标签:htm 下载 背景 图片 img 自己 代码段 增删改查 展现
第一次写有一些紧张,以前学过html,c语言,vb,c#等语言。也自己翻过有关javascript的书,现在的目的是怎么把学习经验写的更具结构化和条理化,大佬勿喷。

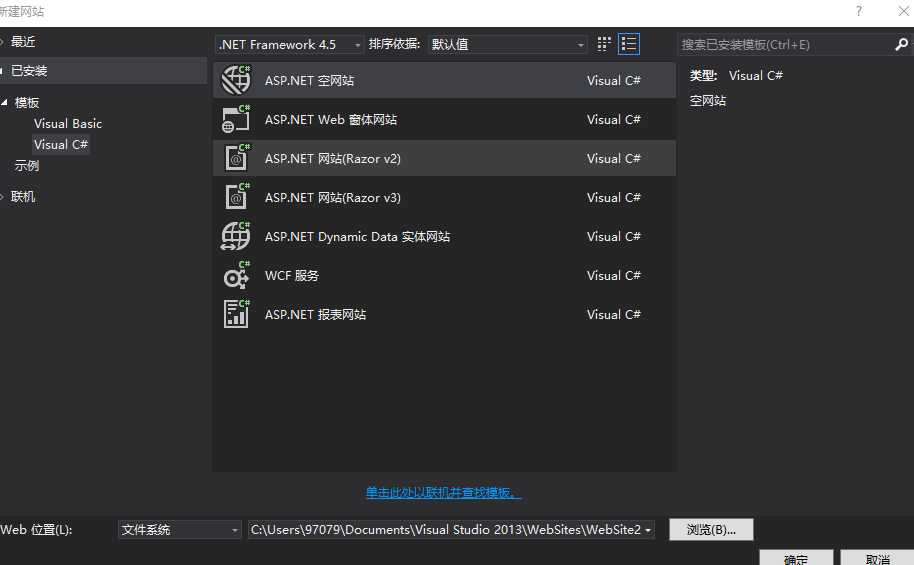
在一个集成开发平台里第一步就是新建网站选择asp.net。

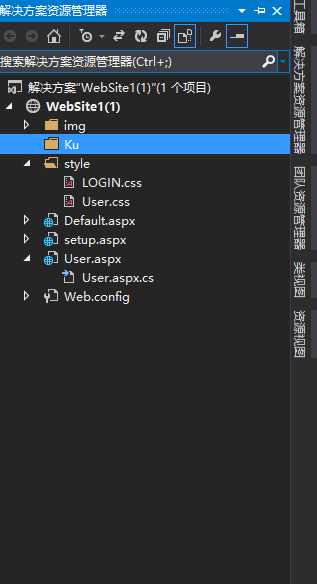
我们发现把右边的解决方案资源管理器拉开发现有基本的几个文件*.aspx,点开它还有一层asp.cs文件,配置文件config我们暂且缓一缓。
*.aspx _只是一个网站的后缀名,并没有什么特别,如同html一样只是一个页面文件
*aspx.cs_这里才是核心代码而且只能在服务器端运行的实际代码属于逻辑层
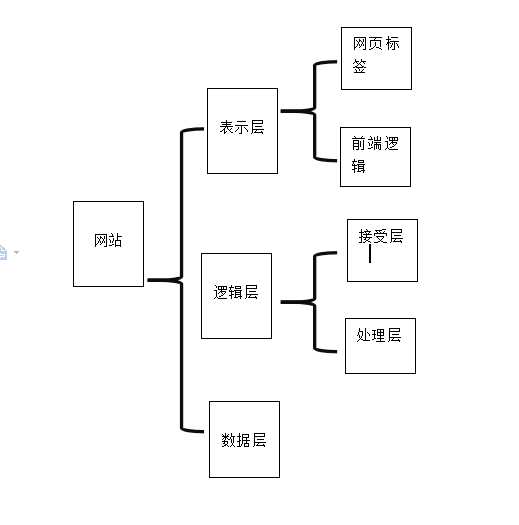
这里说一说网站的基本运作模式

对此有兴趣的人大概可以看懂。
和平常上网一样我们只管点击网站就会为我们呈现需要的内容,
表示层—我们只能看到表示层经过浏览器经过编译后的网页,我们预览这些网页时计算机自动会为我们下载此网页的内容,如背景,参数,以及代码等元素,编译好后呈现给我们。如果右击网页审查元素后发现,这些红绿蓝背后竟是一些带有长宽高,位置,颜色等属性组成的标签,再细心的人会发现此网页的js代码段,尽管非常繁杂,却是我们最容易看见的逻辑代码。
逻辑层— 逻辑层为不为我们展现,它是事先设计好的道路,等着每一个触发它的事件,它接受表示层所传达的信息,并且一步一步的往下判断能否进入下一层逻辑,最终实现整个网站的功能,多数时候会用到数据层的支持,因为网站建立起来后大多数工作来自于数据的支持,后端的源代码及其宝贵,宝贵的是它的底层实现。
数据层— 接受并执行底层代码发来的信息,对筛选后的数据进行增删改查等操作。
标签:htm 下载 背景 图片 img 自己 代码段 增删改查 展现
原文地址:https://www.cnblogs.com/minabrk/p/10926575.html