标签:不同的 特点 oob 请求 filename 数据转换 rip 语法 java
数字(整数或浮点数),字符串(在双引号中),逻辑值(true 或 false),数组(在中括号中),对象(在大括号中),null
数据在名称/值对中,数据由逗号分隔,大括号保存对象,中括号保存数组;名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值
json在JavaScript中的表示
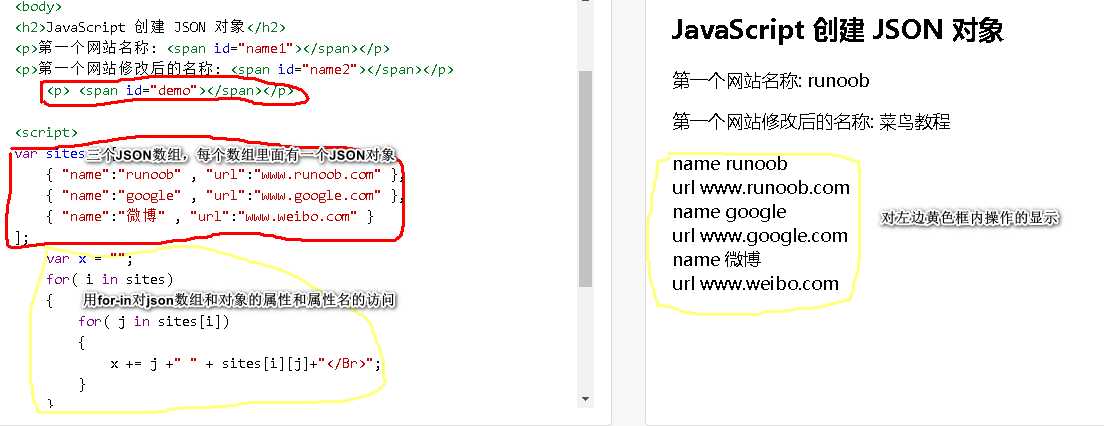
var sites = [ { "name":"runoob" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ];
因为大括号保存对象,中括号保存数组,所以sites是一个json数组,有三个json对象
通过 sites[2].name,访问到的就是 微博;sites[2].url,访问到的就是 www.weibo.com;通过sites[2].name="DH",修改微博为DH
JSON 对象使用在大括号{ }中书写
var myObj = { "name":"runoob", "alexa":10000, "site":null }
for (x in myObj) { document.getElementById("demo").innerHTML += x + "<br>"; //这里循环的是myObj的属性名,name,alexa,site }
for (x in myObj) { document.getElementById("demo").innerHTML += myObj[x] + "<br>"; //这里是访问的是myObj的属性值,runoob,10000,null }
JSON 数组在中括号中[ ]书写。
[ "Google", "Runoob", "Taobao" ]
{ "name":"网站", "num":3, "sites":[ "Google", "Runoob", "Taobao" ] }
for (i in myObj.sites) { x += myObj.sites[i] + "<br>"; }
例子:https://www.runoob.com/try/try.php?filename=tryjson_objectarray尝试对JSON对象和数组进行for-in循环使用


JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
例:就像上一条随笔里面getOne.html中的这句话,var json=JSON.parse(data); //将获得的Json对象转换为 JavaScript 对象
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
例:就像上一条随笔里面submit.html中的这句话,用post请求表示ajax的传输数据 {"data":JSON.stringify(hero)},//提交的数据是把上面的hero转化为json格式的字符串
标签:不同的 特点 oob 请求 filename 数据转换 rip 语法 java
原文地址:https://www.cnblogs.com/dong973711/p/10921736.html