标签:through 表格 访问 一个 html 序列 mamicode 透明度 pad


颜色
body {color:red;} h1 {color:#00ff00;} h2 {color:rgb(255,0,0);}

对其方式
h1 {text-align:center;} p.date {text-align:right;} p.main {text-align:justify;}

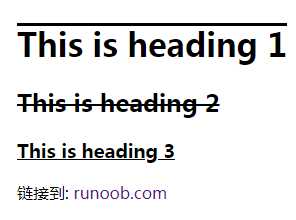
文本修饰
a {text-decoration:none;} //消除链接的下划线 h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;}

文本转换(大小写)
缩进

系列(family)
样式(粗体,斜体)
大小
粗细
注意:
 ——鼠标放置——>
——鼠标放置——> 
<style> a:link,a:visited { display:block; font-weight:bold; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style> </head> <body> <a href="/css/" target="_blank">这是一个链接</a> </body>

不同的浏览器中,图像的位置可能不一样————> 浏览器兼容性解决方案
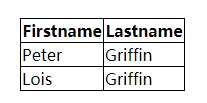
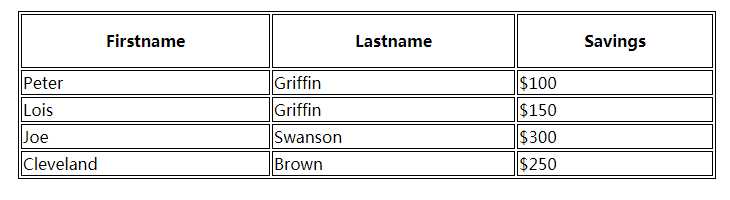
边框
折叠边框

宽度高度

对齐方式
颜色

控制空格之间的边框

标签:through 表格 访问 一个 html 序列 mamicode 透明度 pad
原文地址:https://www.cnblogs.com/expedition/p/10918367.html