标签:应用 默认 数据 com val stat ima 滚动 :hover
一、表格
bootstrap3.0规定,为任意<table>标签添加.table类样式,才可以为其赋予优化效果。bootstrap为表格添加了 除默认风格外的个性风格。
1.斑马线风格
为表格添加如下样式,为表格添加table-striped样式类,即可实现斑马线风格的表格
.table-striped > tbody >tr:nth-child(odd)
{
background-color: red;
}
效果如图所示:

2.鼠标指针悬停
当鼠标指针经过数据行时,使背景颜色变为和斑马线背景颜色一样
.table-hover > tbody > tr:hover{
background-color: red;
}

3.响应式表格.
响应式表格当屏幕小时,下方出现滚动条;当屏幕够大时,滚动条消失


二、表单
1.布局风格
1.行内布局
为<form> 标签引入 form-inline类,可以使整个表格在一行内显示
2.水平布局
添加 .form-horizontal类,并且使用bootstrap的栅格系统,便可使<lable>和控件组水平排列
2.外观风格
1.定制大小 : bootstrap提供了两种控制表单大小的途径,相对高度和网格宽度
(1.)相对高度
相对高度是一组与关键字相关联的类,是区分两个类之间的区别
/*先设计两个不同的类*/
.input-sm{
height: 30px;
line-height: 1.5;
font-size: 12px;
}
.input-lg{
height: 60px;
line-height: 2.0;
font-size: 20px;
}
<!--创建按钮 -->
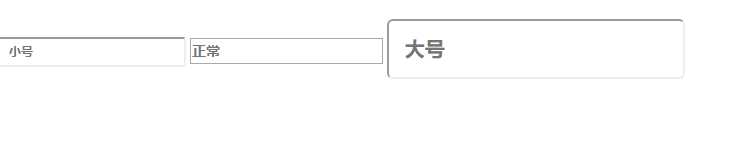
<label ><input class="input-sm" placeholder="小号" ></label>
<label ><input placeholder="正常" ></label>
<label ><input class="input-lg" placeholder="大号" ></label>
比较如下:

(2.)网格宽度
使用栅格系统中的列包裹input或其任何父元素,便可以很容易的设置宽度
2.定制不可编辑样式
bootstrap通过为组件设置disabled属性来设置不可编辑样式
<label ><input class="form-control" placeholder="大号" disabled="disabled"></label>
3.定制静态控件
当想要将一行纯文本置于<lable>的同一行时,就可以用静态组件,为<p>元素添加 .form-control-static类即可
三、按钮
1.默认风格
bootstrap专门定制有btn样式类,应用该类便可实现按钮效果
<a class="btn">超级链接</a> <button class="btn">按钮(btn)</button> <input class="btn" value="按钮(input)" />

2.定制风格
bootstrap提供3个相对大小的按钮样式类
<button class="btn btn-lg">按钮(大号)</button> <button class="btn ">按钮(标准)</button> <button class="btn btn-sm">按钮(小号)</button> <button class="btn btn-xs">按钮(mini)</button>

标签:应用 默认 数据 com val stat ima 滚动 :hover
原文地址:https://www.cnblogs.com/-heart-/p/10908337.html