标签:包括 入口 开始 作用 .com 管理 生成 操作符 png
前言:随着ES的普及我们越来越多的开始使用ES6的语法了,当然也随着mvvm框架的流行少不了js模块化,那js模块化又有那些呢
在很早的时候大家都用的命名空间,现在也有人用(库名.类别名.方法名)
后来出现了CommonJS、AMD、CMD、UMD,现在流行ES 6 module
CommonJS的基本介绍:
一个文件为一个模板,通过module.exports暴露模块接口,通过require引入模块,同步执行
规范:http://wiki.commonjs.org/wiki/Modules/1.1.1
AMD的基本介绍:
全称:Async Module Definition,使用define定义模块,使用require加载模块,常用库RequireJS,依赖前置、提前执行
规范:https://github.com/amdjs/amdjs-api/wiki/AMD
CMD的基本介绍:
全称:Common Module Definition,一个文件做为一个模块,使用define来定义一个模块、使用require来加载一个模块,代表作SeaJS,尽可能地懒执行
规范:https://github.com/cmdjs/specification/blob/master/draft/module.md
UMD的基本介绍:
全称:Universal Module Definition
叫做通用解决方案,基本三个步骤:判断是否支持AMD、是否支持CommonJS、如果都没有使用全局变量
ES6 M 基本介绍:
全称:EcmaScript Module
一个文件一个模块,export/import
那Webpack支持哪些打包呢?
AMD(RequireJS),ES Modules(推荐的),CommonJS,常用的就是后两种
-----------------------下面开始-------------------------------
环境准备:node npm webpack
第一步安装webpack:cmd里执行 npm install webpack -g
我的现在装的是最新版4.31版本

如果版本低的可以先uninstall再安装
webpack的核心是:Entry、Output、Loaders、Plugins都在webpack.config.js文件里配置
Entry:代码的入口,也是打包的入口,可以是单个,也可以是多个
Output:打包成的文件,也可以是一个或多个
module.exports = {
entry: {
app: ‘./src/app.js‘,
search: ‘./src/search.js‘
},
output: {
filename: ‘[name].js‘, //这里[]里的name就是app和search也就是entry里的key值
path: __dirname + ‘/dist‘
}
};
// 写入到硬盘:./dist/app.js, ./dist/search.js
Loaders:loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
注意:loader 能够 import 导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。
在更高层面,在 webpack 的配置中 loader 有两个属性:
test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use 属性,表示进行转换时,应该使用哪个 loader。module: {
rules: [
{ test: /\.txt$/, use: ‘raw-loader‘ }
]
}Plugins:插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘); // 通过 npm 安装
const webpack = require(‘webpack‘); // 用于访问内置插件
module.exports = {
module: {
rules: [
{ test: /\.txt$/, use: ‘raw-loader‘ }
]
},
plugins: [
new HtmlWebpackPlugin({template: ‘./src/index.html‘})
]
};
在上面的示例中,html-webpack-plugin 为应用程序生成 HTML 一个文件,并自动注入所有生成的 bundle。
webpack打包可以有什么方式:1.命令 2.配置 3.第三方脚手架
最简单的打包命令:
webpack app.js file.js //app.js是入口文件 file.js是打包后的文件
使用配置:
在你需要打包的项目文件夹下建一个webpack.config.js配置代码如下
module.exports = {
entry: {
app: ‘./app.js‘,
},
output: {
filename: ‘[name].[hash:5].js‘, //这里[hash:5]会随机生成一个版本号作为你的打包js版本
}
};
然后在当前目录下执行:webpack //就可以直接打包了
-------------------
打包都是很简单的,那下面就是最关键的webpack如何编译ES6/7的语法呢
这里我们就要用到Babel,执行下面两条命令安装babel-loader和preset(preset主要的作用就是指定我们的babel-loader打包成我们想要的样子,preset可以进行配置)
npm install babel-loader@8.0.0-beta.0 @babel/core
npm install @babel/preset-env --save-dev
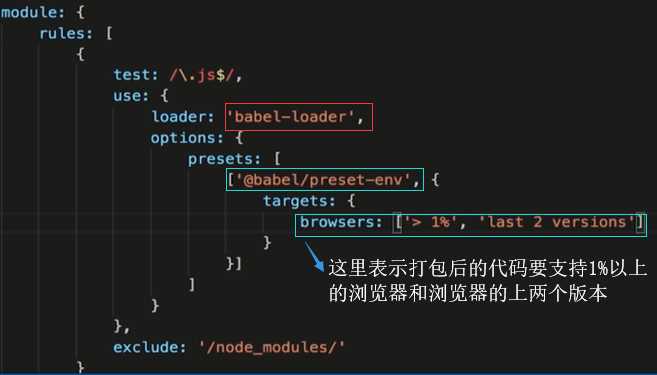
怎么配置preset?如下在webpack.config.js文件里

再介绍两个重要插件,对编译es6/7的语法很重要
安装插件:
npm install babel-polyfill --save
Babel Polyfill:表示全局垫片,各个浏览器对标准的实现不一样,用这个工具就可以统一方法,为应用准备的
安装插件:
npm install @babel/runtime --save
npm install @babel/plugin-transform-runtime --save-dev
Babel Runtime Transform:局部垫片,为开发框架做准备的
怎么使用呢?
在webpack.config.js的文件同目录下建一个.babelrc文件就是json
把webpack.config.js文件里options下的presets剪切到.babelrc文件里
{
"presets": [
["@babel/preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 versions"]
}
}]
],
"plugins": ["@babel/transform-runtime"]
}
这里要用标准的json数据格式
这时候就可以在cmd里执行:webpack
不管你js里用了什么的es6语法最后都会打包编译成浏览器可以识别的js方法
标签:包括 入口 开始 作用 .com 管理 生成 操作符 png
原文地址:https://www.cnblogs.com/bobo1/p/10898990.html