标签:mit 移动端 blank mod doc 全局 pointer 发送 ges
在我们了解什么是Web API之前,让我们看看什么是API(应用程序编程接口)。
根据维基百科的API定义:在计算机编程中,应用程序编程接口(API)是一组用于构建软件和应用程序的子例程定义,协议和工具。
简单来说,API是某种接口,它具有一组允许程序员访问应用程序,操作系统或其他服务的特定功能或数据的功能。
Web API顾名思义,是一个可以使用HTTP协议访问的Web上的API。这是一个概念,而不是一种技术。我们可以使用不同的技术(如Java,.NET等)构建Web API。
ASP.NET Web API是一个可扩展的框架,用于构建基于HTTP的服务,可以在不同的平台上访问,例如Web,Windows,移动等。它的工作方式与ASP.NET MVC Web应用程序的工作方式大致相同,除了它将数据作为响应而不是html视图发送。它就像一个Web服务或WCF服务,但例外是它只支持HTTP协议

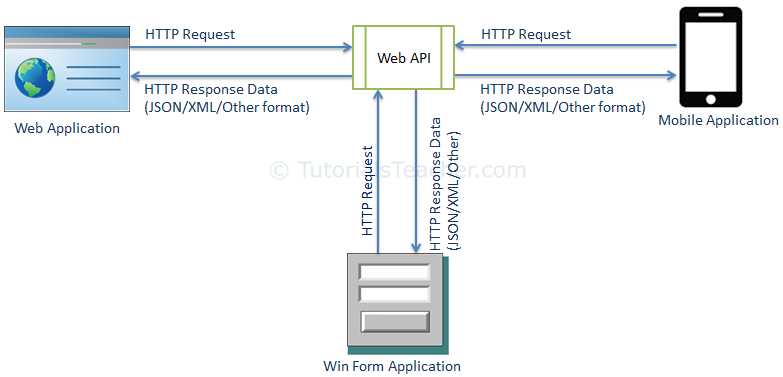
从这张图可以看出,不同的客户端都可以访问这个接口,应该就是所谓的跨平台吧,只负责出数据,移动端,微信端,PC端,等等 都可以访问,再简单理解就是webpi就是一个出数据的接口,找到对应的接口,拿到对应的数据!
HTML代码:
<h2>WebApi增删改查</h2> <h3>添加</h3> <form action="javascript:void(0);" method="POST" onsubmit="addItem()"> <input type="text" id="add-name" placeholder="New to-do"> <input type="submit" value="Add"> </form> <div id="spoiler"> <h3>修改</h3> <form class="my-form"> <input type="hidden" id="edit-id"> <input type="text" id="edit-name"> <input type="submit" value="Save"> <a onclick="closeInput()" aria-label="Close">✖</a> </form> </div> <p id="counter"></p> <table> <tr> <th>Name</th> <th>修改</th> <th>删除</th> </tr> <tbody id="todos"></tbody> </table>
官方CSS样式:
<style> input[type=‘submit‘], button, [aria-label] { cursor: pointer; } #spoiler { display: none; } table { font-family: Arial, sans-serif; border: 1px solid; border-collapse: collapse; } th { background-color: #0066CC; color: white; } td { border: 1px solid; padding: 5px; } </style>
JavaScript代码:
<script src="../Scripts/jquery-1.10.2.min.js"></script> <script> const uri = "/api/values"; //定义全局接口路径 let todos = null; //定义全局变量,存放查出所有数据,在修改时候循环遍历,与传的主键进行比对 function getCount(data) { //数据条数 data.length const el = $("#counter"); let name = "to-do"; if (data) { if (data > 1) { name = "to-dos"; } el.text(data + " " + name); } else { el.text("No " + name); } } $(document).ready(function () { //页面就绪加载,调用查询数据方法 getData(); //修改提交事件 $(".my-form").on("submit", function () { //获取新输入的内容,和修改数据的主键 const item = { MName: $("#edit-name").val(), Mid: $("#edit-id").val() }; $.ajax({ url: uri + "/" + $("#edit-id").val(), type: "PUT", accepts: "application/json", contentType: "application/json", data: JSON.stringify(item), //修改成功,刷新页面 success: function (result) { getData(); } }); //关闭修改模块 closeInput(); return false; }); }); //数据的查询 function getData() { $.ajax({ type: "GET", url: uri, cache: false, success: function (data) { const tBody = $("#todos");//通过主键,获得tBody,将查询的数据拼进来 $(tBody).empty(); getCount(data.length);//数据总数 //循环遍历数据,动态拼出表格,并将数据显示在表格,最后边为操作,分别是修改和删除 $.each(data, function (key, item) { const tr = $("<tr></tr>") .append($("<td></td>").text(item.MName))//MName 为数据库中表字段,电影名称 .append( $("<td></td>").append( $("<button>Edit</button>").on("click", function () { //拼出button 修改 editItem(item.Mid); //调用修改方法,并将主键传入 }) ) ) .append( $("<td></td>").append( $("<button>Delete</button>").on("click", function () { //拼出button 删除 deleteItem(item.Mid); //调用删除方法,并将主键传入 }) ) ); tr.appendTo(tBody);//appendTo拼接 }); todos = data;//将查询的数据 } }); } //数据的添加 function addItem() { //获取输入的内容 const item = { MName: $("#add-name").val() }; $.ajax({ type: "POST", accepts: "application/json", url: uri, contentType: "application/json", data: JSON.stringify(item), error: function (jqXHR, textStatus, errorThrown) { alert("Something went wrong!"); }, //添加成功,刷新页面,清空文本框的值 success: function (result) { getData(); $("#add-name").val(""); } }); } //数据的删除 id为数据的主键,删除完成刷新页面 function deleteItem(id) { $.ajax({ url: uri + "/" + id, type: "DELETE", success: function (result) { getData(); } }); } //数据的修改 id为数据的主键 function editItem(id) { //循环上边查询的所有数据,进行比对,成功将需修改的数据显示在文本框内 $.each(todos, function (key, item) { if (item.Mid === id) { $("#edit-name").val(item.MName); $("#edit-id").val(item.Mid); } }); //显示修改模块,修改完成后将关闭 $("#spoiler").css({ display: "block" }); } //关闭修改模块,什么时候修改数据,将显示,修改完成后将关闭 function closeInput() { $("#spoiler").css({ display: "none" }); } </script>
Controllers代码:
public class ValuesController : ApiController { DB_MoviesEntities db = new DB_MoviesEntities(); // GET api/values /// <summary> /// 查询数据 /// </summary> /// <returns></returns> public IEnumerable<MoviesInfomation> Get() { var list = db.MoviesInfomation; return list; } // POST api/values /// <summary> /// 添加数据 /// </summary> /// <param name="value">需添加的值</param> public void Post(MoviesInfomation value) { db.MoviesInfomation.Add(value); db.SaveChanges(); } // PUT api/values/5 /// <summary> /// 修改数据 /// </summary> /// <param name="id">修改数据的主键</param> /// <param name="value">新数据</param> public void Put(int id, MoviesInfomation value) { MoviesInfomation model = db.MoviesInfomation.Find(id); if (model != null) { model.MName = value.MName; ; db.Entry<MoviesInfomation>(model).State = System.Data.Entity.EntityState.Modified; db.SaveChanges(); } } // DELETE api/values/5 /// <summary> /// 删除数据 /// </summary> /// <param name="id">需删除数据的主键</param> public void Delete(int id) { MoviesInfomation model = db.MoviesInfomation.Find(id); if (model != null) { db.MoviesInfomation.Remove(model); db.SaveChanges(); } } }
代码很简单,到这就结束了,另外,数据的传输默认的好像是xml 如果想改json 可以在Global.asax添加:
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();就可以了!
标签:mit 移动端 blank mod doc 全局 pointer 发送 ges
原文地址:https://www.cnblogs.com/dcy521/p/10902185.html