标签:order info 选择 方式 src 打开 浏览器 http 发布
ASP.NET MVC编写的程序需要部署到IIS上面才能进行访问,部署方式分为两种。
第一种方式可以直接使用源代码进行部署。部署步骤:
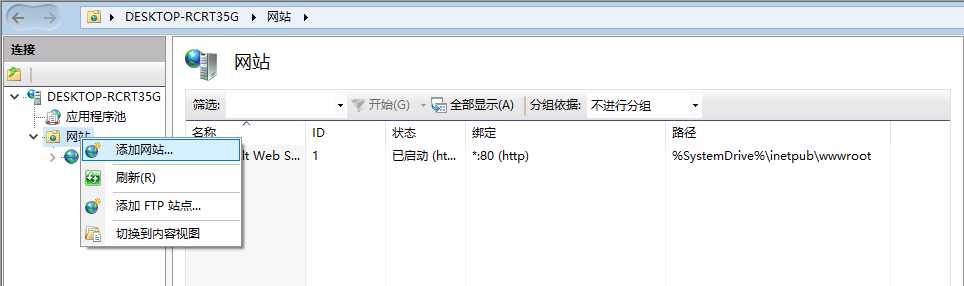
在IIS里面选择网站,然后右键选择“添加网站”

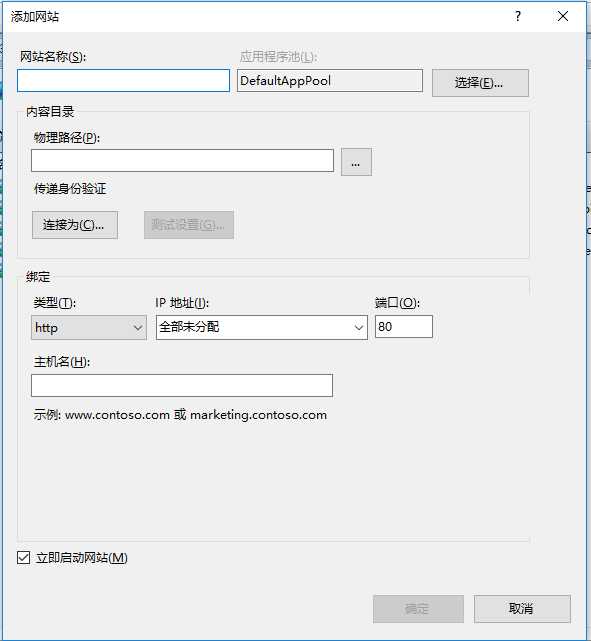
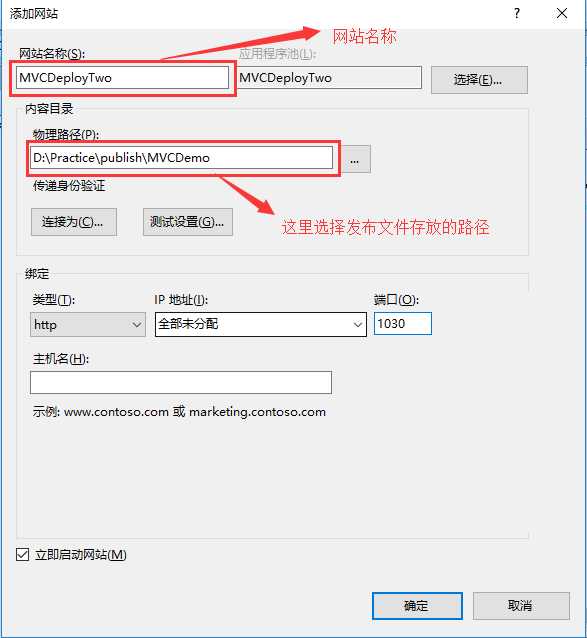
然后打开“添加网站”对话框:

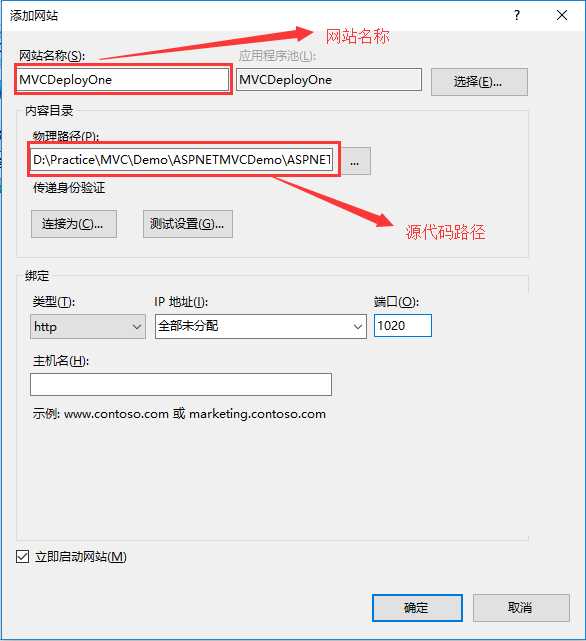
界面配置如下:

然后点击确定,这时在左侧的网站列表中就可以看到新添加的网站。
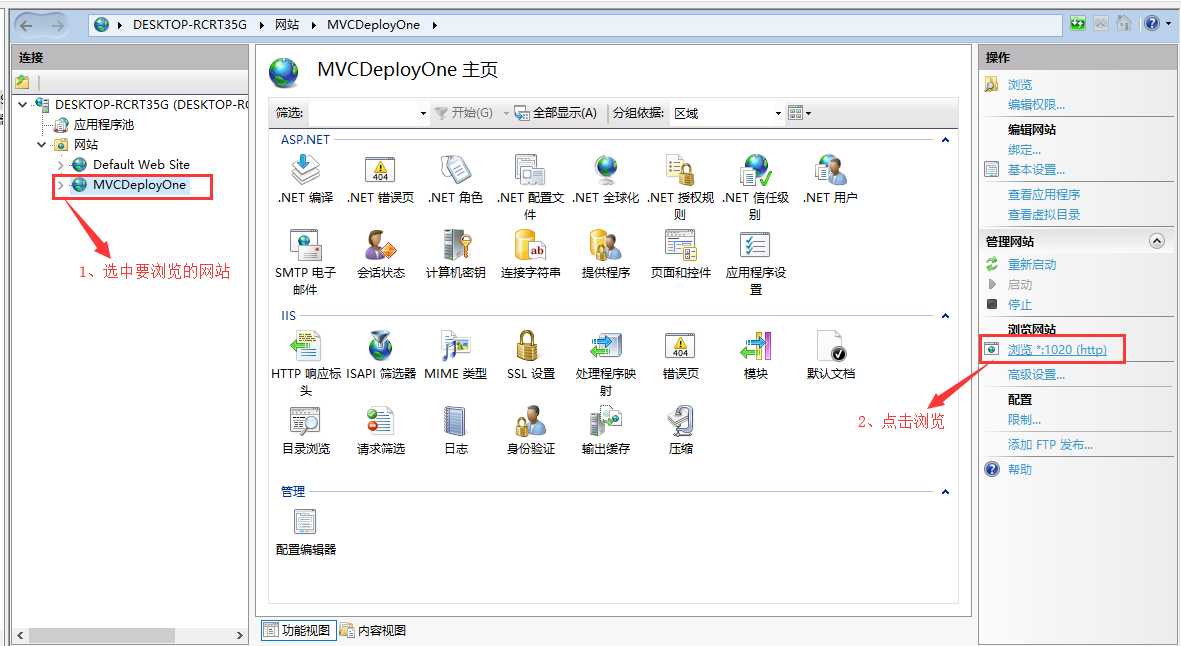
在左侧列表选中要浏览的网站,然后点击右侧的浏览,如图所示:

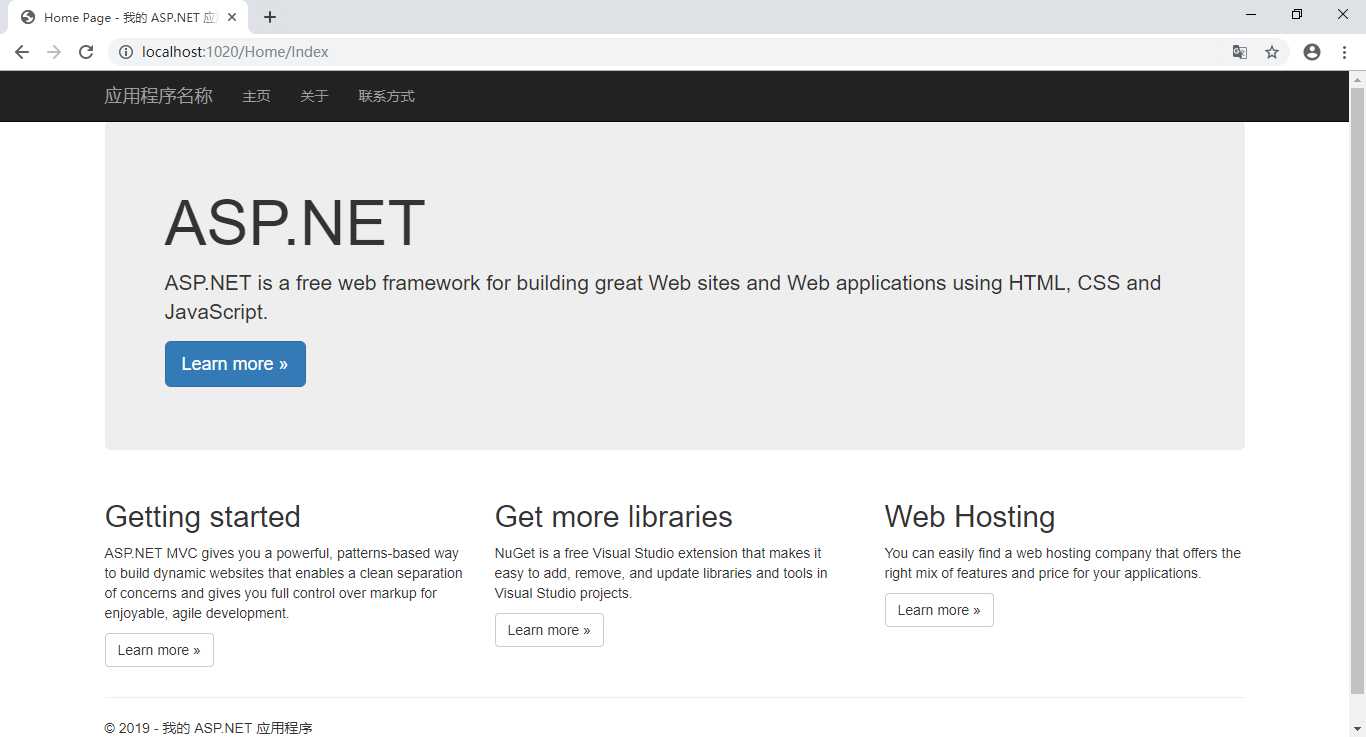
然后浏览器就会显示首页内容:

这种方式选择使用程序发布后的文件进行部署。
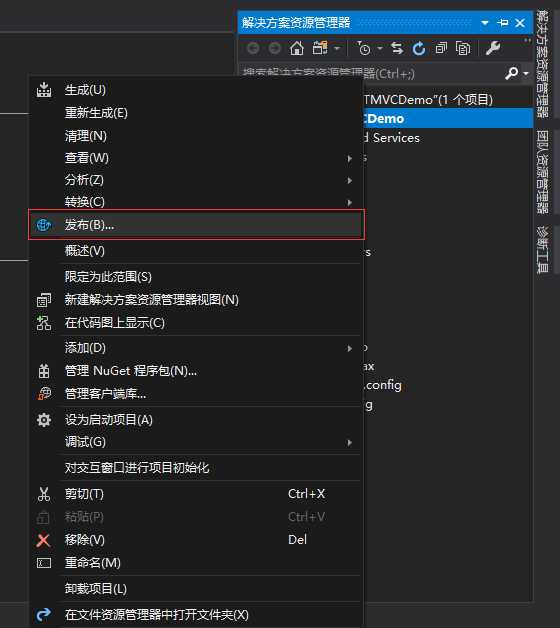
在项目上右键选择“发布”,如下图所示:

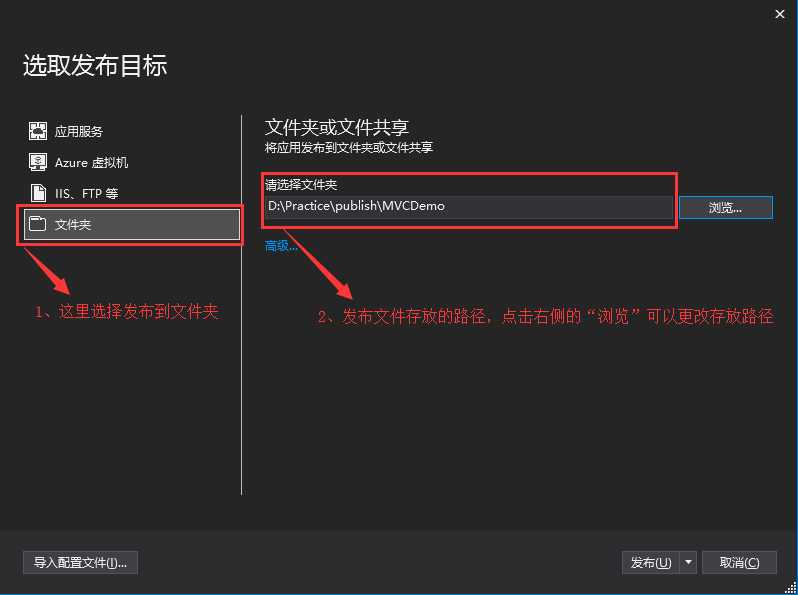
打开选取发布目标界面,这里选择发布到文件夹:

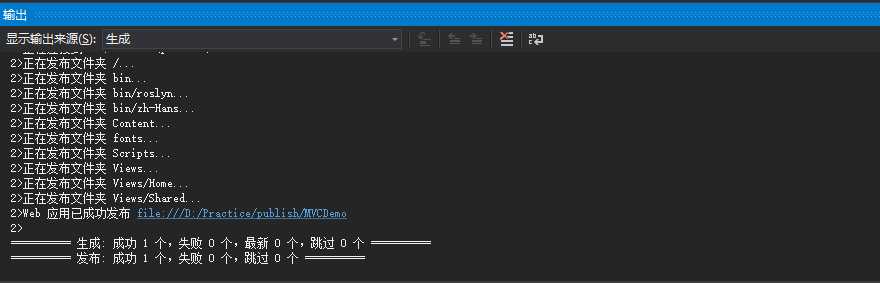
然后点击“发布”按钮即可,出现下面的界面就表示发布成功:

文件发布完以后就可以进行部署了,部署方式和上面使用源代码进行部署的方式一样,只是物理路径要选择部署文件存放的路径:

点击“确定”按钮,完成新建网站,然后在左侧列表选中要浏览的网站,单击右侧的“浏览”进行浏览:

ASP.NET MVC教程三:ASP.NET MVC部署方式
标签:order info 选择 方式 src 打开 浏览器 http 发布
原文地址:https://www.cnblogs.com/dotnet261010/p/10903805.html