标签:比较 push http map src 数组 size nbsp 报错
$.type() $.isArray() $.isFunction() $.isWindow()...
$.trim()
$.proxy()
$.noConflict()
$.each() $.map()
$.parseJSON()
$.makeArray()
------------------------------------------------------
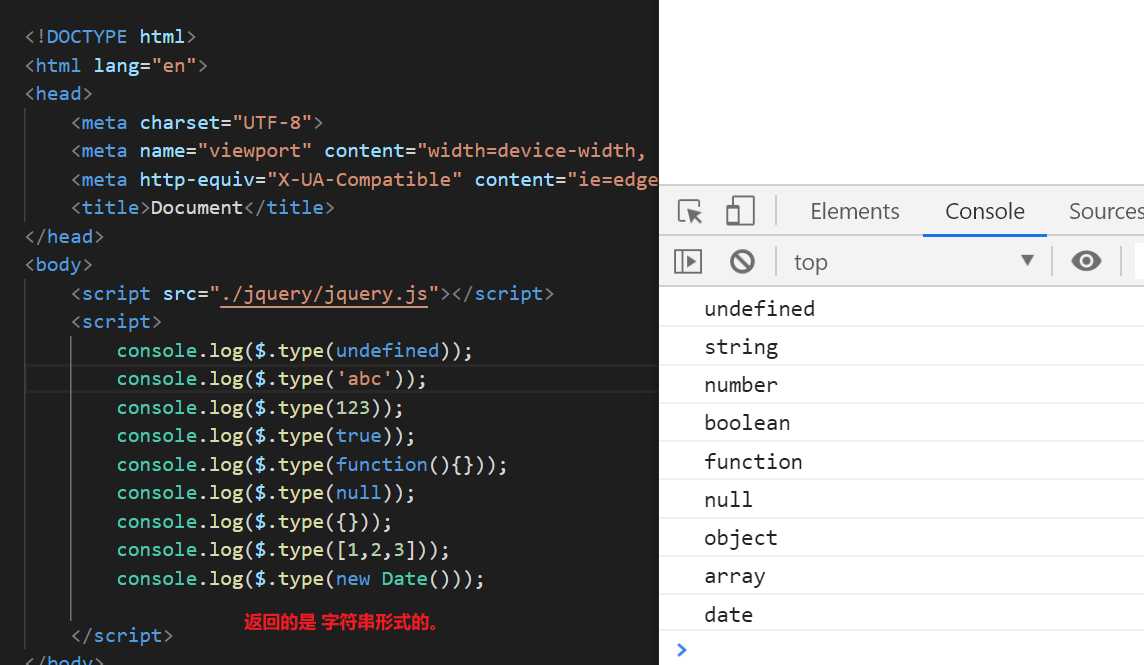
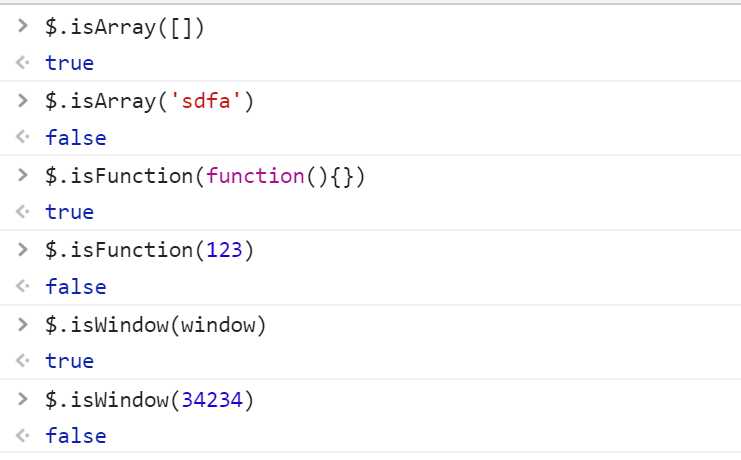
$.type() $.isArray() $.isFunction() $.isWindow()...
判断数据类型 原生js 有个typeOf() jquery 这个完善了它做不到的事,差别在, typeOf() 判断的事: 里面的数据是什么类型, jquery 判断的是:里面的数据是什么

如果要单独判断话,还是使用.isArray()方法比较省性能。

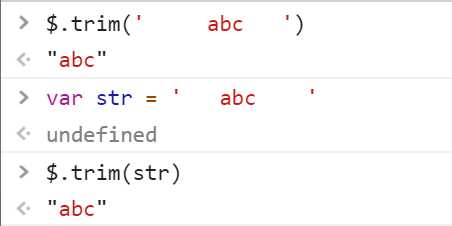
$.trim()
去取字符串的 首尾空格;跟原生js 的 trim() 一样的功能

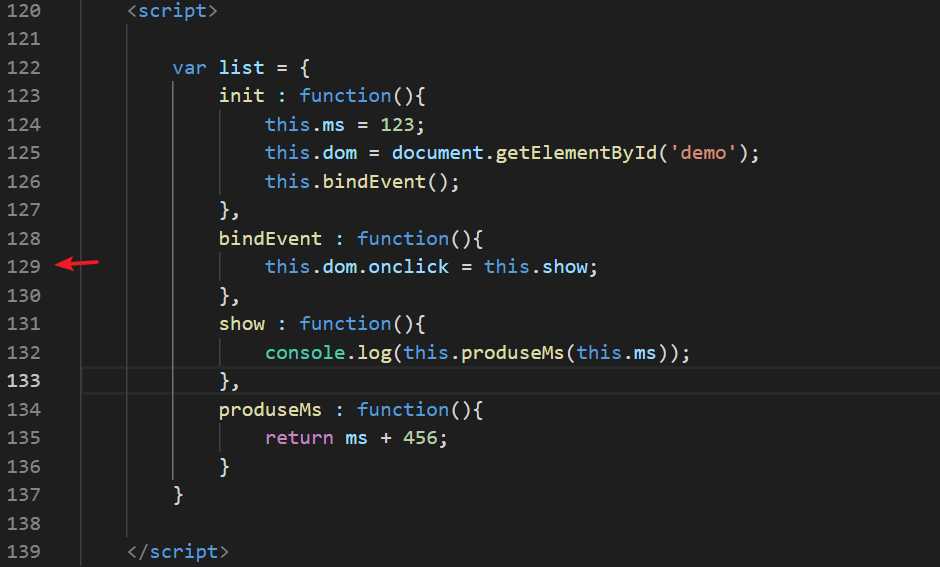
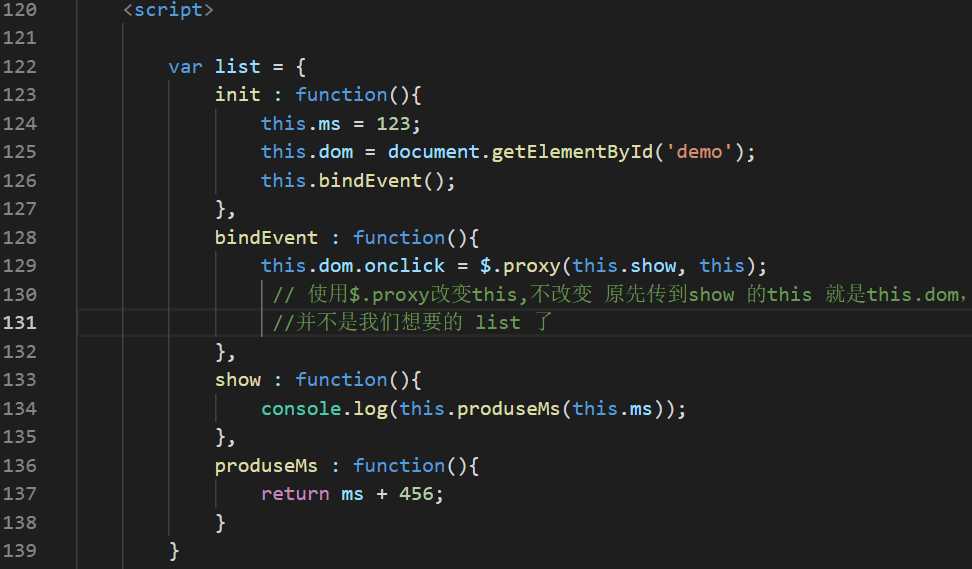
$.proxy()
改变this指向
后期使用单对象编程的时候, 很容易出现this 的错误,看下面一个简单的 绑定例子; 看起来好像没什么错, 问题在129 行


注意点: 如果像这种, show出现this 的错误, 一定要往上找, 肯定是上面传 this 进来的时候,错了。
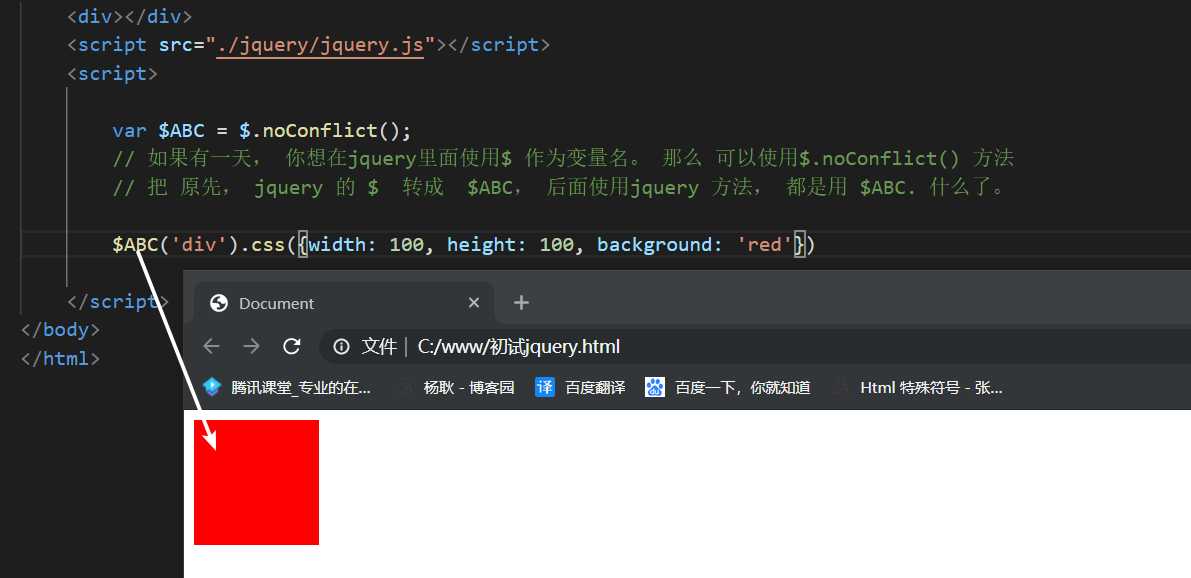
$.noConflict()
防止$ 变量冲突

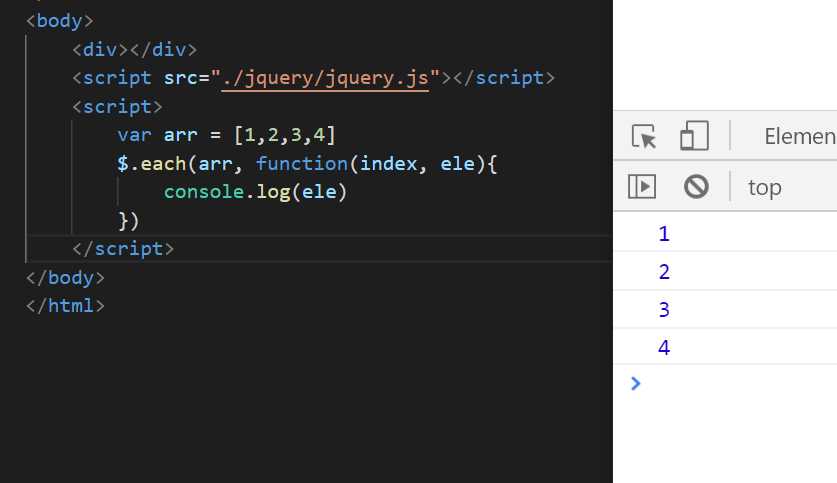
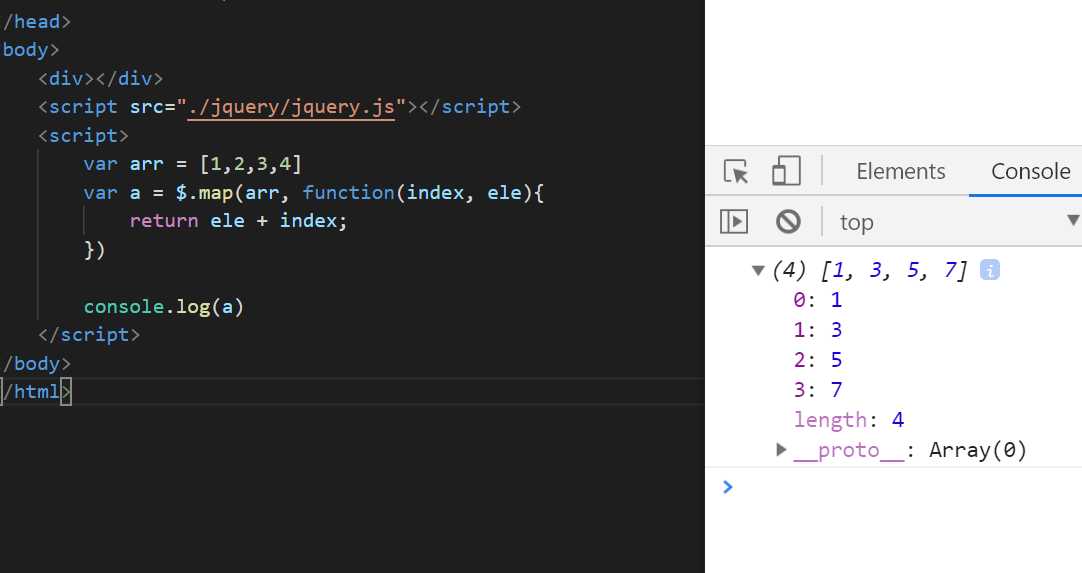
$.each() $.map()
其实这两个方法,跟 原生 js 的 forEach() 和 map() 一样的, 建议还是使用 原生的 方法比较好。


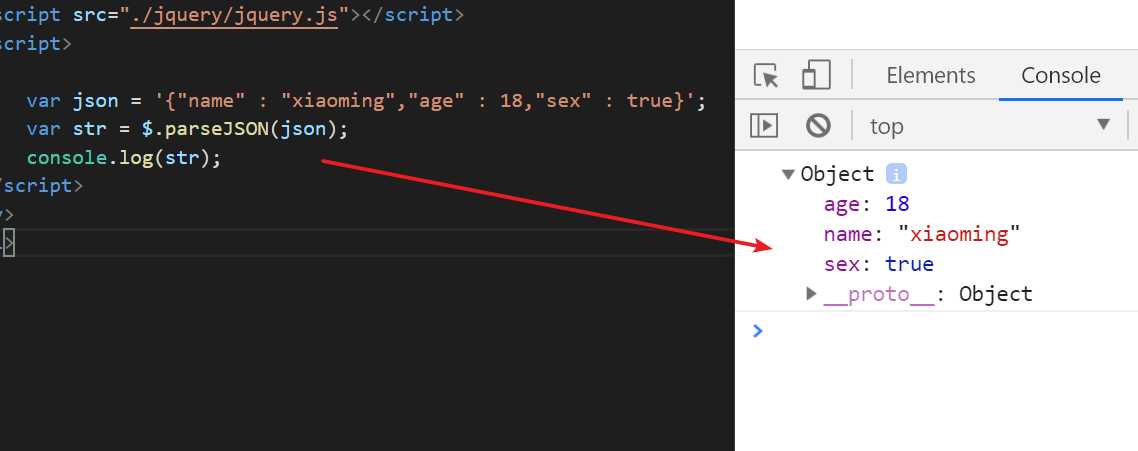
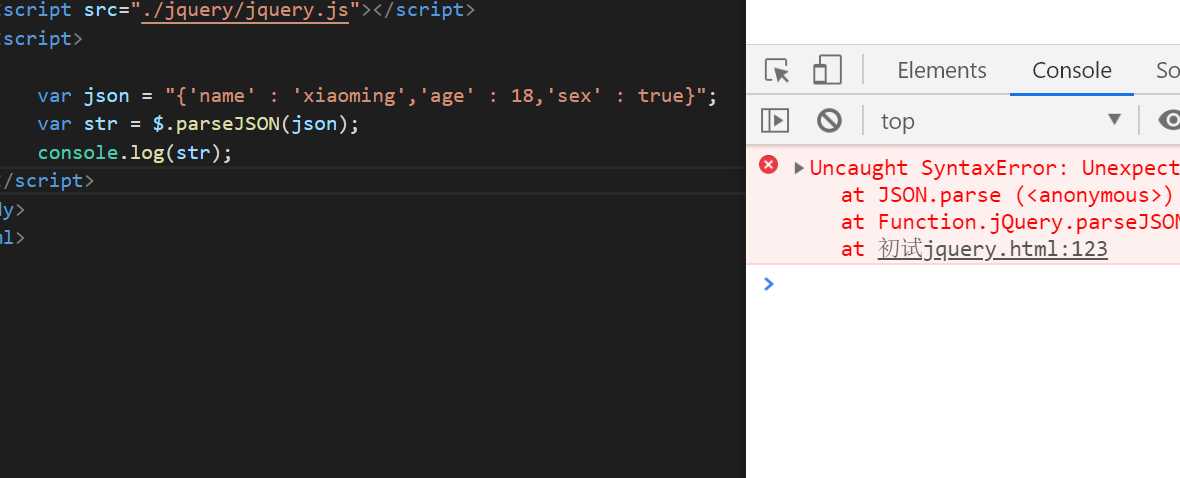
$.parseJSON()
把严格规范的 json 字符串 转换成对象 -----> 跟原生js 的 JSON.parse() 方法 一样
下面, 字符串, 单引号变 双引号, 就报错了, 反正得按照严格的要求来。 键 对 值, 键要 双引号, 外面套上 单引号。


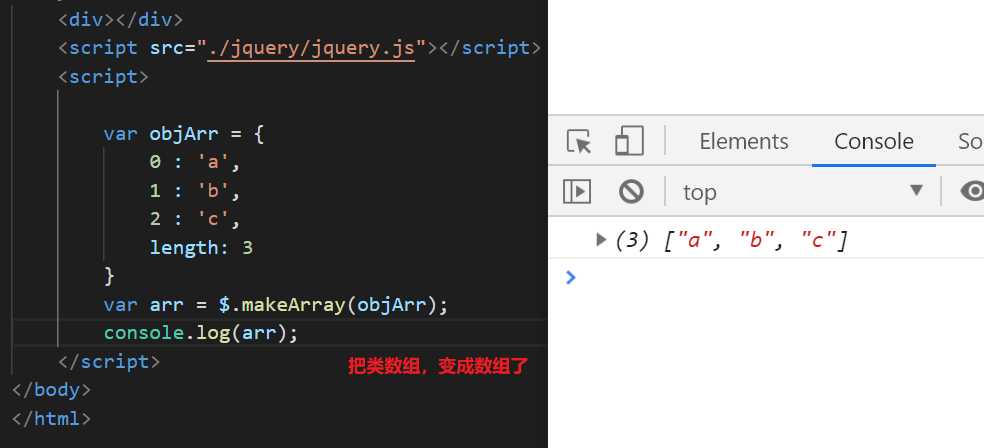
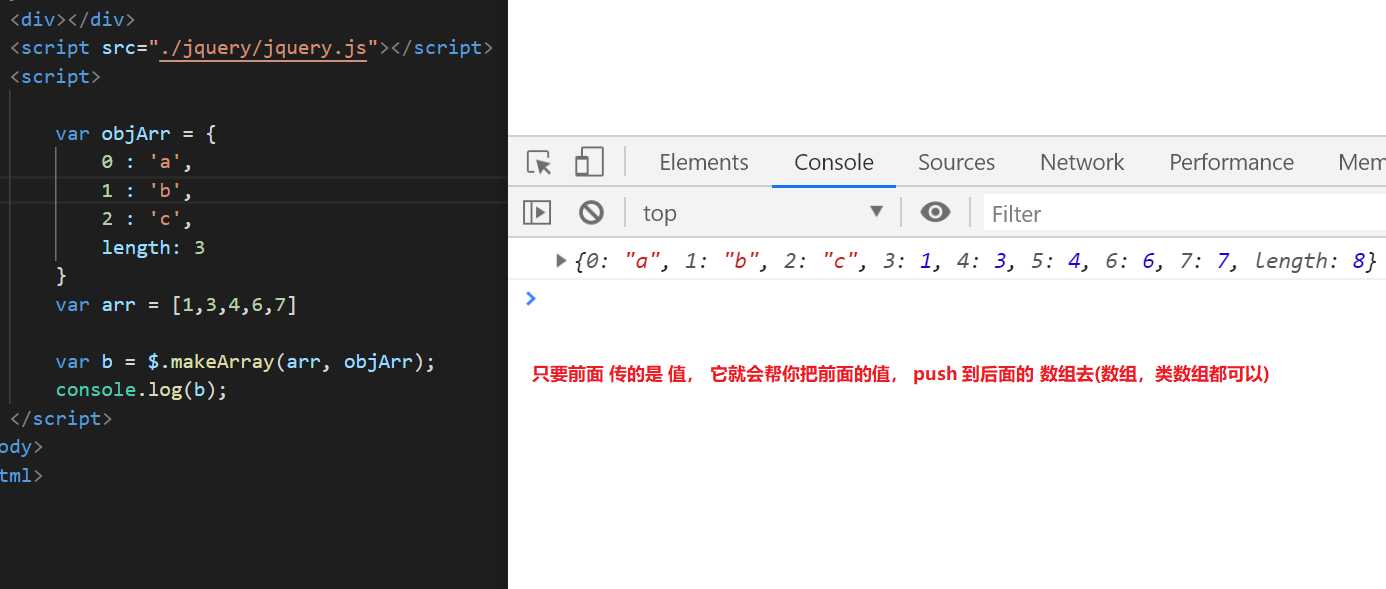
$.makeArry()
把类数组转换成数组
(传两个参数的情况下, 可以把前面的参数, push到后面的参数去)


标签:比较 push http map src 数组 size nbsp 报错
原文地址:https://www.cnblogs.com/yanggeng/p/10924961.html