标签:mic install 浏览器 因此 系统 dev pack js包管理 font
兜兜转转学习了一圈,最近开始学习移动端的自动化测试框架——Appium。
mac下安装搭建Appium环境主要需要以下程序:
1)node.js
2)Xcode
3)JDK
4)android JDK
5)Appium
以下对各个程序的安装进行详解。
1.node.js
Appium运行时依赖node.js环境,因此需要优先安装node环境。在终端中执行命令: $brew install node
如果没有安装brew,建议先安装该程序,对mac上管理各个应用非常有帮助。安装完成后,终端中输入node -v即可查看当前版本信息。如果不确定电脑上是否安装了node环境,也可以先在终端中输入试试:

如果按照上述方法,使用brew安装node后,一般系统会默认安装npm,即node package manager,它是一款NodeJS包管理和分发工具,在终端中输入npm -v就可看到当前版本:

2.Xcode
安装Xcode有2种方式:
1)直接在App store中搜索xcode,下载安装。这种方式比较简单粗暴,推荐:

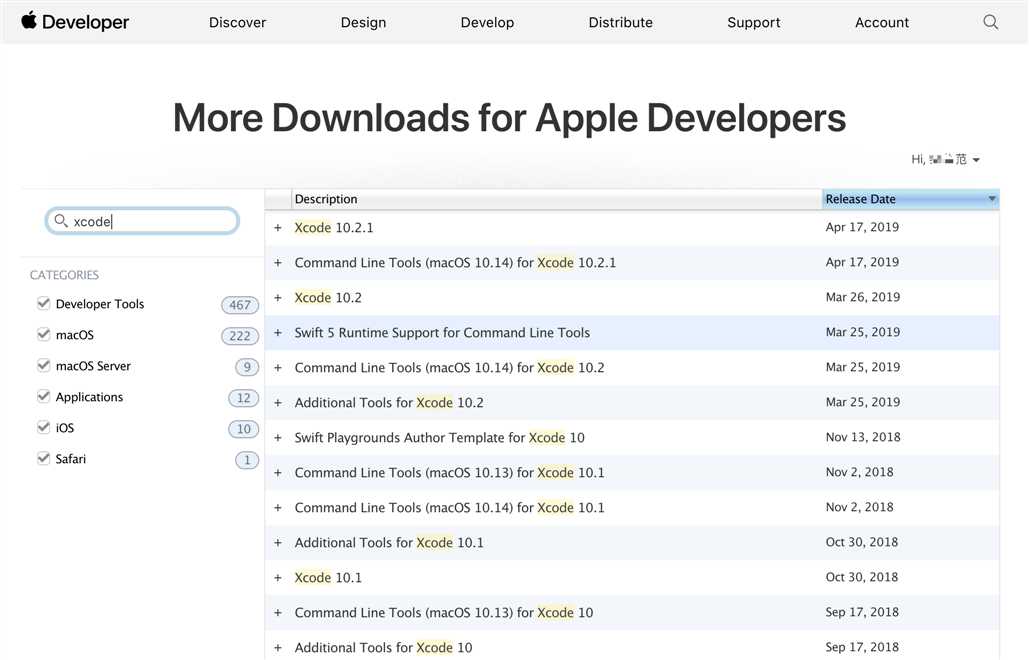
2)进入官方的网址进行下载,这个过程需要登录自己的Apple ID,登录之后根据自己电脑的OS版本选择安装即可(我一开始使用的是这种方式,浏览器每次下载到一半就卡住了,至今都不知道原因...)
https://developer.apple.com/download/more/

安装完成后,在终端中输入以下命令来查看是否安装成功:
xcodebuild -version
我当时安装后,输入命令终端给了我这样的反馈信息: xcode-select: error: tool ‘xcodebuild‘ requires Xcode, but active developer directory ‘/Library/Developer/CommandLineTools‘ is a command line tools instance

3.JDK
java的环境我的电脑之前就已经配置好了,网上的教程也很多,这里就不赘述了。如果不确定是否安装了java jdk,可以在终端中输入java -v验证一下。
4.android JDK
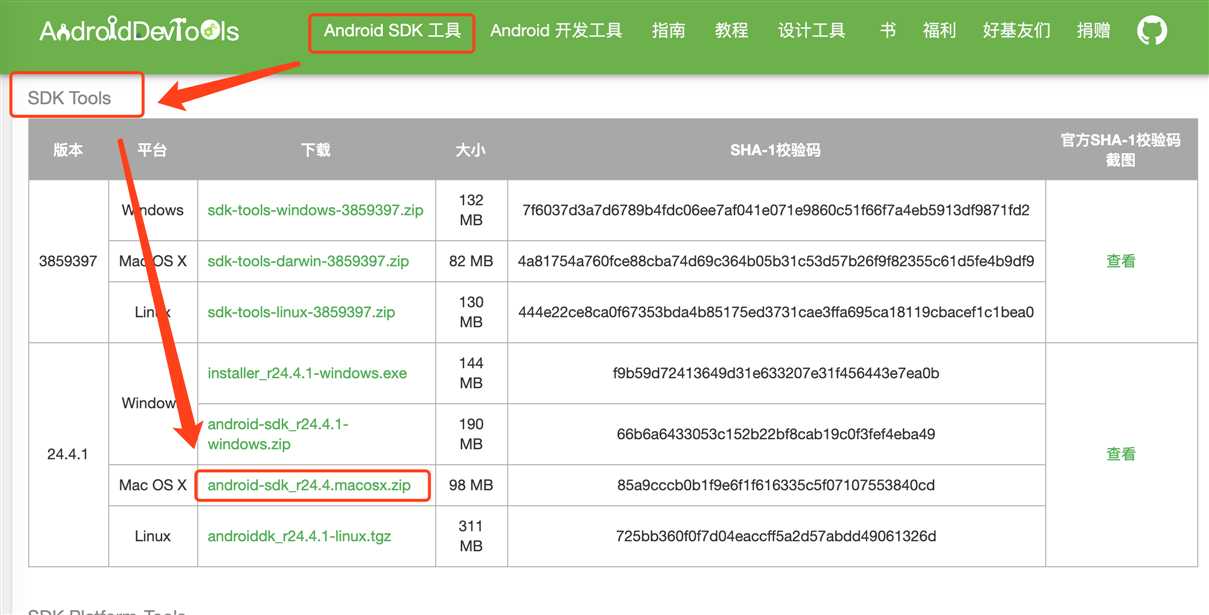
进入以下链接下载:https://www.androiddevtools.cn/#

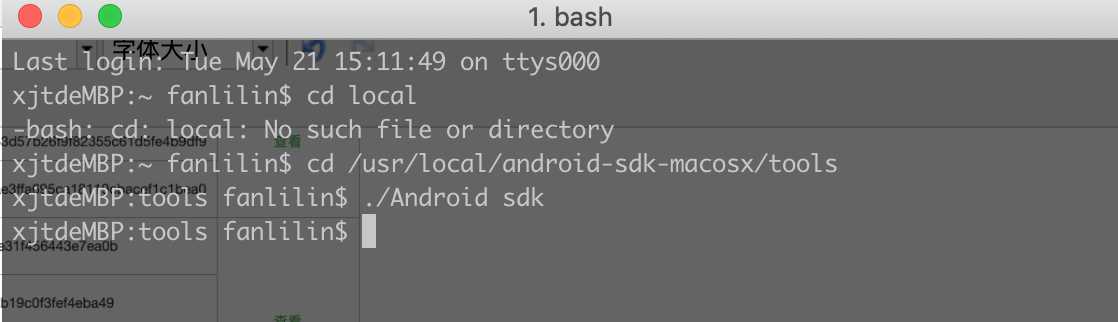
下载完成后,进入对应的路径,选中android jdk包下的tools文件夹,按下command+option+c按键,复制当前路径;
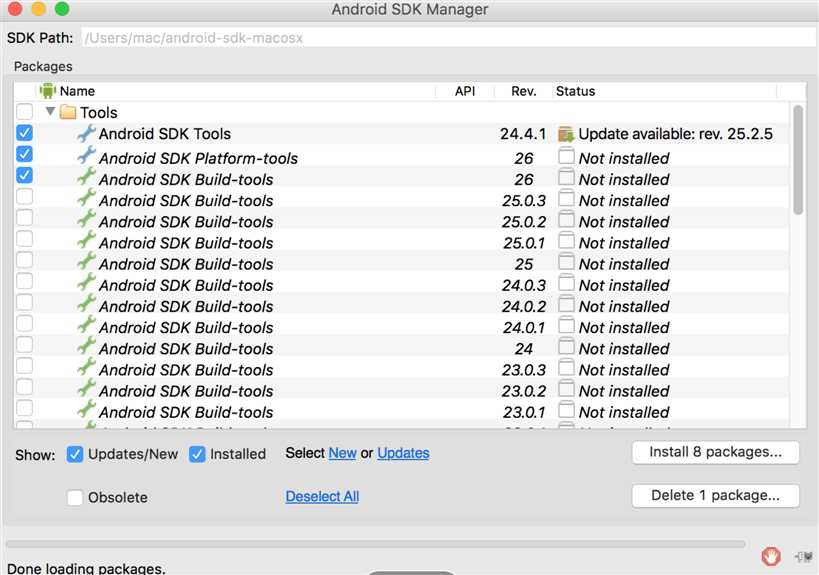
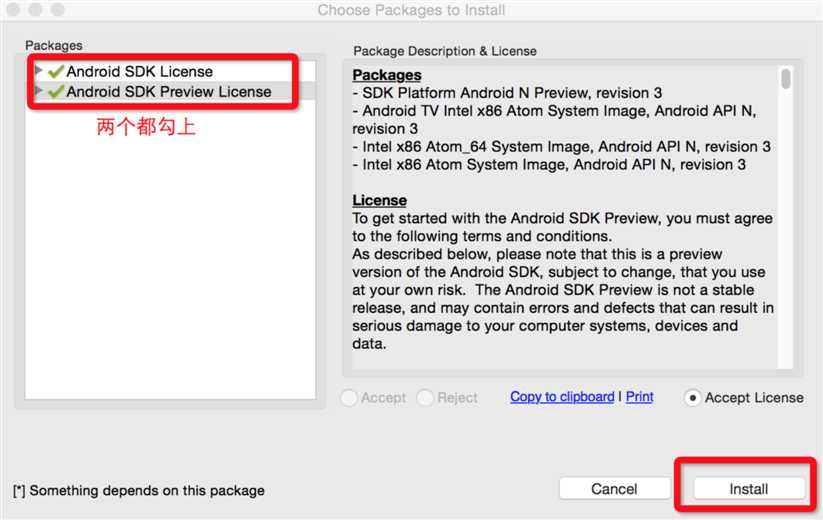
然后进入终端,黏贴刚才的路径,将目录切换至tools目录下,输入./Android sdk,以打开Android SDK Manager进行安装


下一步把两项都勾选上:

等待安装完即可,这个过程我花了大致一个多小时。
配置安卓环境变量:在终端中输入 open .bash_profile,打开配置文件后在文件中添加以下2行:
export JAVA_HOME=$(/usr/libexec/java_home)
export ANDROID_HOME=/usr/local/android-sdk-macosx
command + c 保存后,在终端中输入 source .bash_profile,保存本次配置。
5.Appium
进入官网对包进行下载:https://bitbucket.org/appium/appium.app/downloads/ ,直接安装即可。
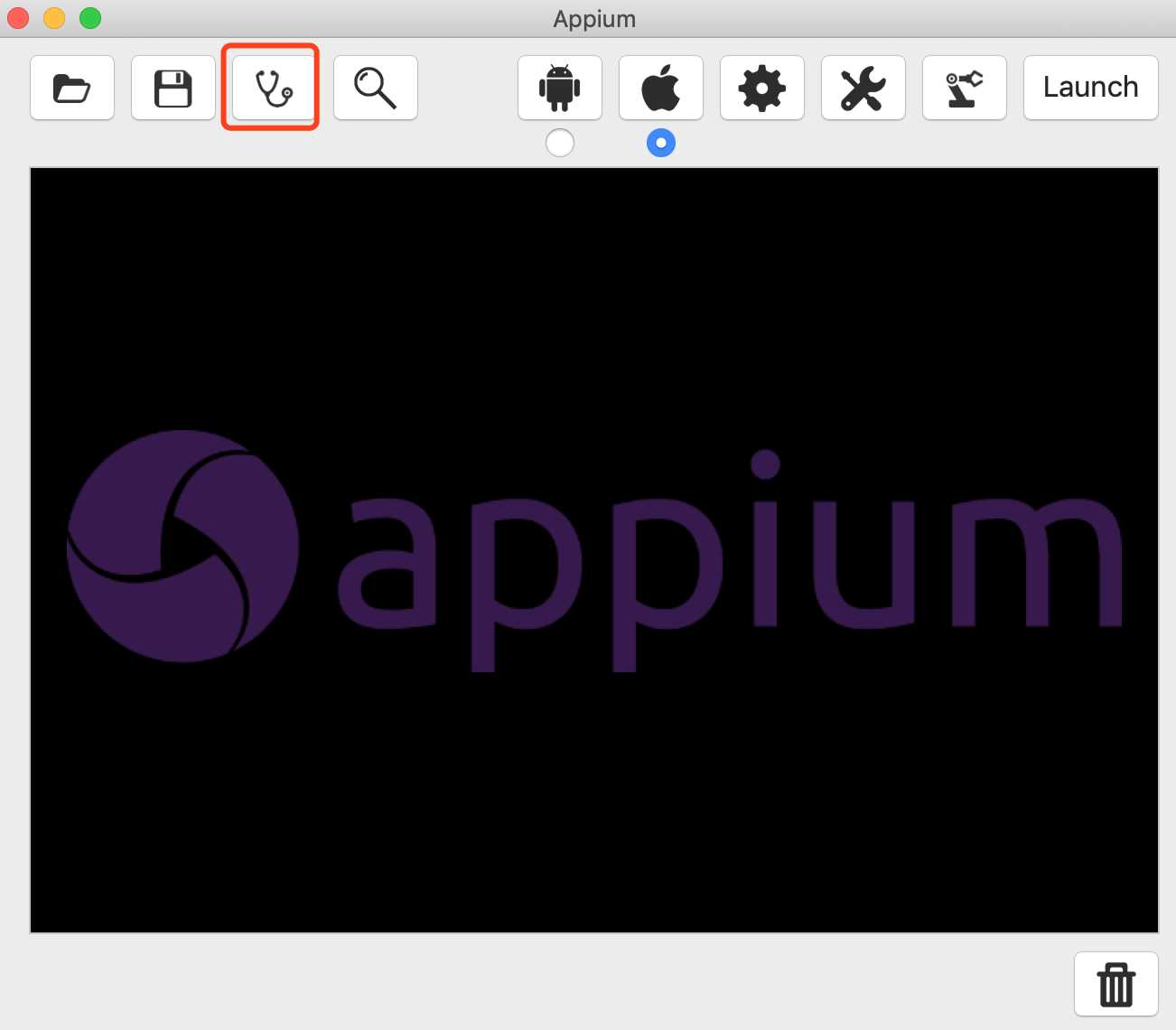
安装完成后,打开appium应用,点击下图中的图标进行诊断:

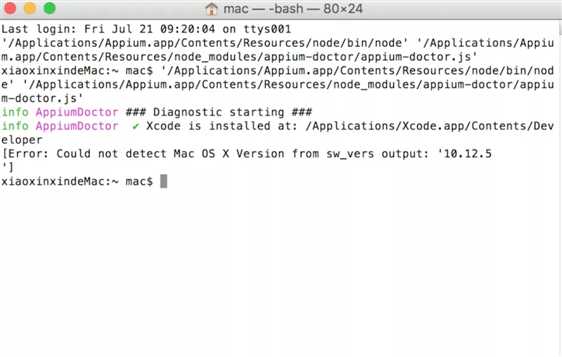
正常情况下是会报下面的错误的,因为官方下载的appium最新版本没有兼容OS 10.14系统。

我当时报错后并没有截图,上面的截图是我从网上其他博主那边复制过来的,当前应该报的是10.14版本的错误。
修改appium兼容版本的方法,大家可跳转第一个链接去查看该博主的解决方法,写得非常详尽。
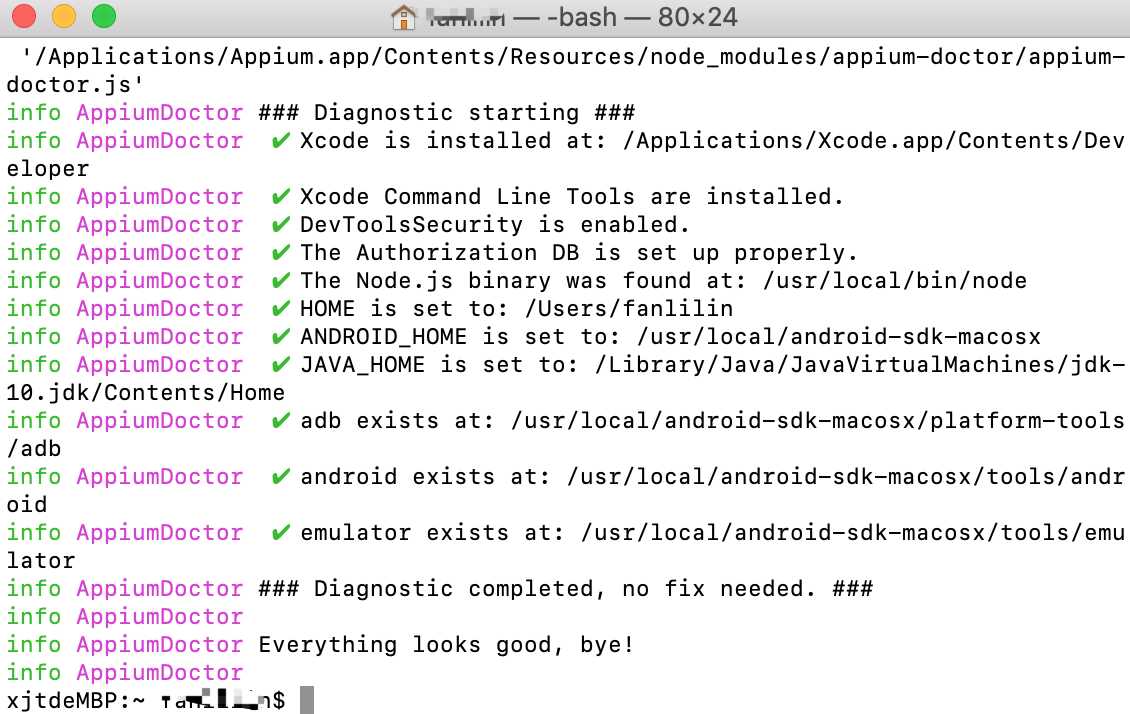
最终所有环节配置完成后,我们点击诊断图标,应该出现的是以下效果:

这就说明已经配置完成了。
标签:mic install 浏览器 因此 系统 dev pack js包管理 font
原文地址:https://www.cnblogs.com/May-study/p/10900188.html