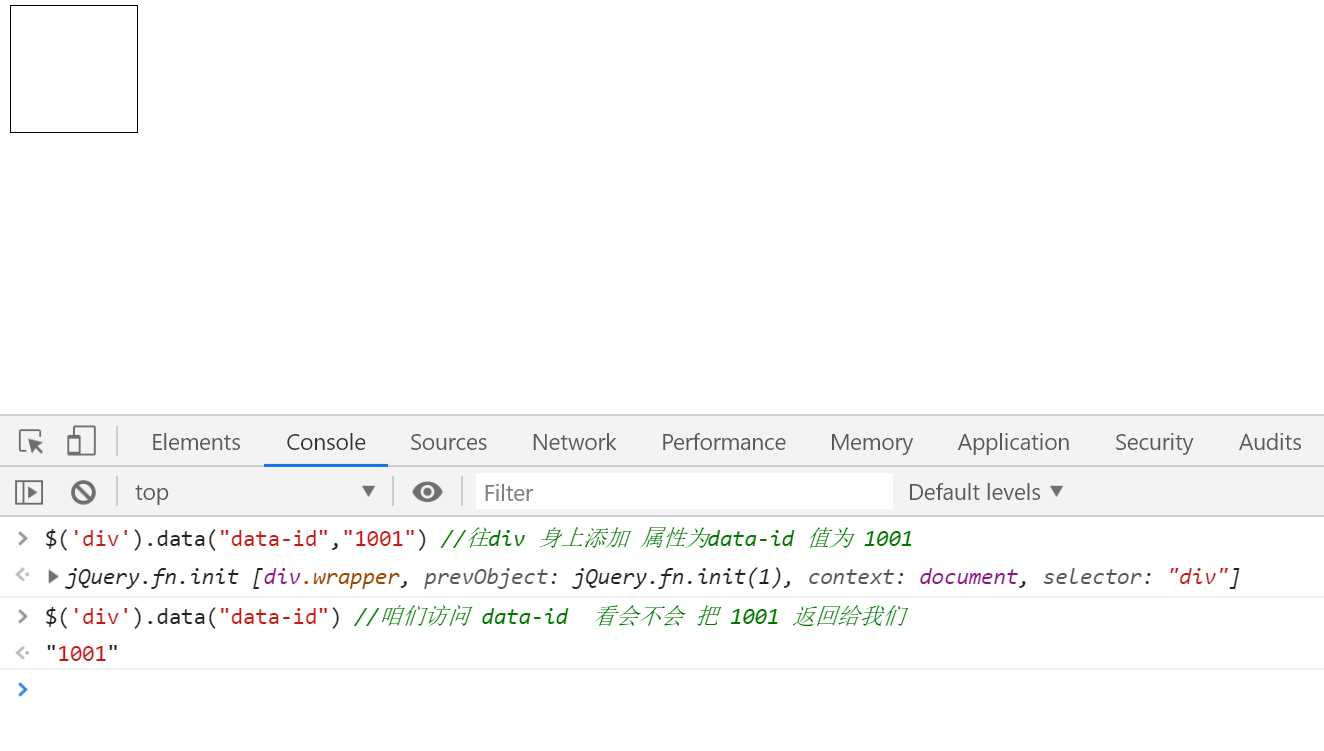
.data()
当然,data 可以放 一系列 东西, 例如 最简单的 值,还能放 对象 等等。

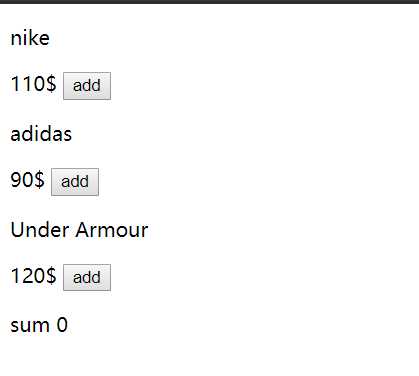
下面来看一个小的应用

有点像购物车一样, 点击add 添加, 会把 该物品的 价钱, 加到sum 去。
代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <style>
10 .tpl{
11 display:none;
12 }
13 </style>
14 </head>
15 <body>
16
17 <!-- 基本外框如下 -->
18 <div class="wrapper">
19 <!-- 下面 ↓ 这里相当于一个 模板,有多少个商品,就有多少个结构,只需要一个,等下clone 它就可以了 -->
20 <div class="tpl">
21 <p></p>
22 <span></span>
23 <button>add</button>
24 </div>
25
26 <p class="show">
27 <span>sum</span>
28 <span class="sum">0</span>
29 </p>
30
31
32 </div>
33
34 <script src="./jquery/jquery.js"></script>
35 <script>
36 var shopArr = [ //模拟 后端传给前端的数据。
37 {
38 name: ‘james solider‘,
39 shopName: ‘nike‘,
40 price: ‘110$‘,
41 id: ‘1001‘
42 },
43 {
44 name: ‘Rose crazyLight‘,
45 shopName: ‘adidas‘,
46 price: ‘90$‘,
47 id: ‘2002‘
48 },
49 {
50 name: ‘curry one‘,
51 shopName: ‘Under Armour‘,
52 price: ‘120$‘,
53 id: ‘3003‘
54 }
55 ];
56
57 shopArr.forEach(function(ele, index){ //拿到数据后,用forEach 循环 遍历它
58 var otpl = $(‘.tpl‘).clone().removeClass(‘tpl‘); //克隆 它, 然后把 原有的类名删除,
59 otpl.data({ //使用 data方法, 把参数 都放到 dom 身上
60 name: ele.name,
61 shopName: ele.shopName,
62 price: ele.price,
63 id: ele.id
64 })
65 .find(‘p‘) //往下找到 p 添加 商品的name
66 .text(ele.shopName)
67 .next() //找到同级的 span 添加 该dom 的价钱
68 .text(ele.price);
69 otpl.insertBefore($(‘.show‘)) //最后,添加好参数的 结构,插到 show 的 上面去 显示页面
70
71 })
72
73 $(‘button‘).click(function(){ // 给按钮绑定点击事件, 每点击一次, 加 该 dom 的 价钱
74 $(‘.sum‘).text( +$(‘.sum‘).text() + parseInt($(this).parent().data(‘price‘) ))
75 // ↑ 这里用了一个 隐式类型转换 把字符串转成 数字
76 // 获取 sum 添加文本, 文本就是 绑定在 dom 身上的 data参数
77 })
78 </script>
79
80 </body>
81 </html>
标签:body 商品 UNC 等等 http jquer round 应用 for
原文地址:https://www.cnblogs.com/yanggeng/p/10897813.html