标签:http basic 如何 angular 语法糖 source mvc obj vue
vue.js:借鉴了 react 和 angular
vue.js是不兼容ie8及其以下浏览器(所以考虑低版本兼容是不存在的)
1.引入Vue.js
(1).cdn
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>(2).下载本地
<script src="../../../basic-source/vue.js"></script>(3).模块化安装
npm i vue -D/-S
cnpm i Vue
yarn add Vue2.初始化Vue
(1).必须有一个html容器, 决定vue.js的作用范围
<div id="app"></div>(2).初始化
new Vue(options)
* el 表示装载, 将上面id为app的模板装载在 new Vue的实例中,也确定了一个作用范围
* data 数据(3).数据绑定(声明式渲染)
<p> {{ this.$data.msg }} </p>
<p> {{ this.msg }} </p>
<p> {{ msg }} </p> 推荐的mustauch语法糖: 双大括号语法 {{}} 支持js语法
data选项在根实例中是对象, 除了跟实例以外是函数
如何激活浏览器中 vue detools工具(这是Vue.js特有的调试工具,在谷歌商店中安装):在服务器环境下运行文件即可激活

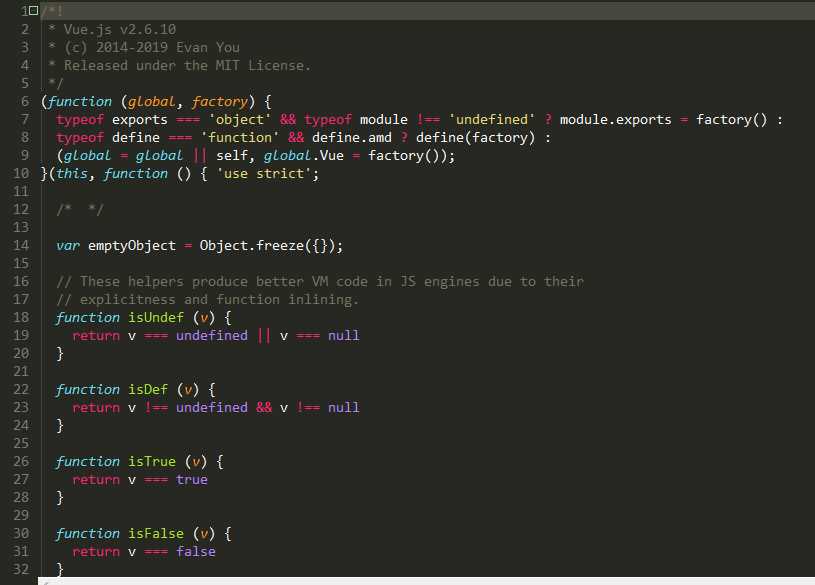
Vue.js源文件中,可以看见它使用了匿名函数,这很有用处
1.匿名函数 (function(){}) ()特点:
严格模式
严格模式使用,让这个匿名函数的语法更加的标准和严格
第一行: 不导出object 也不导出 undefined
第二行, 如果我们想模块化引用Vue,那么我们要通过amd将Vue函数定义为模块
第三行, 如果我们想将Vue作为全局变量使用,那么我们将Vue挂在在window对象身上
标签:http basic 如何 angular 语法糖 source mvc obj vue
原文地址:https://www.cnblogs.com/ruange/p/10908324.html