标签:距离 边框 alt 滚动 position add 就是 font query
位置坐标图形大小相关方法:
.offset()
.position()
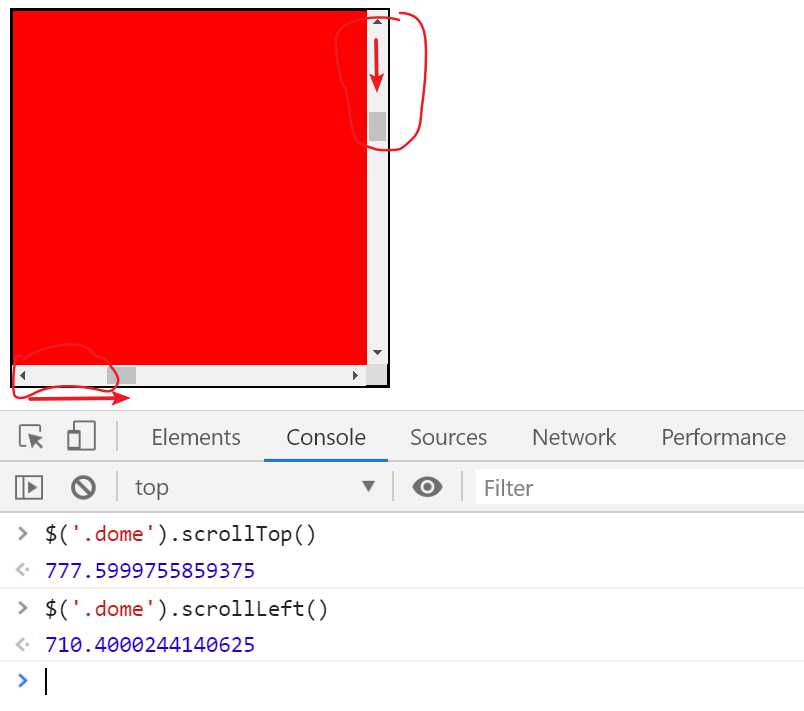
.scrollTop() .scrollLeft()
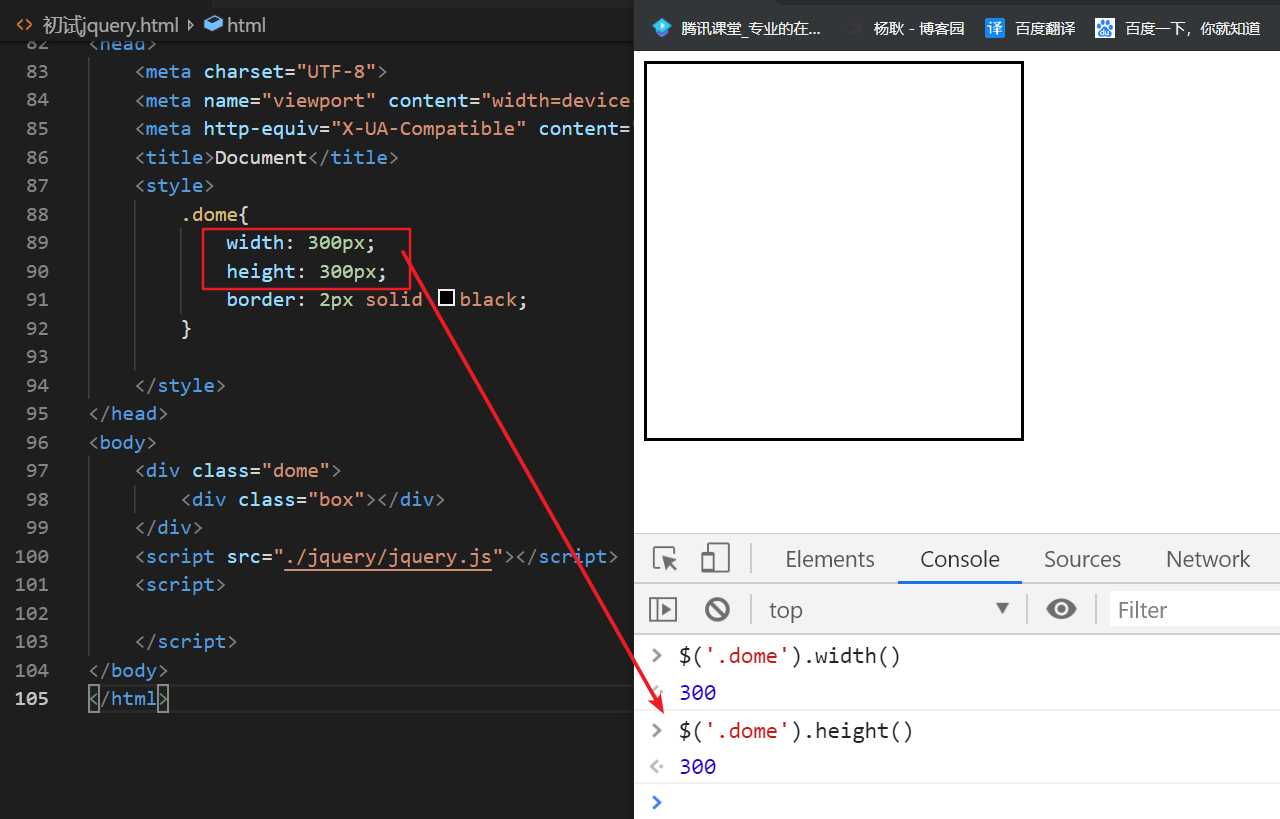
.width() .height()
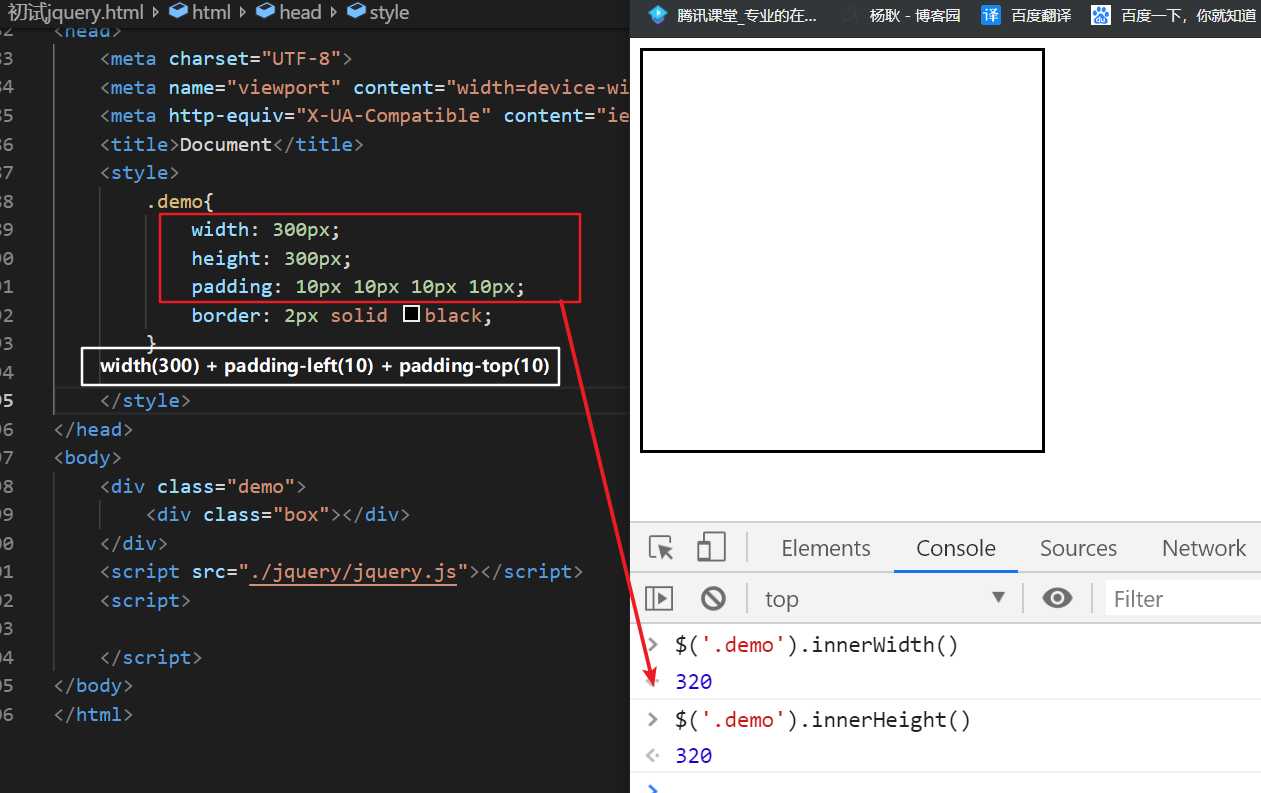
.innerWidth() innerHeight()
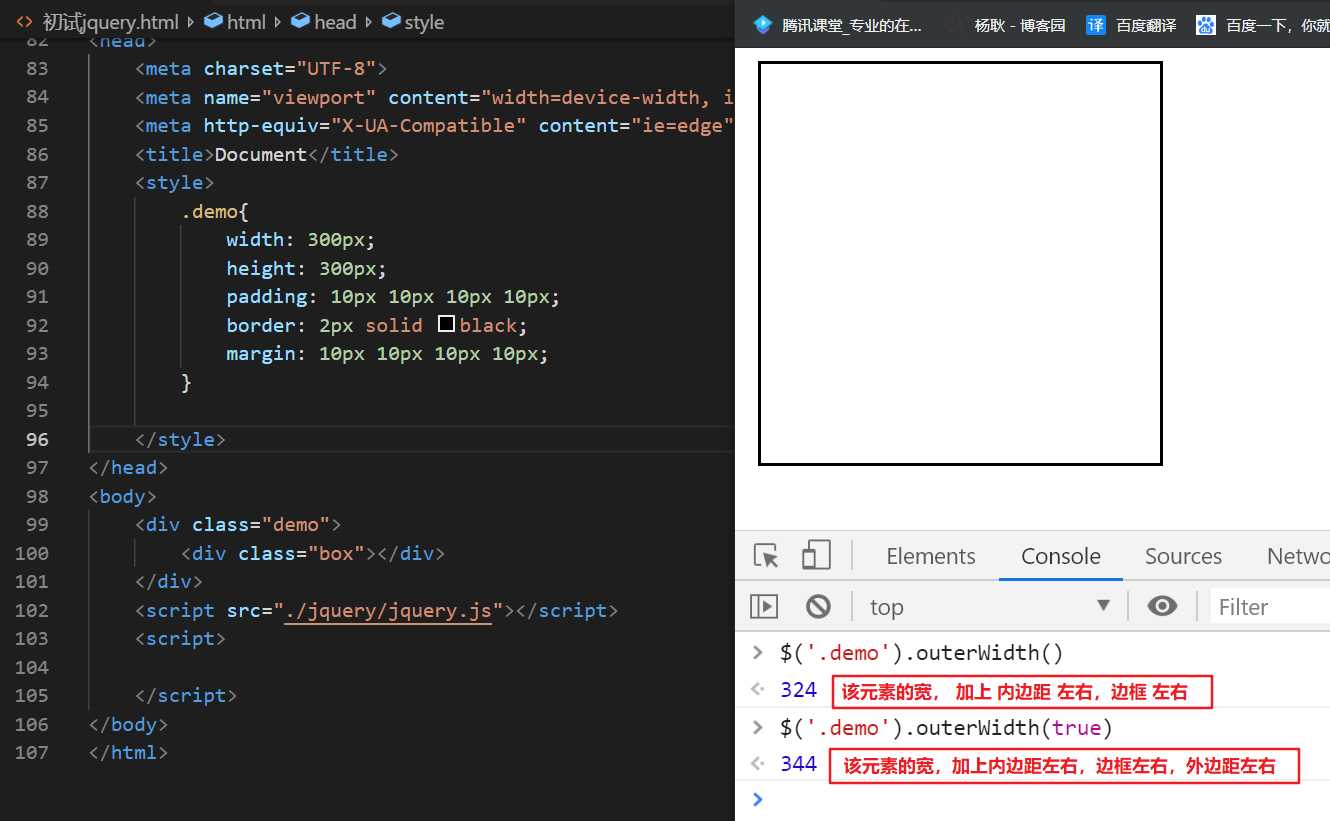
.outerWidth() .outerHeight()
----------------------------------------------------------------------------------------
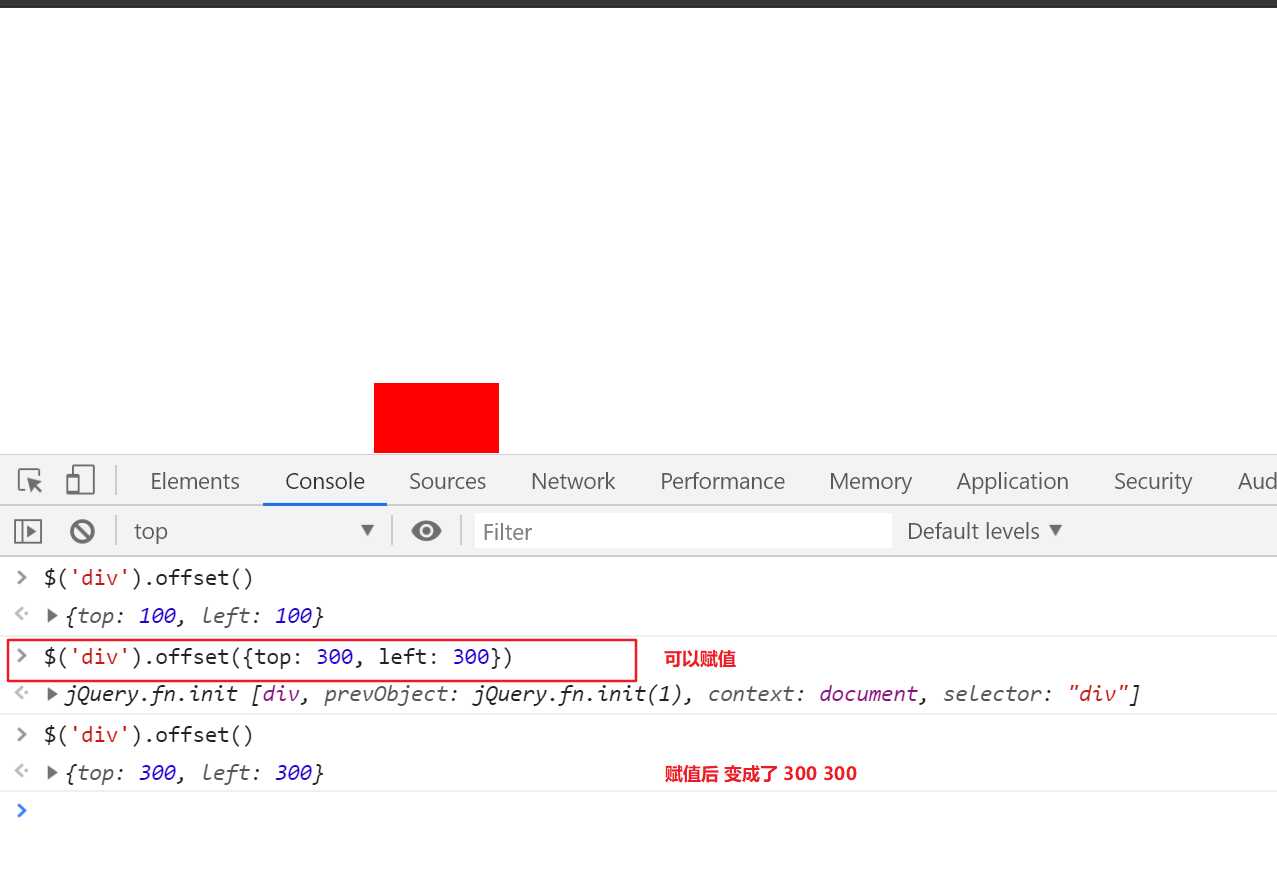
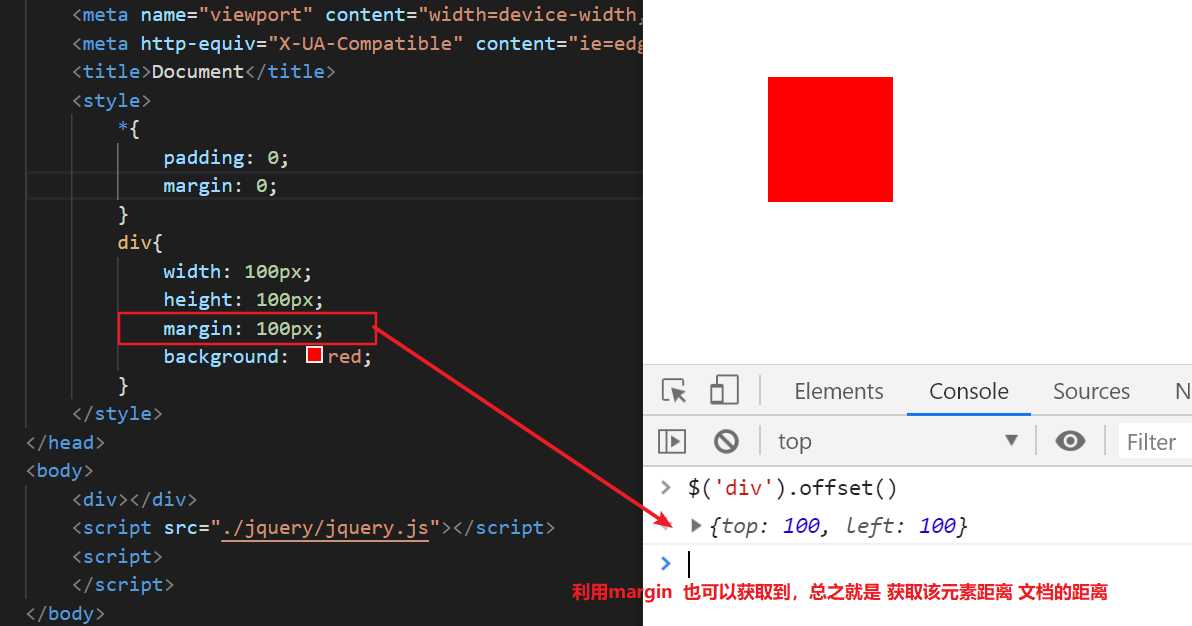
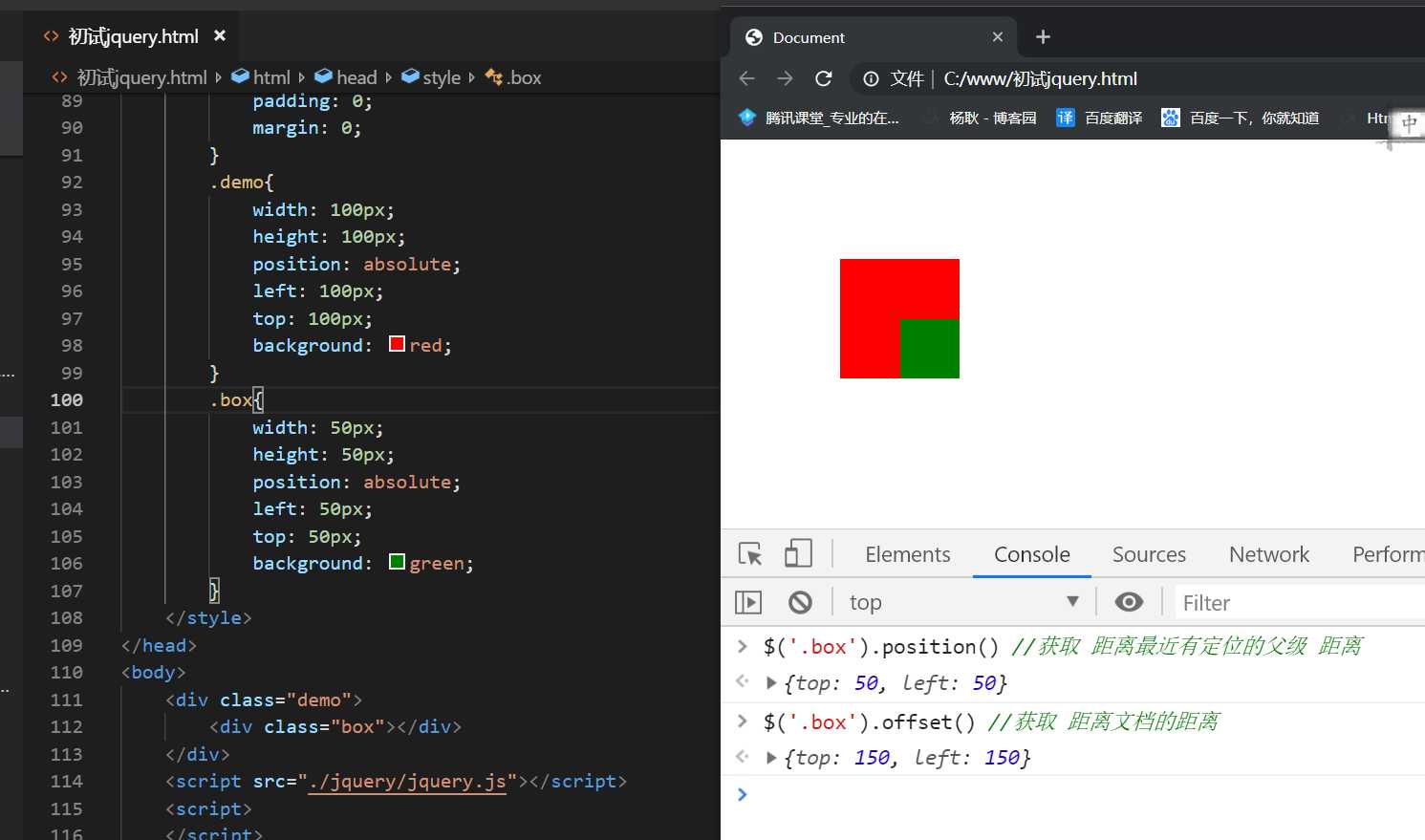
.offset()
获取该元素 距离文档的距离, 可以赋值


.position()
获取该元素,距离最近父级的位置(也可以说 获取 css样式里面的值), 不可以赋值

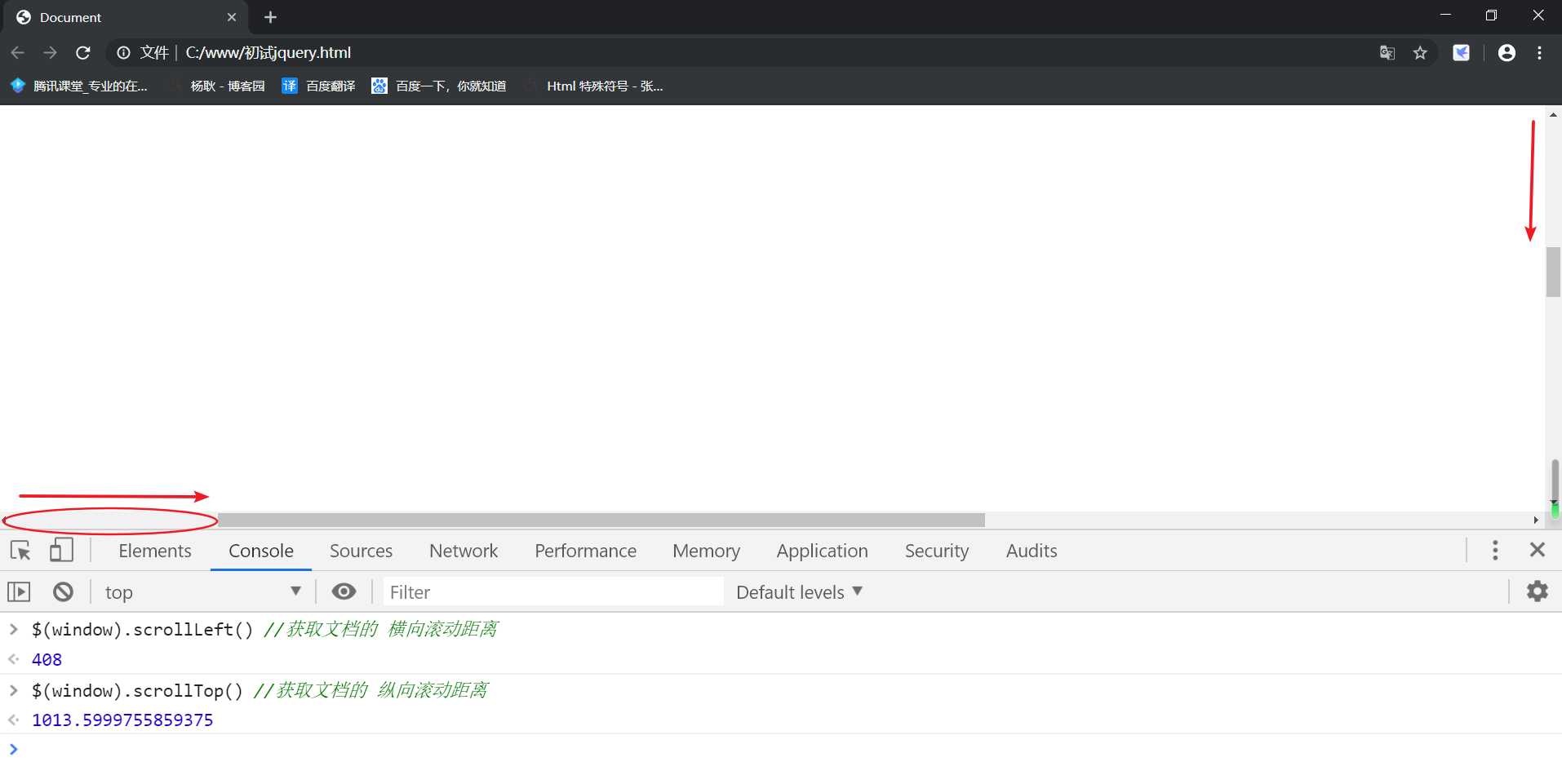
.scrollTop() .scrollLeft()
获取滚动条 滚动的距离, 可以赋值 (选择谁, 就获取谁的滚动条。)

不止可以获取文档的滚动条, 也可以获取 元素的滚动条

.width() .height()
获取 content(内容) 区的 宽高

.innerWidth() .innerHeight()
获取 content(内容) 区 + padding 的宽高 ,也就是 该元素宽高 加上 内边距的宽高 ;

.outerWidth() .outerHeight()
获取 content(内容) 区 + padding 的宽高 再 + border 的宽高 。也就是 该元素宽高 加上 内边距的宽高 再加上 边框的宽高 ;
可以填参数 .outerWidth(true) 一旦填了 true 那么,获取的宽高 会再加上 margin, 也就是说 内容区, 内边距, 边框,外边距, 全加上了。

标签:距离 边框 alt 滚动 position add 就是 font query
原文地址:https://www.cnblogs.com/yanggeng/p/10924922.html