标签:请求头 会话 客户端 分数 加密 结果 设置 公钥 概念
JWT 是一种紧凑且自包含的,用于在多方传递JSON 对象的技术。传递的数据可以使用数字签名增加其安全行。可以使用HMAC 加密算法或RSA 公钥/私钥加密方式。
紧凑:数据小,可以通过URL,POST 参数,请求头发送。且数据小代表传输速度快。
自包含:使用payload 数据块记录用户必要且不隐私的数据,可以有效的减少数据库访问次数,提高代码性能。
JWT 一般用于处理用户身份验证或数据信息交换。
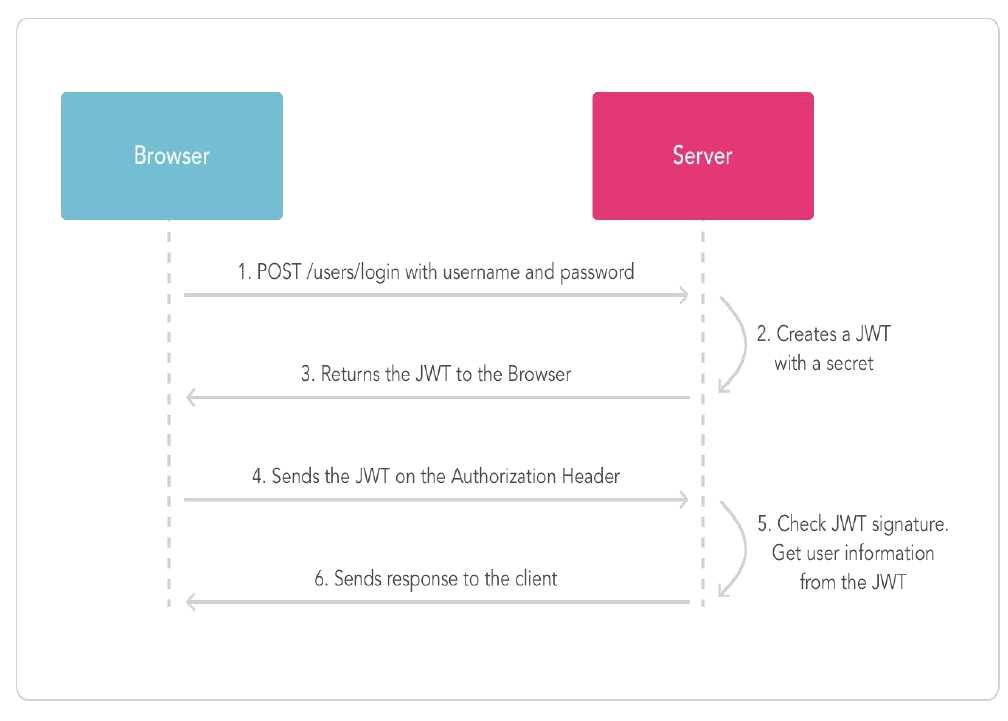
用户身份验证:一旦用户登录,每个后续请求都将包含JWT,允许用户访问该令牌允许的路由,服务和资源。单点登录是当今广泛使用JWT 的一项功能,因为它的开销很小,并且能够轻松地跨不同域使用。
数据信息交换:JWT 是一种非常方便的多方传递数据的载体,因为其可以使用数据前面来保证数据的有效性和安全性。
JWT 的数据结构是: A.B.C。由字符点‘.’来分隔三部分数据。
A - header 头信息
B - payload (有效荷载?)
C - Signature 签名
数据结构: {“alg”: “加密算法名称”, “typ” : “JWT”}
alg 是加密算法定义内容,如:HMAC SHA256 或RSA
typ 是token 类型,这里固定为JWT。
在payload 数据块中一般用于记录实体(通常为用户信息)或其他数据的。主要分为三个部分,分别是:已注册信息(registered claims),公开数据(public claims),私有数据(privateclaims)。
payload 中常用信息有:iss(发行者),exp(到期时间),sub(主题),aud(受众)等。前面列举的都是已注册信息。
公开数据部分一般都会在JWT 注册表中增加定义。避免和已注册信息冲突。
公开数据和私有数据可以由程序员任意定义。
注意:即使JWT 有签名加密机制,但是payload 内容都是明文记录,除非记录的是加密数据,否则不排除泄露隐私数据的可能。不推荐在payload 中记录任何敏感数据。
签名信息。这是一个由开发者提供的信息。是服务器验证的传递的数据是否有效安全的标准。在生成JWT 最终数据的之前。先使用header 中定义的加密算法,将header 和payload进行加密,并使用点进行连接。如:加密后的head.加密后的payload。再使用相同的加密算法,对加密后的数据和签名信息进行加密。得到最终结果。

使用JWT 实现单点登录时,需要注意token 时效性。token 是保存在客户端的令牌数据,如果永久有效,则有被劫持的可能。token 在设计的时候,可以考虑一次性有效或一段时间内有效。如果设置有效时长,则需要考虑是否需要刷新token 有效期问题。
使用JWT 技术生成的token,客户端在保存的时候可以考虑cookie 或localStorage。cookie保存方式,可以实现跨域传递数据。localStorage 是域私有的本地存储,无法实现跨域。
webstorage 可保存的数据容量为5M。且只能存储字符串数据。
webstorage 分为localStorage 和sessionStorage。
localStorage 的生命周期是永久的,关闭页面或浏览器之后localStorage 中的数据也不会消失。localStorage 除非主动删除数据,否则数据永远不会消失。
sessionStorage 是会话相关的本地存储单元,生命周期是在仅在当前会话下有效。
sessionStorage 引入了一个“浏览器窗口”的概念,sessionStorage 是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage 在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口,同一个页面,sessionStorage 也是不一样的。
标签:请求头 会话 客户端 分数 加密 结果 设置 公钥 概念
原文地址:https://www.cnblogs.com/guanghe/p/10913553.html