标签:cte web ext 第一个 数据表 http 登录 bind 下拉
我们在前一篇Form登录验证的代码基础上进行开发,GridView控件加在Main.aspx页面,
即在Main.aspx页面实现查询、编辑、删除,这里使用的数据库为sql server
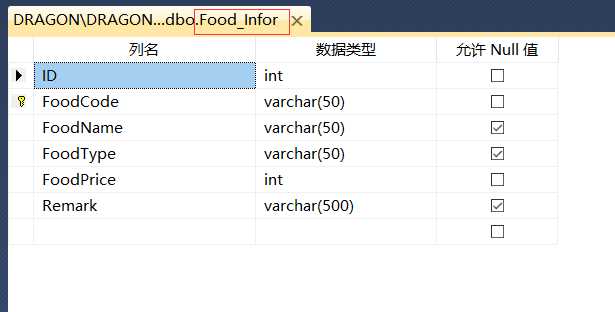
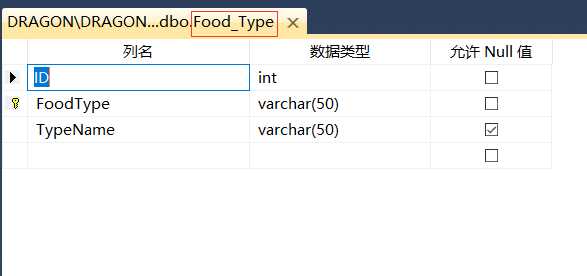
一、首先需要两张数据表,表结构如下图
商品信息表Food_Infor

商品类别表Food_Type

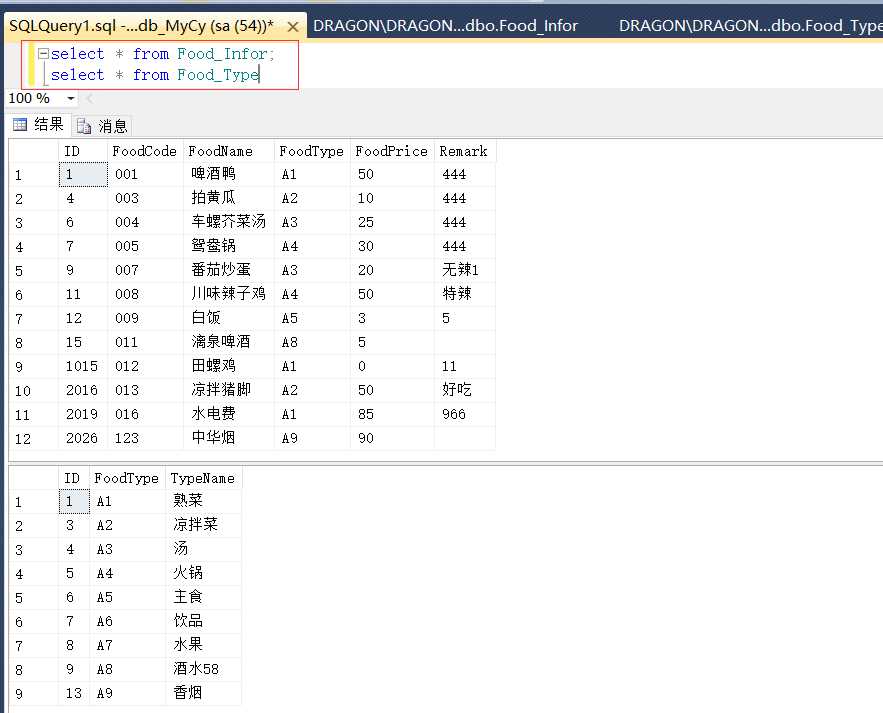
两张表的ID都是自增的,Food_Infor表的主键为FoodCode,Food_Type表的主键为FoodType,
看图可发现,Food_Infor表的FoodType字段值使用的是Food_Type表的主键值,存在外键关系。
测试数据如下图

我们进行查询并编辑、删除的表即商品信息表Food_Infor
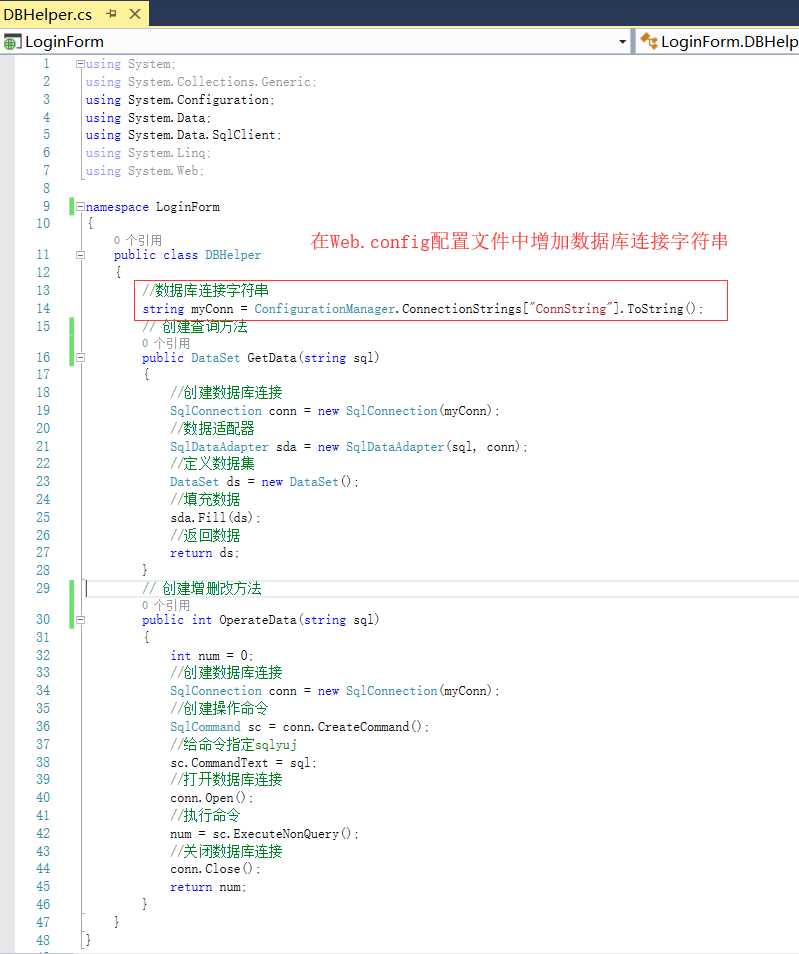
二、由于要进行数据库的查询、更新等操作,因此,我们在Form登录验证的代码基础上增加DBHelper数据库操作类,类代码如下

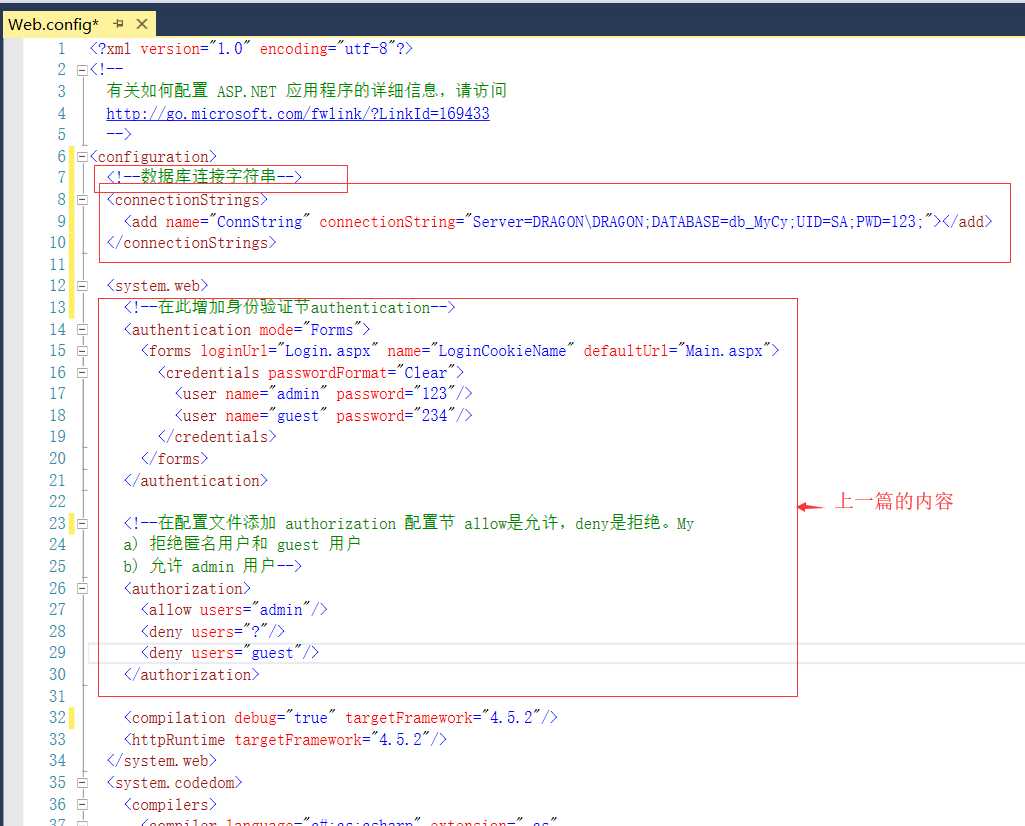
在Web.config配置文件在增加数据库连接字符串,如下图

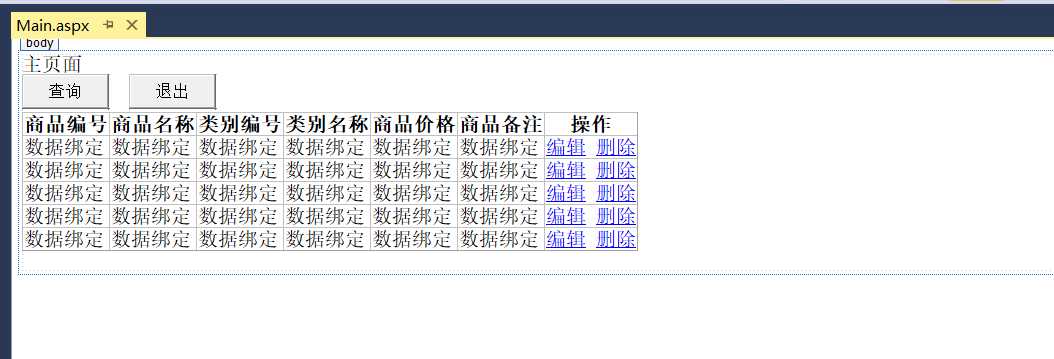
三、到此,我们就可以在Main.aspx页面进行表的查询、编辑、删除操作了,接下来我们在Main.aspx设计查询页面,如下图

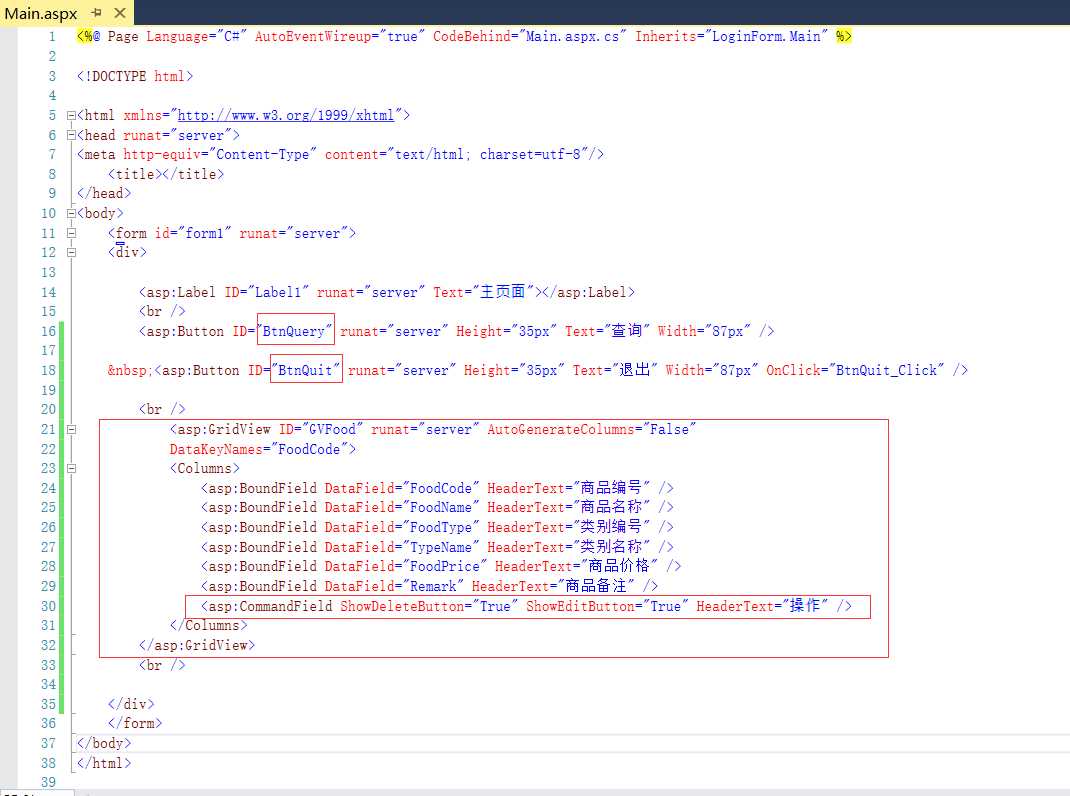
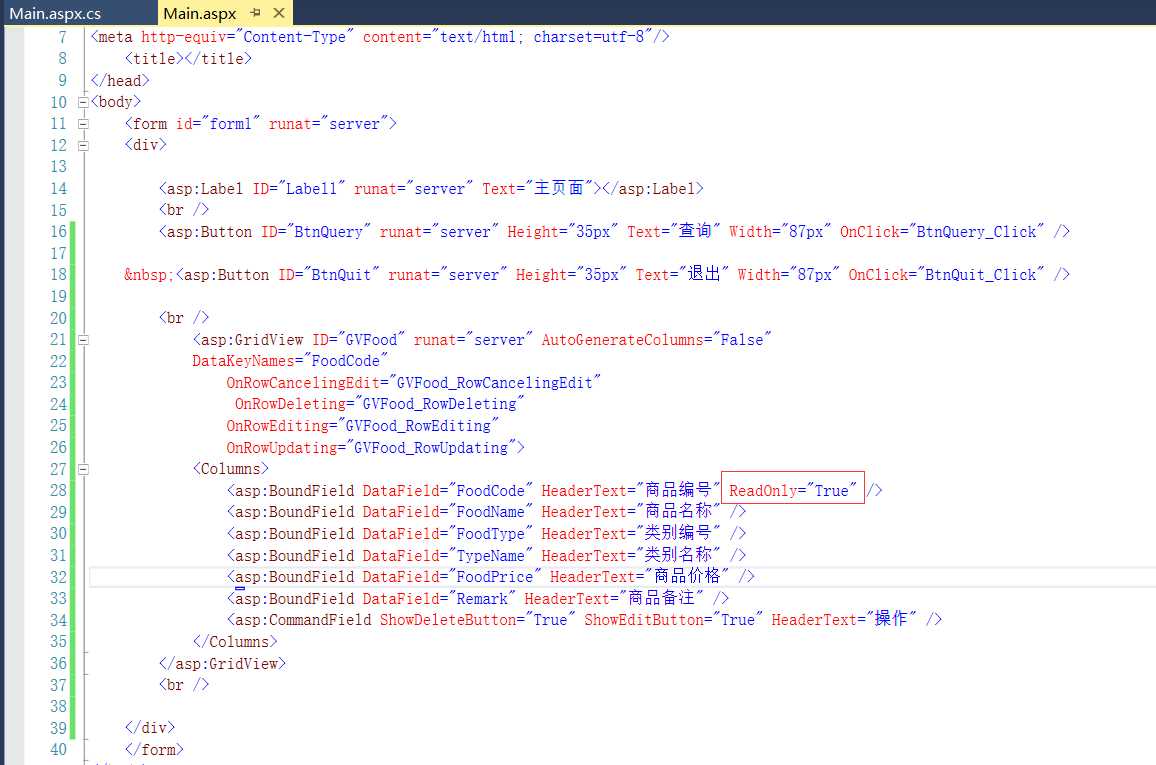
Main.aspx页面的源码如下

从页面源码可以看出,CommandField设置了显示删除按钮和编辑按钮。要使这两个按钮能够使用起来,我们还需对GridView即GVFood增加4个事件,
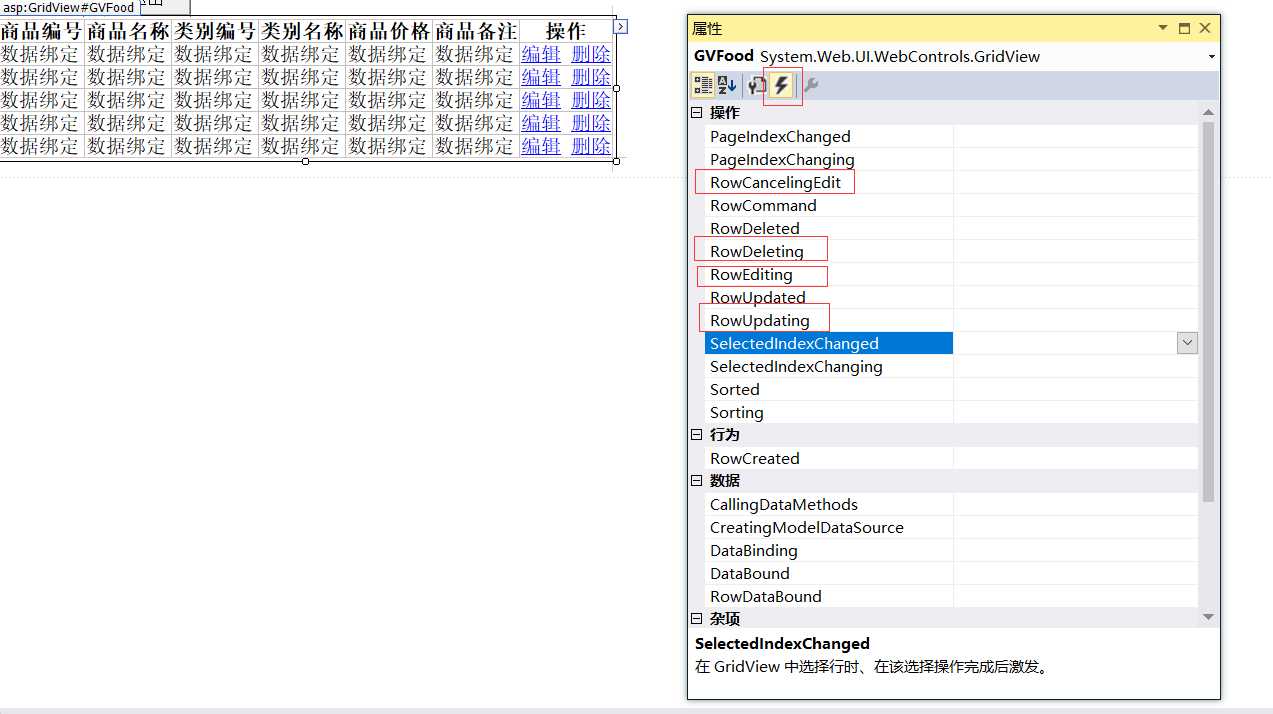
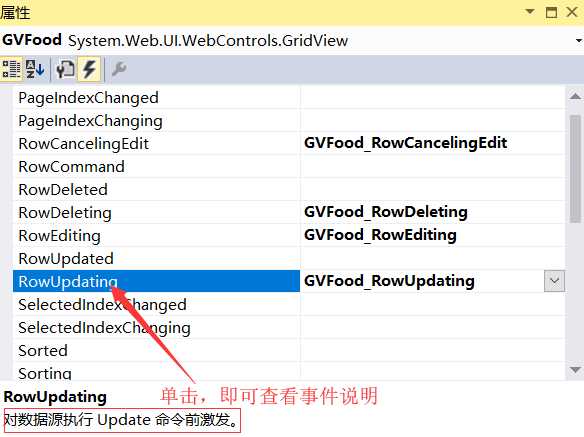
我们在GVFood的属性页的事件栏中可以看见,如下图,分别是:
取消按钮事件RowCancelingEdit、删除按钮事件RowDeleting、编辑按钮事件RowEditing、更新按钮事件RowUpdating,分别双击增加

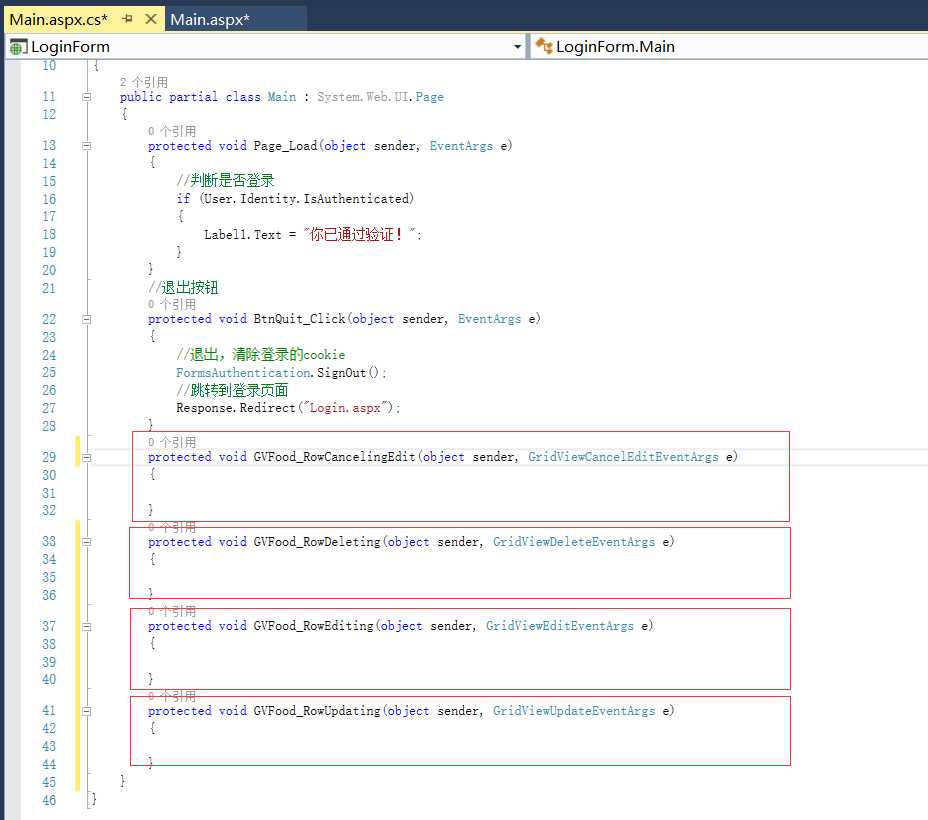
事件增加完毕,如下图

在后台cs文件中,可以看见对应的事件都没有任何代码,如下图,我们需要加上对应的代码

四、对应事件的代码
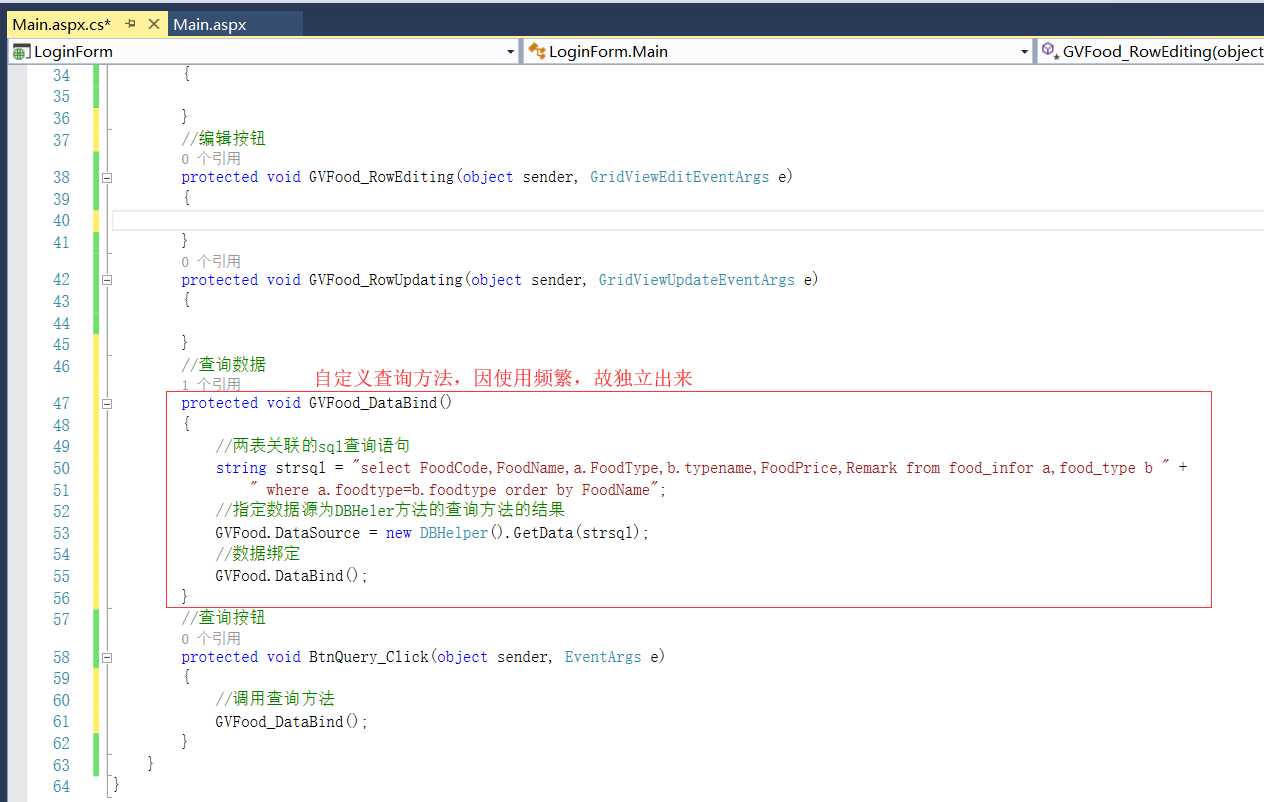
1、首先,我们需要操作数据,那必须显示数据,因此,我们先要完成查询按钮,把数据显示出来
在Main.aspx设计页面,双击查询按钮,增加查询事件,

我们在查询事件中增加如下代码

点击运行,登录进入Main.aspx后,单击查询按钮即可查看数据,如下图

2、我们还未加入编辑和删除的代码,此时点击编辑和删除会报错,接下来我们加入对应事件的代码
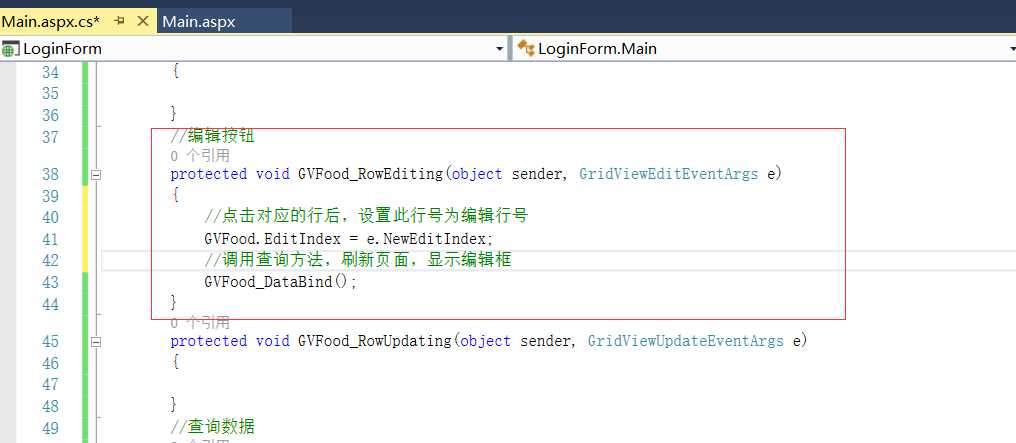
编辑按钮事件RowEditing:

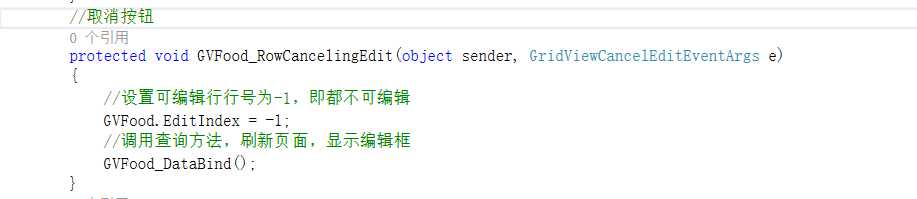
取消按钮事件RowCancelingEdit

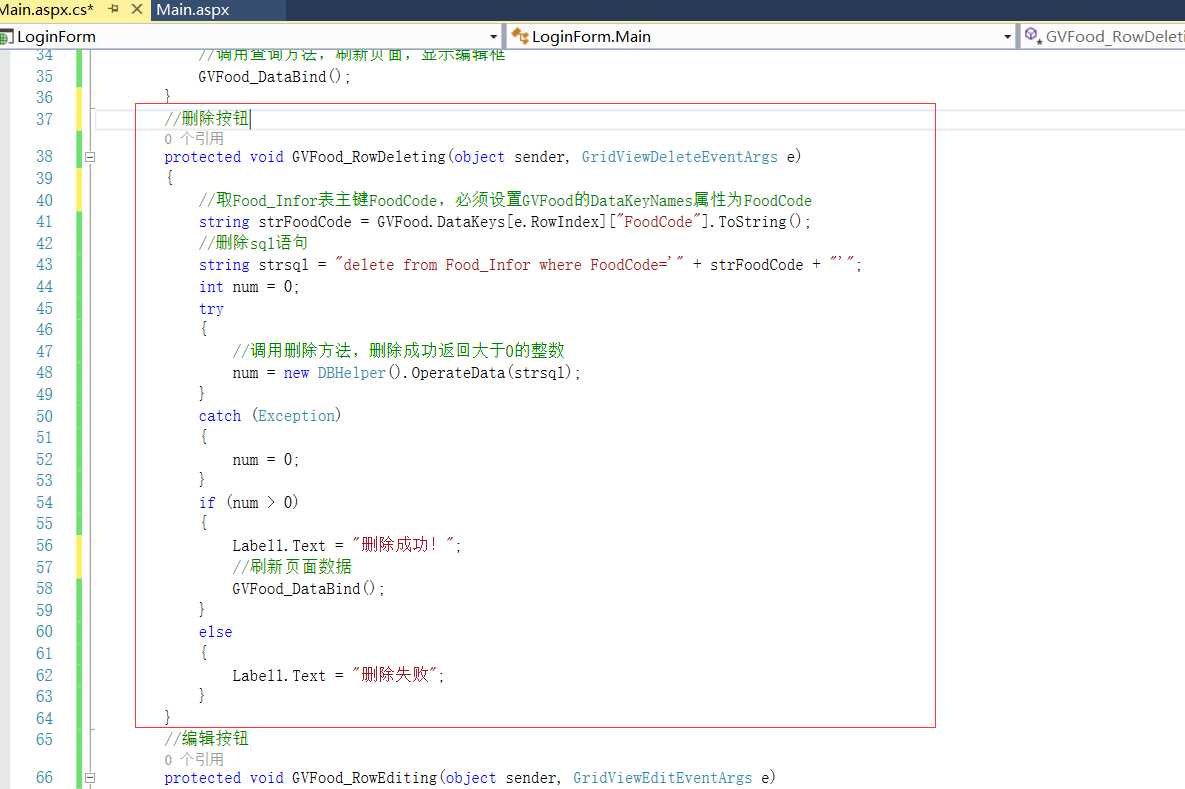
删除按钮事件RowDeleting

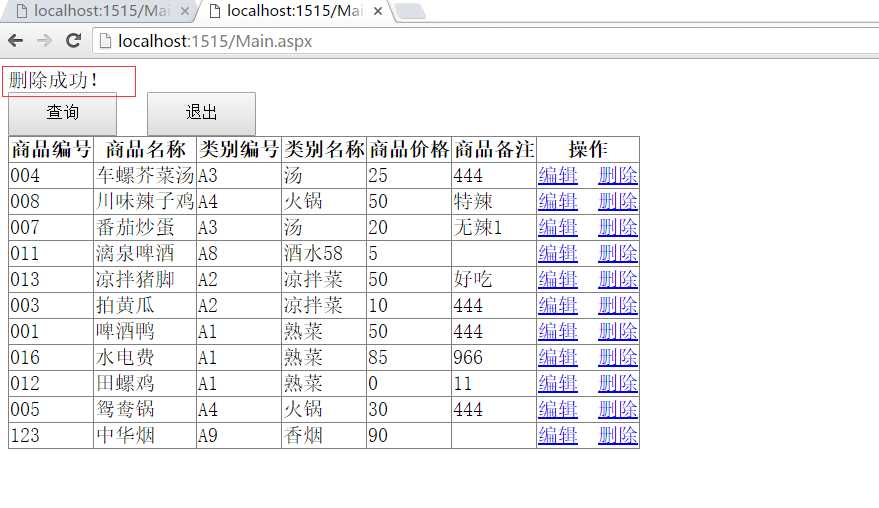
在做更新按钮事件RowUpdating之前,我们来看看编辑、删除按钮的运行结果
删除按钮运行结果:009被删除

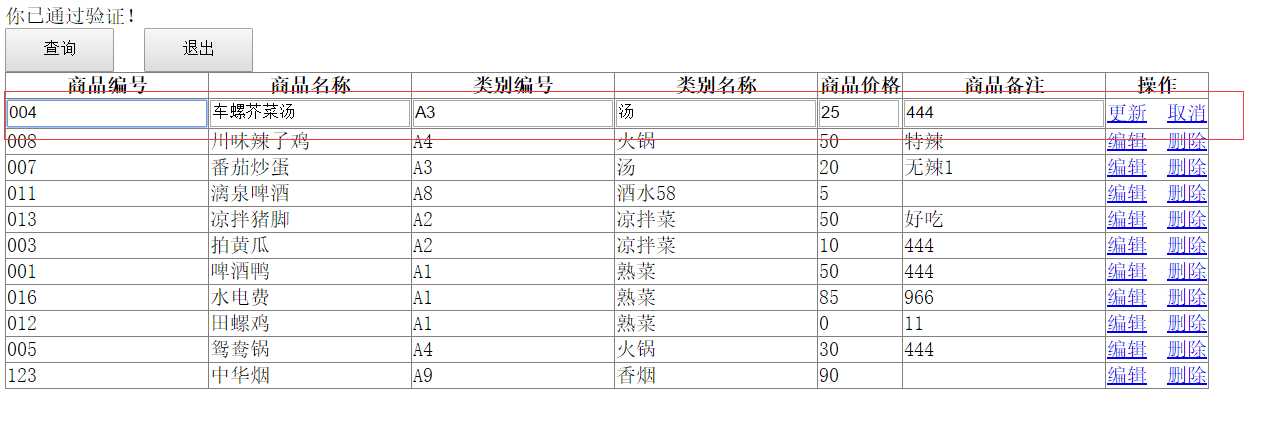
编辑按钮运行结果:

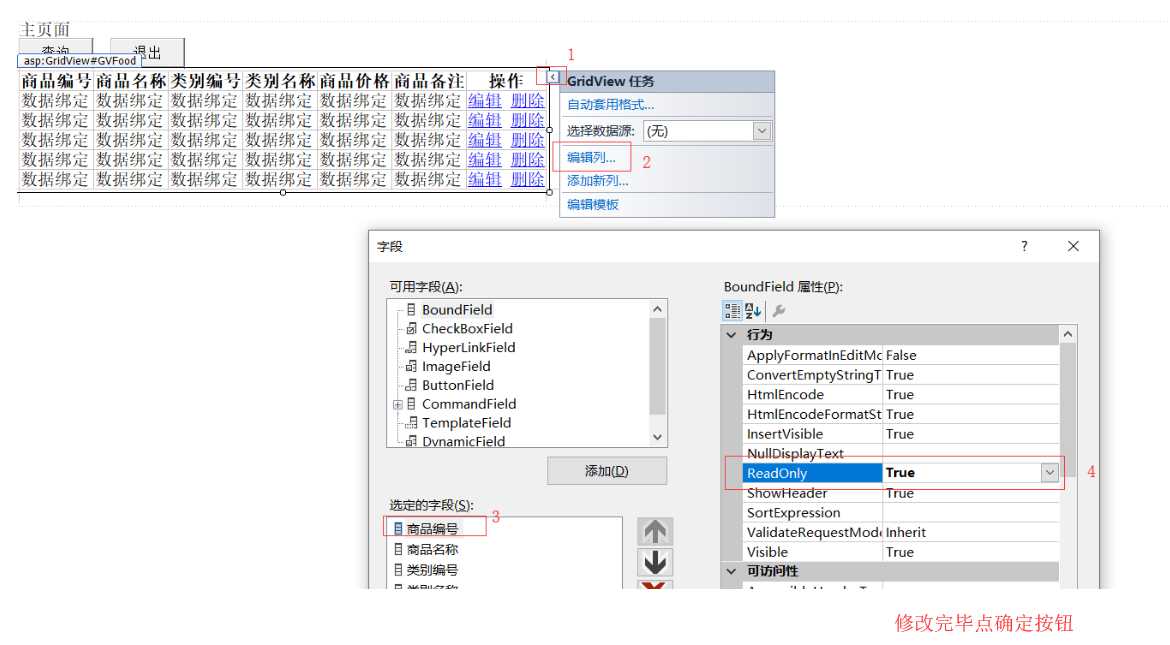
3、商品编号为主键,不可修改,因此,需要对GVFood进行修改,使商品编号列不能编辑,
因商品类别表是基础表,不能在修改商品信息表时修改类别编号,因此,类别编号列也不能在此修改,操作步骤如下

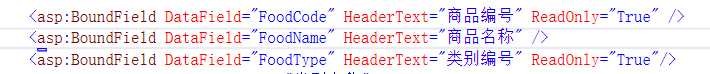
asp页面源码已改变

再次修改商品类别编号列为不可编辑即可

再次运行,主页面的商品编号列和类别编号列已不可编辑
4,我们发现,在页面修改商品名称、商品价格、商品备注都不是问题,
唯一问题是,类别名称来源与Food_Type表,如果不绑定成下拉列表DropDownList方式,修改很不方便,
因此,我们需要在类别名称列绑定类别表的数据
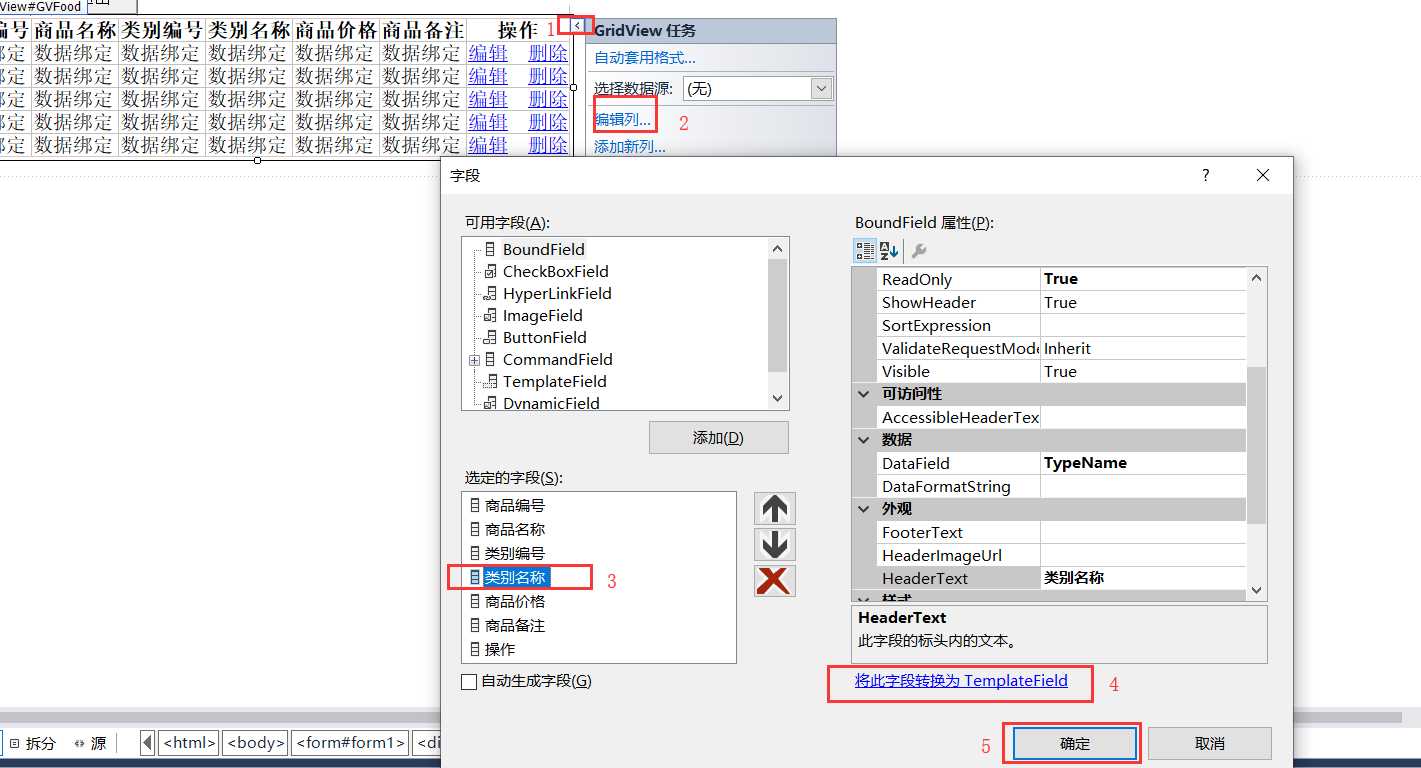
第一步,修改GVFood的类别名称列,把类别名称列转换为EditItemTemplate列,操作步骤如图

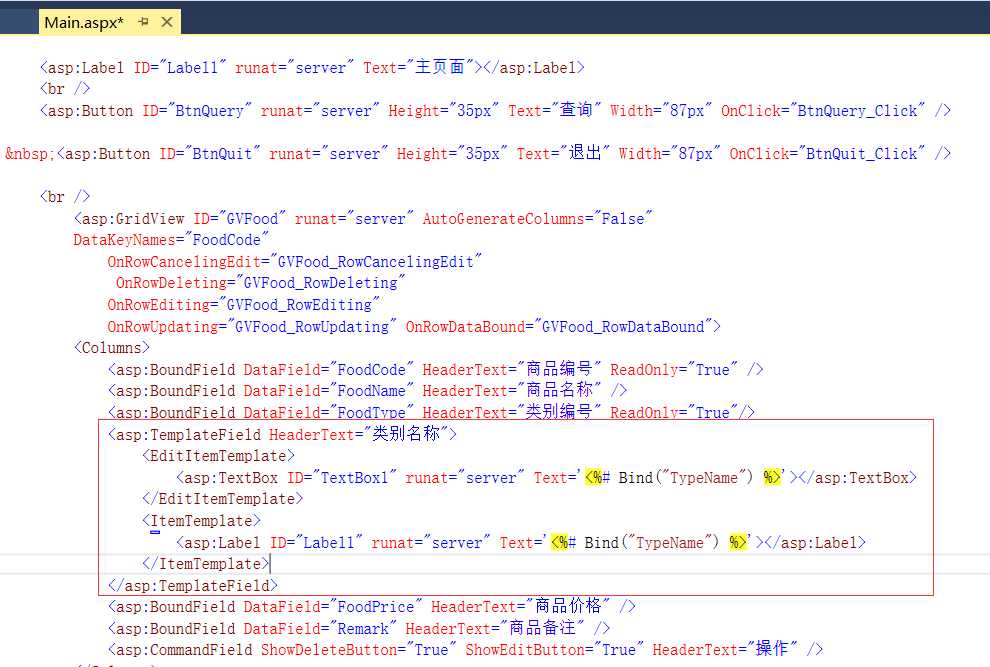
查看页面的源码,类别名称列已发生变化

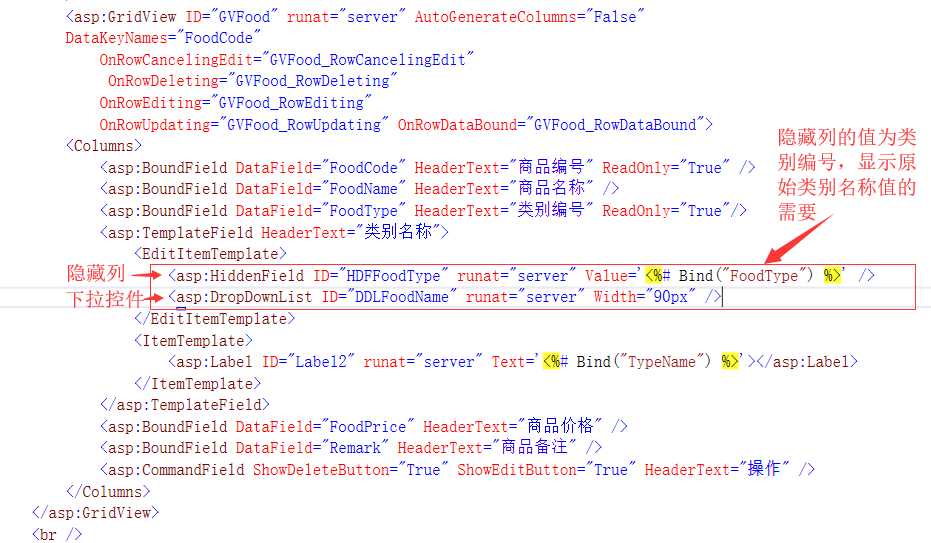
第二步,在页面源码中,将类别名称列做如下修改

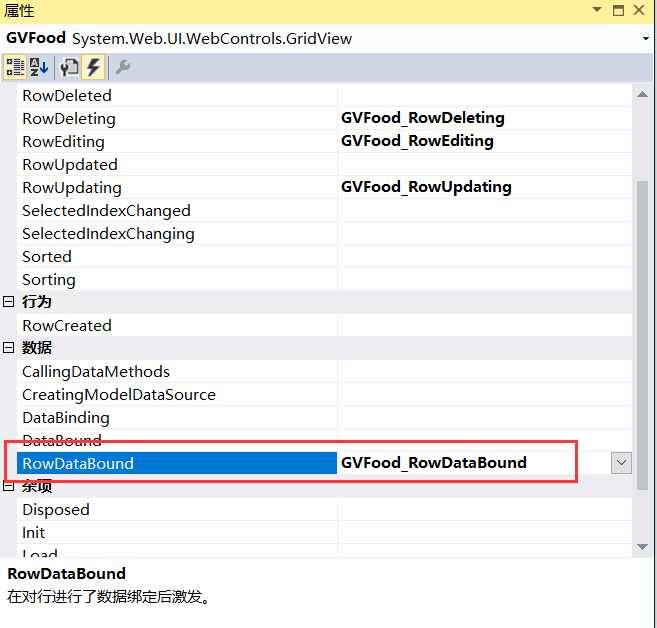
第三步,修改GVFood属性,切换到事件页,双击RowDataBound增加 GVFood_RowDataBound事件

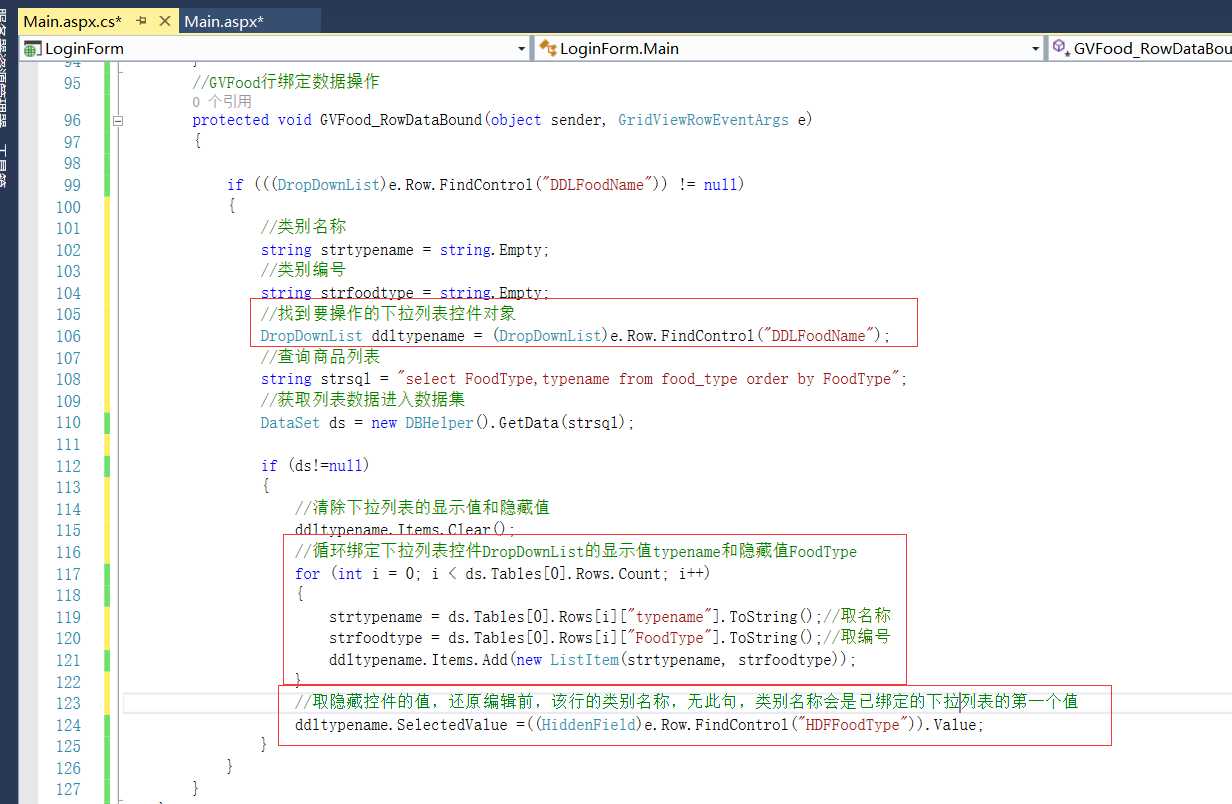
第四步,我们在新增的事件GVFood_RowDataBound中增加如下代码

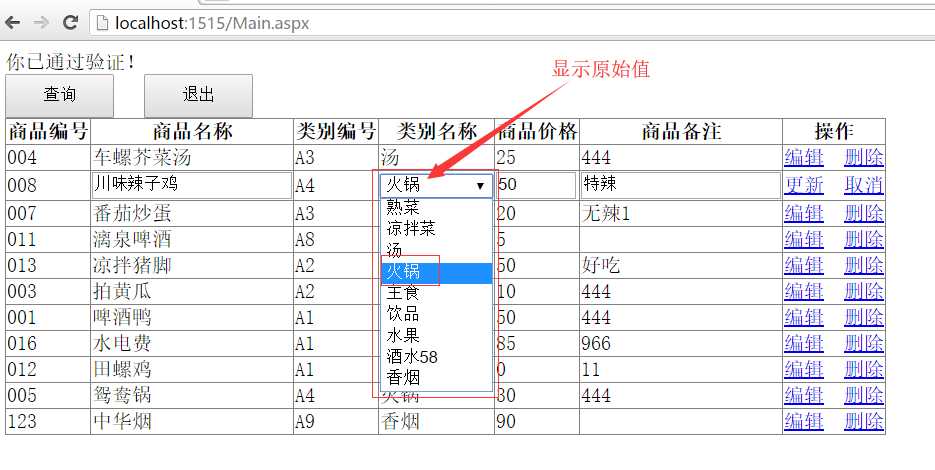
到此,我们运行就可用查看下拉列表绑定的效果

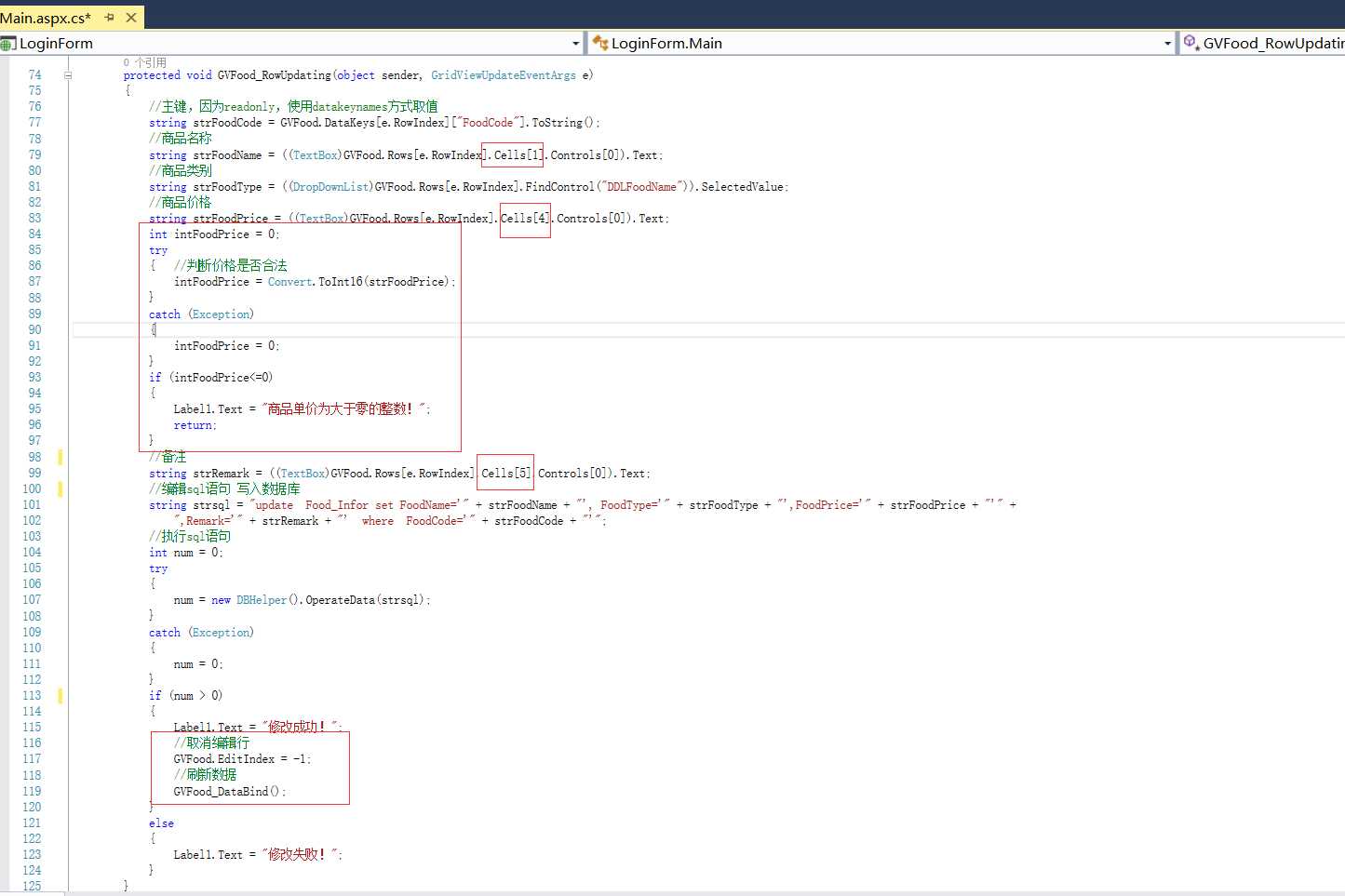
5、最后,我们就差更新事件GVFood_RowUpdating的代码了,代码如下

最终,更新按钮的运行结果如下:

关键知识点总结:
1、使用CommandField实现GridView编辑和删除操作
2、在Asp页面源码中,使用HiddenField隐藏控件和DropDownList下拉列表控件,HiddenField绑定value值,
<asp:TemplateField HeaderText="类别名称">
<EditItemTemplate>
<asp:HiddenField ID="HDFFoodType" runat="server" Value=‘<%# Bind("FoodType") %>‘ />
<asp:DropDownList ID="DDLFoodName" runat="server" Width="90px" />
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text=‘<%# Bind("TypeName") %>‘></asp:Label>
</ItemTemplate>
</asp:TemplateField>
3、在 GVFood行绑定数据操作GVFood_RowDataBound中,显示原始值,
//取隐藏控件的值,还原编辑前,该行的类别名称,无此句,类别名称会是已绑定的下拉列表的第一个值
ddltypename.SelectedValue =((HiddenField)e.Row.FindControl("HDFFoodType")).Value;
4、在更新方法GVFood_RowUpdating中,通过如下语句取值
//商品类别
string strFoodType = ((DropDownList)GVFood.Rows[e.RowIndex].FindControl("DDLFoodName")).SelectedValue;
文章较长,写了近4个小时,如有不足之处,请指正,谢谢!
Asp.net编程,在GridView的CommandField的编辑按钮中使用DropDownList选择数据
标签:cte web ext 第一个 数据表 http 登录 bind 下拉
原文地址:https://www.cnblogs.com/llb1246489954/p/10924905.html