标签:style blog http io ar 使用 strong div 2014
焦点图应用在现代网页中使用十分广泛,有注重简单小巧的,也有注重华丽美观的,大部分jQuery焦点图都可以滑动和切换图片,并且在切换图片时产生不同的动画特效。今天我们要分享一些超酷而且实用的jQuery焦点图插件,并分享它们的源代码。
1.基于prefixfree.js的进度加载条
今天为大家再带来一款基于prefixfree.js的进度加载条。这款加载条没有加载的百分比。界面还是挺好看的。

2.基于jquery的可拖动div
今天要给大家分享一款基于jquery的可拖动div。这款可拖动div只要引用jquery就可以,无需引用jquery ui。还实时记录的鼠标的坐标。

3.jQuery多动画切换焦点图
之前我们已经分享过很多超酷的jQuery焦点图插件了,而且也都相当实用。今天我们要再来介绍一款可实现多种切换动画的jQuery焦点图,这款焦点图整体非常简单,左右两侧各有一个上一张和下一张的切换按钮。每张图片在切换时也都有各不相同的动画特效。
4.jQuery带缩略图焦点图插件 自定义滑块内容
今天我们要来分享一款基于jQuery的焦点图插件,这款jQuery焦点图功能十分强大,有以下两个特点:第一是焦点图带有缩略图预览,当鼠标滑过对应图片的按钮时,即可弹出缩略图;第二是焦点图的滑块内容可以自定义,可以是图片,也可以是任何HTML元素,因此也非常的灵活。另外,焦点图的切换动画也有多种,非常炫酷。

5.CSS3 3D动画菜单 4种颜色主题
今天要来分享一款3D效果的纯CSS3动画菜单,这款CSS3菜单拥有4种不同的颜色风格,当然你也可以自己定义一些CSS样式来实现更多的颜色主题。这款菜单的最大特点是鼠标滑过菜单项时,菜单项的文字将会出现倾斜的动画特效。

6.jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。

7.纯 CSS 绘制《辛普森一家》人物头像
一组纯 CSS 绘制的《辛普森一家》人物头像。《辛普森一家》(The Simpsons)是马特·格勒宁为美国福克斯广播公司创作的一部动画情景喜剧。

8.带有 CSS3 闪亮特效的缩略图相册
ShineTime 是一个效果非常精致的缩略图相册,鼠标悬停到缩略图的时候有很炫的闪光效果,基于 CSS3 实现,另外缩略图也会有立体移动的效果。

9.美妙的 CSS3 动画!一组梦幻般的按钮效果
今天给大家带来的是五款梦幻般的动画按钮效果。下面是在线演示,把鼠标放在按钮上试试,有惊喜哦!CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。

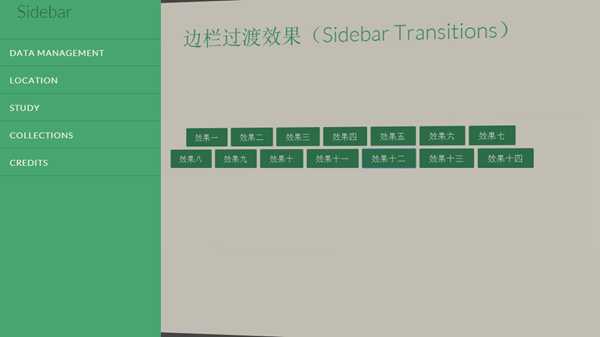
10.网页边栏过渡动画
以细微的过渡动画显示一些隐藏的侧边栏,其余的内容也是。通常侧边栏滑入,把其他内容推到一边。这个可过程中可以加入很多微妙而奇特的效果。

标签:style blog http io ar 使用 strong div 2014
原文地址:http://www.cnblogs.com/i7758/p/4040867.html