标签:style blog http color io os ar 使用 for
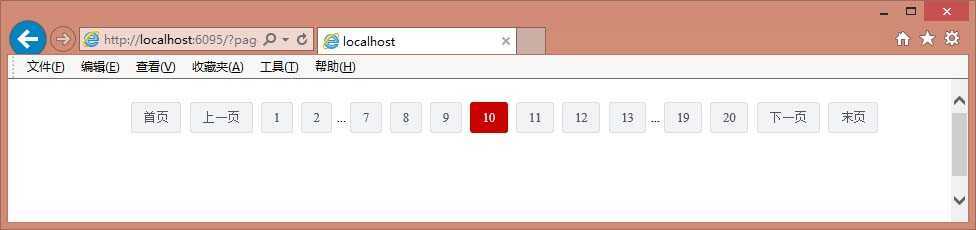
分页是网页基本功能,这里主要讨论在Asp.net MVC环境下分页的前端实现,不涉及后台分页。实现效果如下图显示:

1 public class PagingInfo 2 { 3 public int TotalItmes { set; get; } 4 public int ItemsPerPage { set; get; } 5 public int CurrentPage { set; get; } 6 public int TotalPages 7 { 8 get { return (int)Math.Ceiling((decimal)TotalItmes / ItemsPerPage); } 9 } 10 }
1 public static class PagingHelpers 2 { 3 public static MvcHtmlString PageLinks(this HtmlHelper html,PagingInfo pagingInfo,Func<int,string> pageUrl) 4 { 5 StringBuilder result = new StringBuilder(); 6 result.Append("<ul>"); 7 8 9 if (pagingInfo.CurrentPage > 1) 10 { 11 //建立首页分页链接 12 result.Append("<li>"); 13 result.Append("<a href=‘"); 14 result.Append(pageUrl(1)); 15 result.Append("‘>首页</a>"); 16 result.Append("</li>"); 17 //建立上一页分页链接 18 result.Append("<li>"); 19 result.Append("<a href=‘"); 20 result.Append(pageUrl(pagingInfo.CurrentPage-1)); 21 result.Append("‘>上一页</a>"); 22 result.Append("</li>"); 23 } 24 25 for(int i=1;i<=pagingInfo.TotalPages;i++) 26 { 27 if(i<=2||i>=pagingInfo.CurrentPage-3&&i<=pagingInfo.CurrentPage+3||i>=pagingInfo.TotalPages-1) 28 { 29 createPageLink(pagingInfo, pageUrl, result, i); 30 } 31 else if(result[result.Length-1]!=‘.‘) 32 { 33 result.Append("..."); 34 } 35 } 36 37 if (pagingInfo.CurrentPage < pagingInfo.TotalPages) 38 { 39 //建立上一页分页链接 40 result.Append("<li>"); 41 result.Append("<a href=‘"); 42 result.Append(pageUrl(pagingInfo.CurrentPage + 1)); 43 result.Append("‘>下一页</a>"); 44 result.Append("</li>"); 45 //建立首页分页链接 46 result.Append("<li>"); 47 result.Append("<a href=‘"); 48 result.Append(pageUrl(pagingInfo.TotalPages)); 49 result.Append("‘>末页</a>"); 50 result.Append("</li>"); 51 } 52 result.Append("</ul>"); 53 return MvcHtmlString.Create(result.ToString()); 54 } 55 56 private static void createPageLink(PagingInfo pagingInfo, Func<int, string> pageUrl, StringBuilder result, int i) 57 { 58 if (i == pagingInfo.CurrentPage) 59 { 60 result.Append("<li class=‘current‘>"); 61 } 62 else 63 { 64 result.Append("<li>"); 65 } 66 result.Append("<a href=‘"); 67 result.Append(pageUrl(i)); 68 result.Append("‘>"); 69 result.Append(i); 70 result.Append("</a>"); 71 result.Append("</li>"); 72 } 73 }
扩展方法采用拼字符串的方式,也可以使用TagBuilder。
public ActionResult Index(int page = 1) { PagingInfo pagingInfo = new PagingInfo {CurrentPage = page, TotalItmes = 100, ItemsPerPage = 5}; return View(pagingInfo); }
这里TotalItems、ItemsPerPage均写死数据,实际TotalItems应从数据库统计计算,ItemsPerPage可以写入Web.config的AppSettings,也可读取数据库。
@using 分页.HtmlHelpers @model 分页.Models.PagingInfo <div class="pages"> @Html.PageLinks(Model, x => Url.Action("Index", new { page = x })) </div>
现在已经可以运行查看结果:

.pages { margin: 20px auto; clear: both; width: 890px; text-align: center; padding: 10px 0px; text-align: center; font-size: 12px; } .pages ul { display: inline; margin: 0 auto; width: 890px; } .pages li { display: inline; margin: 0 auto; } .pages a { padding: 7px 11px; border-radius: 3px; margin: 4px; background-color: #f2f3f5; border: #ddd 1px solid; color: #555; text-decoration: none; } .pages a:hover, li.current a { background-color: #CC0000; color: #FFFFFF; border: #CC0000 1px solid; text-decoration: none; }
这样分页显示的前端部分就完成了,当然还有后台分页、路由设置等等问题留待下次完成。另外部分代码可修改用于WebForm。
标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/nivi3000/p/4041356.html