标签:style blog http color ar 使用 java strong sp
DOM对象:
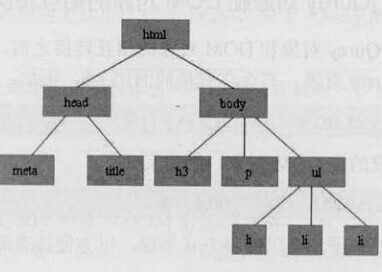
document object model,文档对象模型,每一份dom都可以表示成一棵树。
如下图所示,代码省略

在这颗dom树种,h3, p, ul以及ul的3个li子节点都是dom元素节点。
获取dom对象:
//获取dom对象 var domobj = document.getElementById("id"); //使用JavaScript方法 var objhtml = domobj.innerHTML;
jQuery对象:
jQuery对象是jQuery独有的,是通过jQuery包装dom对象得到的。
//jQuery方法 $("#foo").html(); //相当于 document.getElementById("foo").innerHTML;
jQuery对象和dom对象转换:
jQuery->dom:
1.jQuery对象是一个数组对象,可通过[index]方式得到相应的dom对象
//约定jQuery对象的变量都以$开头,避免混淆 var $cr = $("#cr"); //jquery对象 var cr = $cr[0]; //dom对象 alert(cr.checked); //检测这个checkbox是否被选中
2.通过jQuery方法get(index)得到dom对象。
//约定jQuery对象的变量都以$开头,避免混淆 var $cr = $("#cr"); //jquery对象 var cr = $cr.get(0); //dom对象 alert(cr.checked); //检测这个checkbox是否被选中
dom->jQuery:
对于一个dom对象,通过$()把dom对象包起来就是jQuery对象了。
var cr = document.getElementById("cr"); //dom对象 var $cr = $(cr); //jQuery对象
最后再次强调,dom对象才能使用dom中的方法,jQuery对象不能使用dom中的方法。
锋利的jQuery-1--jQuery对象和DOM对象以及相互转化
标签:style blog http color ar 使用 java strong sp
原文地址:http://www.cnblogs.com/leezhxing/p/4041005.html