标签:list 其他 style 显示 一个 参考手册 school 速度 方法
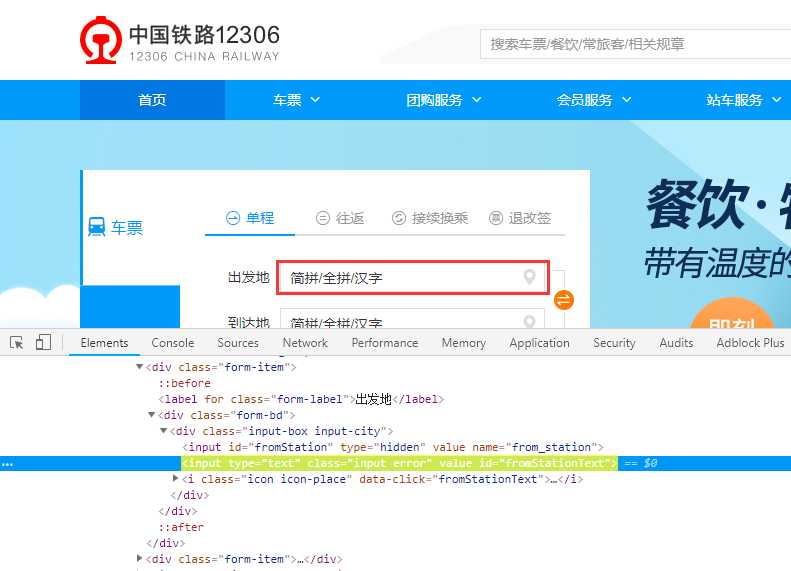
示例:https://www.12306.cn/index/index.html
定位,出发地输入框元素

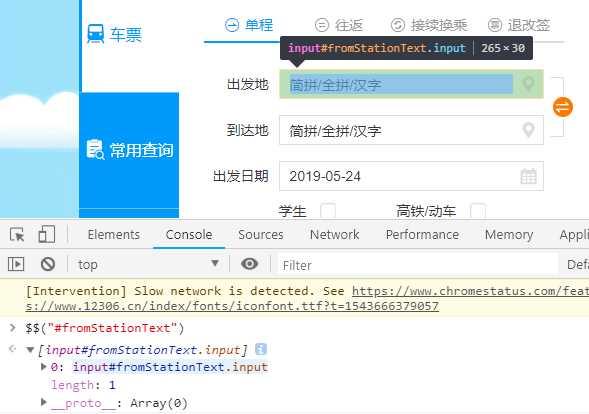
查询结果显示为1条
如图:输入 $$("#fromStationText") ,点击回车,即可显示查询结果
鼠标放在查询结果 0: 上面,则会在web界面上高亮显示该位置
鼠标点击查询结果 0: ,则会跳到 Elements 界面,并高亮显示定位的元素

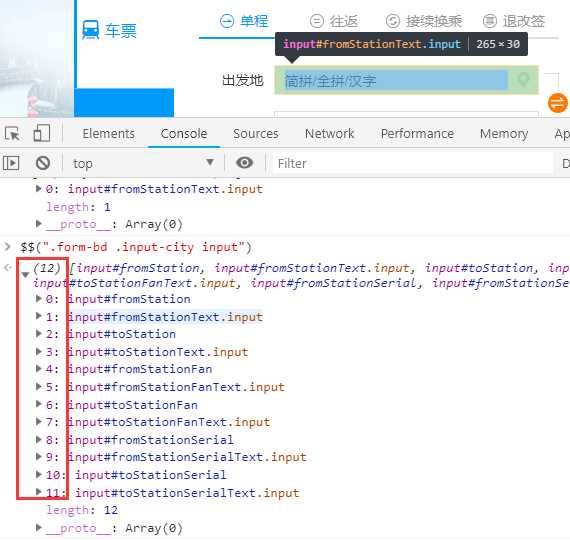
如图:输入 $$(".form-bd .input-city input") ,点击回车,即可查看查询结果
当结果不唯一时,就需要重新找到唯一定位

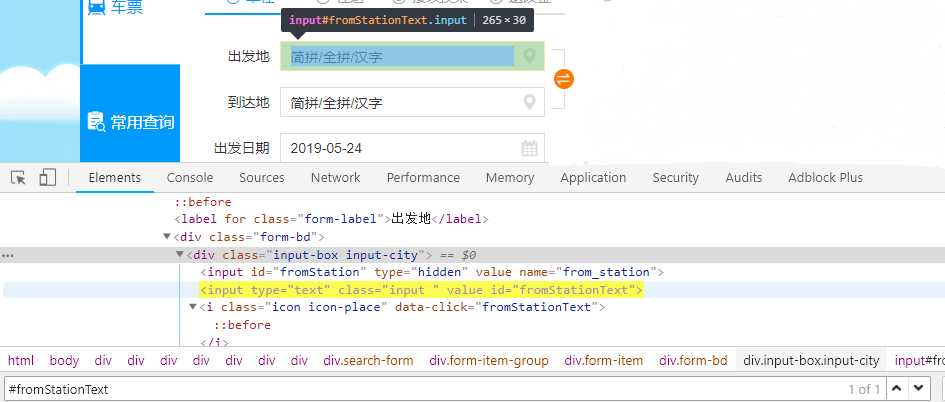
在 Elements 界面,键盘点击 Ctrl + F ,在查询框内输入 CSS 语句
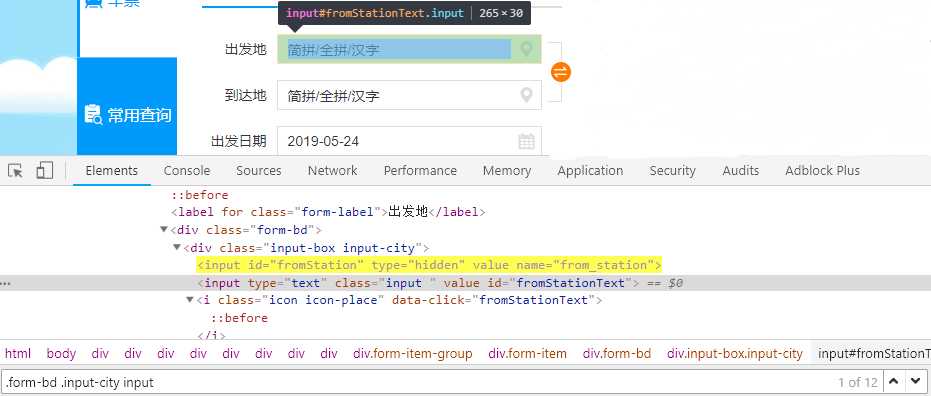
如图:输入 #fromStationText,若存在该元素,则定位到该元素位置,并高亮显示
查询结果如果只有一条,则会显示 1 of 1

如图:输入.form-bd .input-city input 即可查看查询结果
当结果不唯一时,会高亮显示第一个结果,查询结果处 1 of 12 是指,该查询结果共 12 个,当前高亮显示为第 1 个

CSS选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp
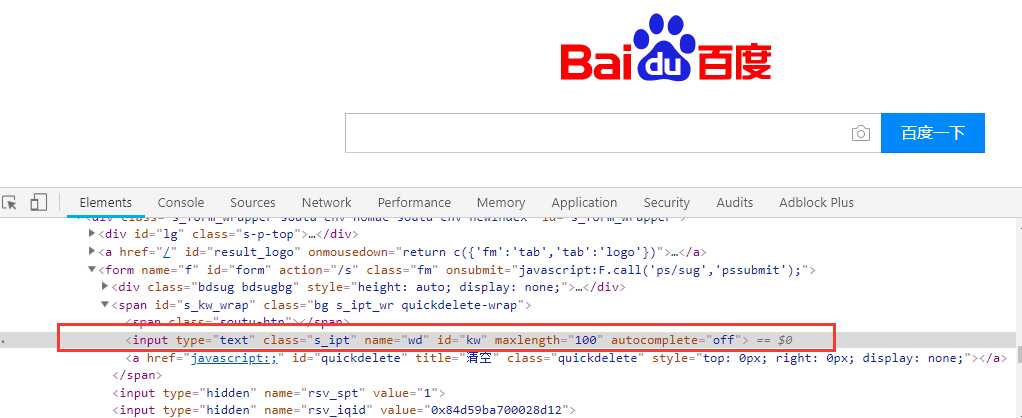
以百度首页输入框示例

id
class
标签tag
语法:标签名
示例:input
语法:[属性名=属性值]
示例
[name=wd] 或 [name="wd"] ==> 属性值的引号(""),可写可不写;但是在XPath中,属性值必须带引号
[maxlength="100"]
[id="kw"] ==> 如果记不清CSS中 id 或 class 的写法,也可以使用该方法
[name*=d] ==> name属性值包含 d 的元素
[name^=w] ==> name属性值以 w 开头的元素
[name$=d] ==> name属性值以 d 结尾的元素
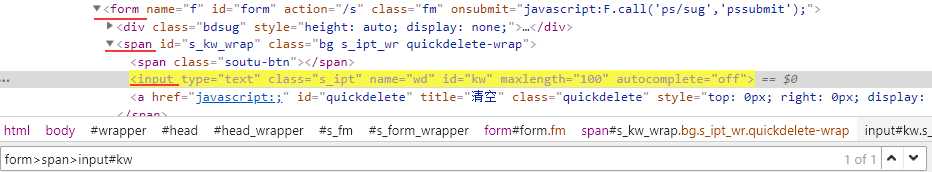
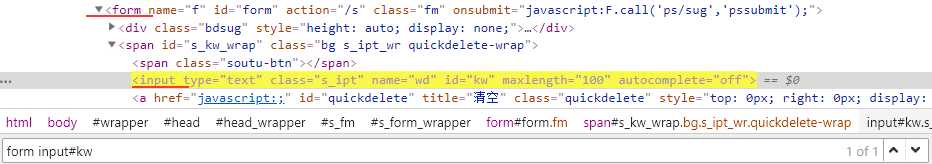
input#kw 标签名+id
input.s_ipt 标签名+class
input[type="text"] 标签名+属性
input[name$=d][type="text"] 标签名为 input 中 name 属性值以 d 结尾,且 type 属性值为 text 的元素






定位速度快
抗变性强
语法简洁
XPath
定位语法丰富
定位速度相对较慢
抗变性弱
标签:list 其他 style 显示 一个 参考手册 school 速度 方法
原文地址:https://www.cnblogs.com/wilson-5133/p/10912979.html