标签:仿真 测试 博客 毕业论文 用户 vim编辑 inf 使用 block
一、前言
毕业论文答辩结束,闲下来写篇文章。芯片研发人员都在Linux系统下借助各种EDA工具和代码语言完成工作,因此提高代码开发效率,熟练运用开发工具是十分必要的。本文讲述VIM编辑神器的verilogHDL自定义模板调用以及VCS仿真软件的基本使用方式。
二、VIM编辑器自定义模板调用
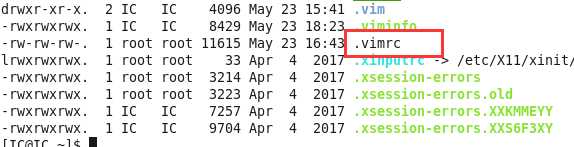
在之前的博文中谈到过GVIM编辑器中可以通过调用模板来生成重复性代码,但没有介绍自定义模板的方式。关于VIM的安装与配置详细内容,见参考文献1。这里主要用到VIM的用户配置文件:.vimrc(若没有新建该文件并编辑),我们在用户目录下使用ls -al命令可以看到该文件:

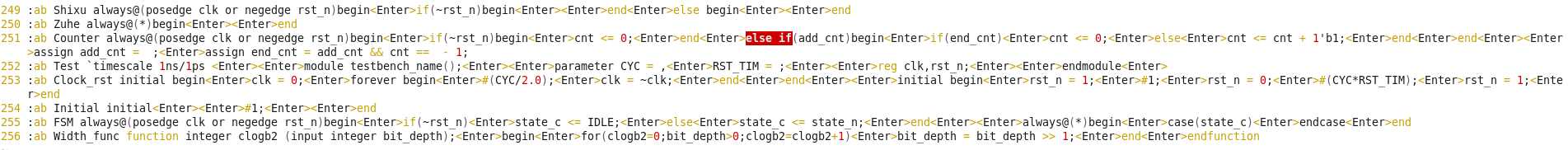
使用VIM编辑器打开VIM配置文件,以下部分是在文件底部自行添加的命令:

自定义模板的格式为 :ab <com> <code>
其中com是调用指令,code是当前指令生成的代码。我们新建一个.v文件测试下就能看出模板调用的妙处了。
编辑(插入)模式下,输入Shixu后按下回车生成:

输入Zuhe后按下回车生成:

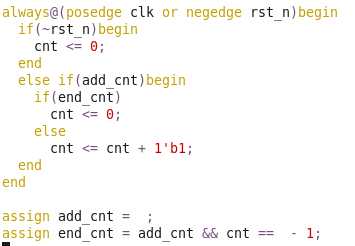
输入Counter后按下回车生成:

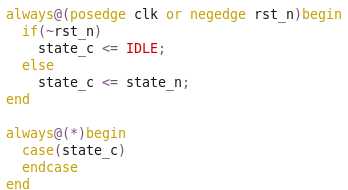
这三个是最常用到的代码,三者相互组合可以完成很多功能了。但若状态或工作模式较多,一般采用状态机完成。输入FSM后按下回车生成:

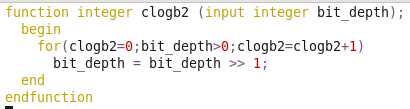
在设计时,经常要根据数值范围设定变量的位宽。此时经常用到一个位宽计算到函数。输入Width_func后按下回车生成:

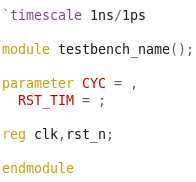
在设计文件里常用的重复性代码基本就这些了,可以根据自己的coding style灵活调整。接下来说说testbench部分。输入Test后按下回车生成:

里边包括了testbench中的时钟和复位相关的参数与信号定义。实际上时钟和复位信号的产生也是可以复用的。输入Clock_rst后按下回车生成:

通过使用上班自定义模板还没有灵活到可以自动生成例化模板,这一部分功能得借助其他脚本语言完成了,笔者还没有尝试过。
三、VCS软件仿真
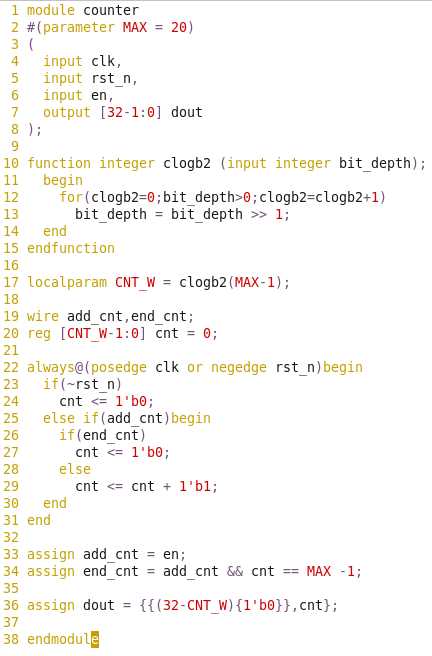
光说这个软件没什么意思,我们来举个栗子~设计一个计数器,输出位宽固定32位。当使能信号拉高则开始从0计数直到最大值后再次从0开始递增。设计代码counter.v:

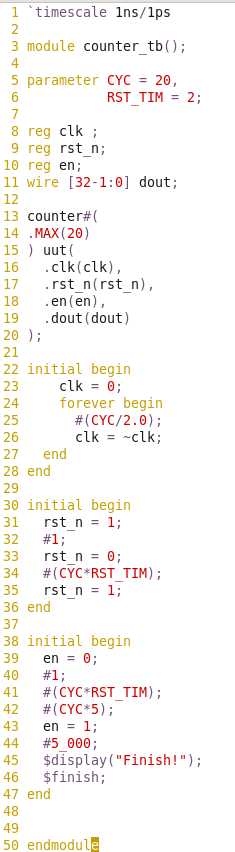
测试代码 counter_tb.v:

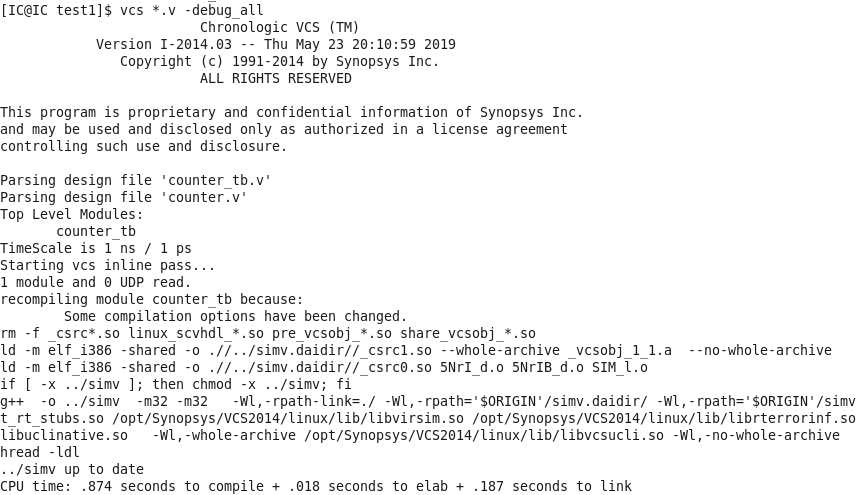
VCS仿真大体分为三步:编译、仿真以及调试。编译命令:vcs *.v -debug_all 命令行界面会显示些信息:

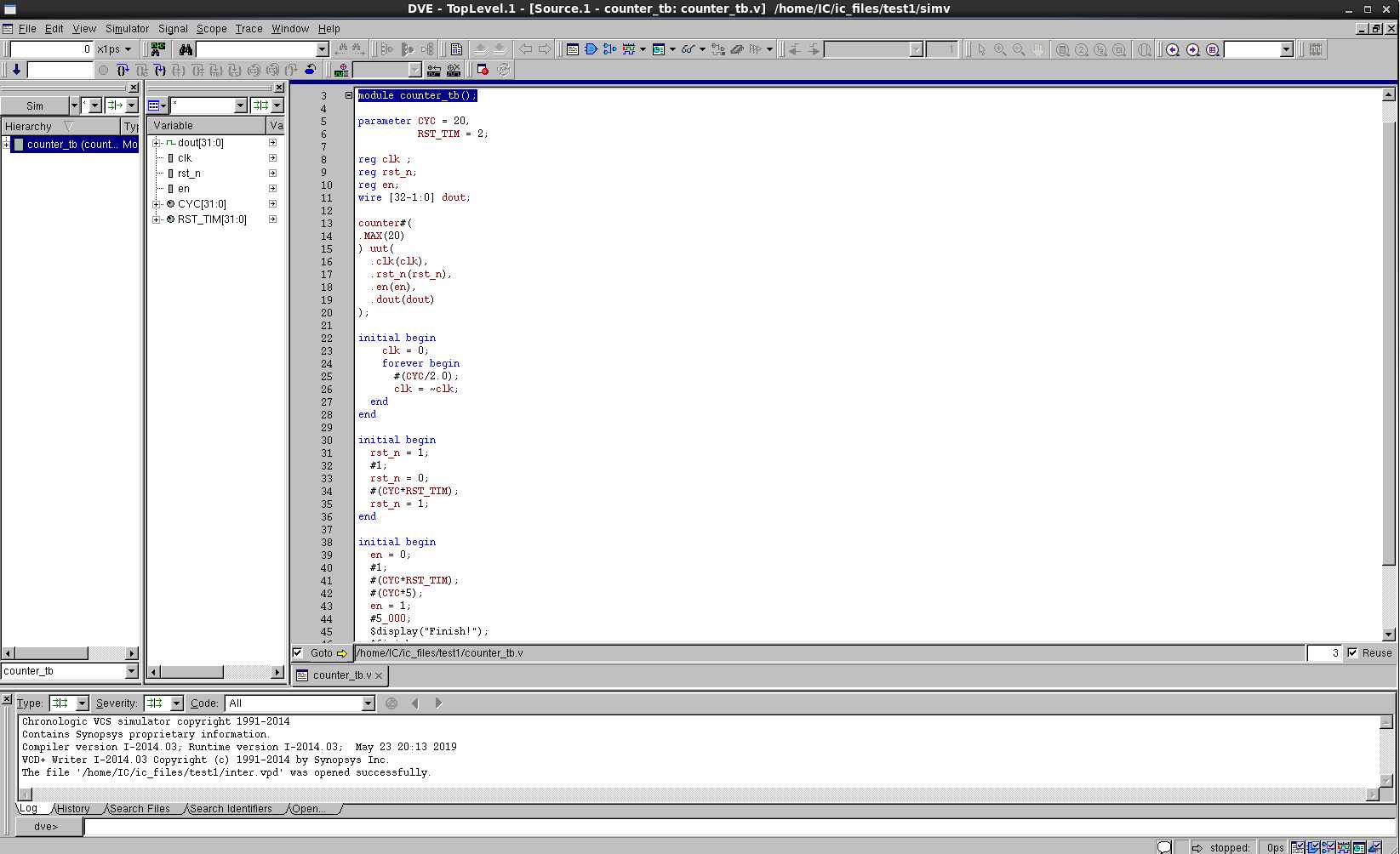
之后文件夹内会生成simv文件,执行该文件进行仿真。./simv -gui 这里使用-gui选项打开DVE图形界面。

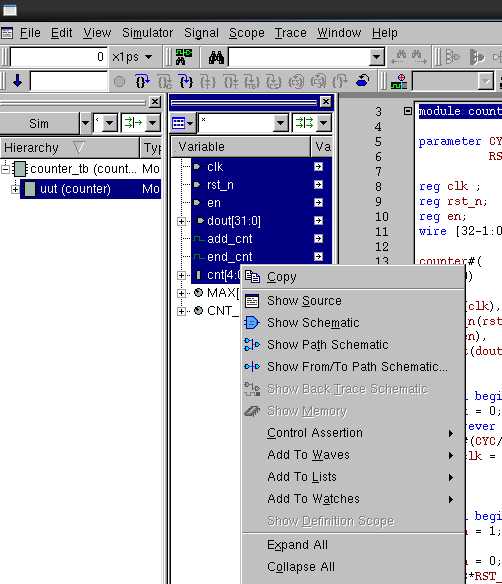
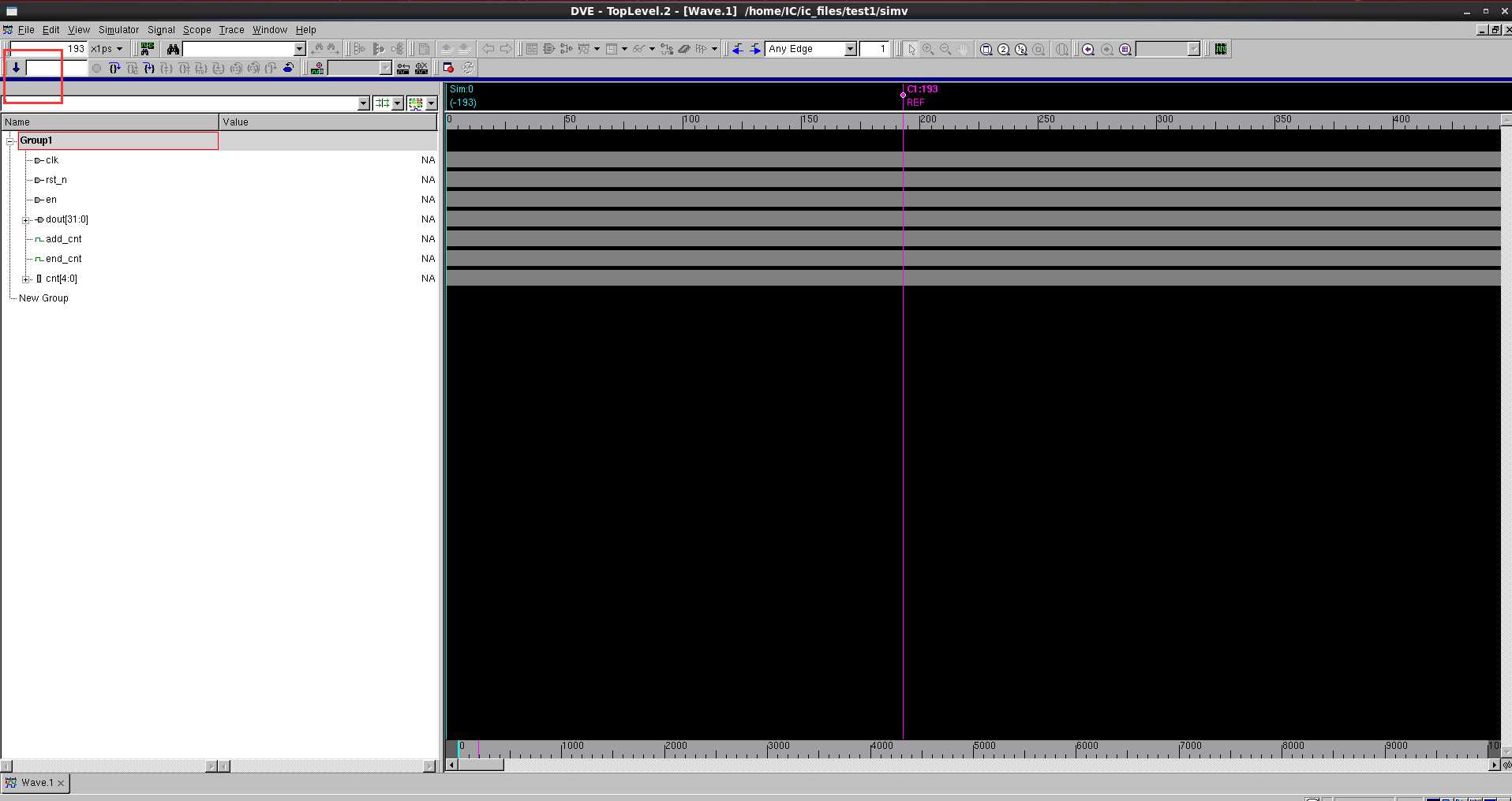
接下来的操作和常用的Modelsim差不多了。把要观测的信号添加到波形窗口:

点击左上角按钮运行仿真:

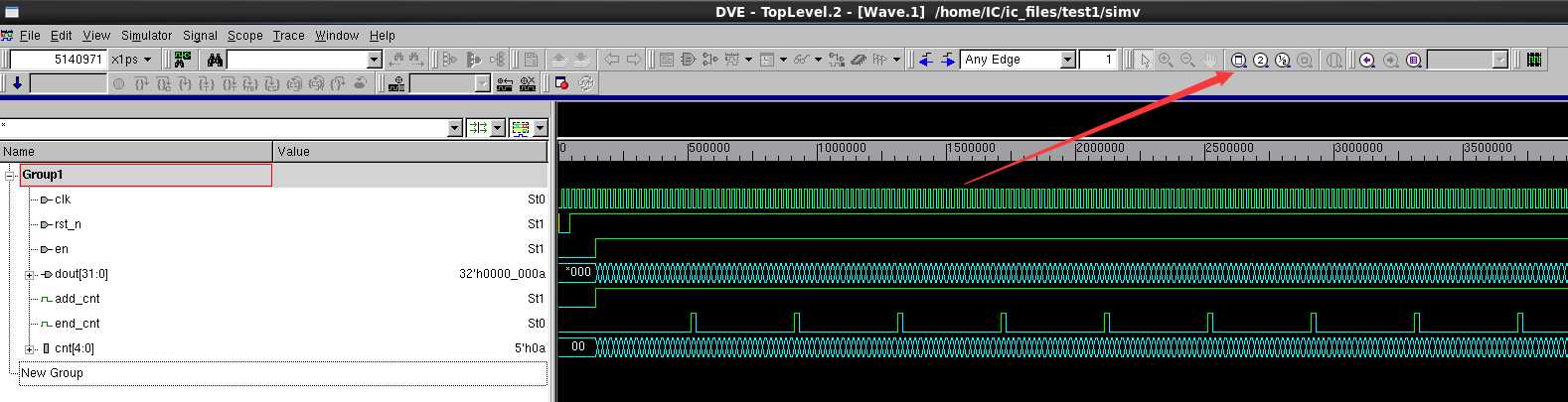
按下红色箭头所指位置观察全局波形:

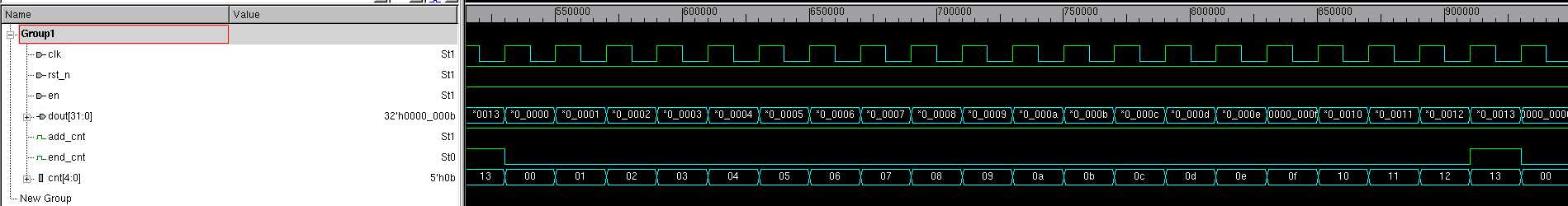
按住鼠标左键拖动来局部放大数据波形,计数器与输出从0到19周期性递增,功能正确。

复杂的操作后续用到再学。
参考文献
1 vim 的安装及配置 - QIYUEXIN - 博客园 https://www.cnblogs.com/qiyuexin/p/6398606.html
2 VCS使用学习 - IC_SOC_ARM - CSDN博客 https://blog.csdn.net/ic_soc_arm_robin/article/details/44262063
3 VCS-DVE - 百度文库 https://wenku.baidu.com/view/f5f7ce8f69eae009591becc1.html
4 数字芯片实验室的个人空间 - 哔哩哔哩 ( ゜- ゜)つロ 乾杯~ Bilibili https://space.bilibili.com/87907395/channel/detail?cid=64692
数字IC设计入门必备——VIM自定义模板调用与VCS基本仿真操作示例
标签:仿真 测试 博客 毕业论文 用户 vim编辑 inf 使用 block
原文地址:https://www.cnblogs.com/moluoqishi/p/10913990.html