标签:点击 http ESS div 一个 img type data like
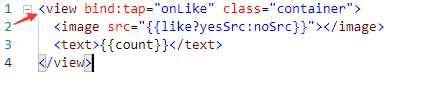
视图文件里使用{{}}可以绑定数据,:
使用组件的时候要遵循封装性,开放性等原则
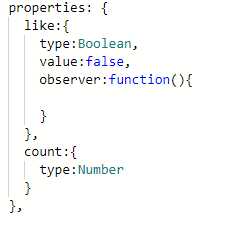
使用变量保存这两张图片的路径:

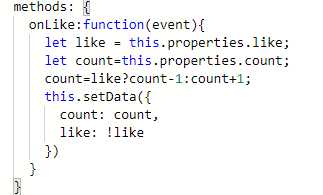
最后在组件的点击事件中

定义方法实现点击切换,使用setData来更新数据

至此一个组件内部基本的数据绑定DEMO就完成了
标签:点击 http ESS div 一个 img type data like
原文地址:https://www.cnblogs.com/rmty/p/10905225.html