标签:选择器 多个 attribute font span select style 移动 工具




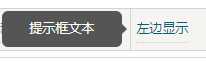
提示框在鼠标移动到特定的元素上显示

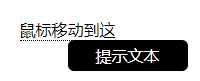
设置提示框的位置
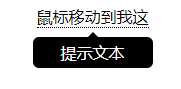
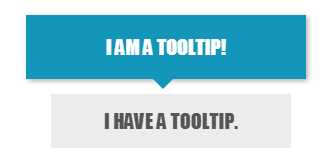
给提示框添加箭头

提示框的淡入效果
提示框美化


响应式图片廓
创建透明图像——悬停效果
 ———鼠标放置后———>
———鼠标放置后———> 
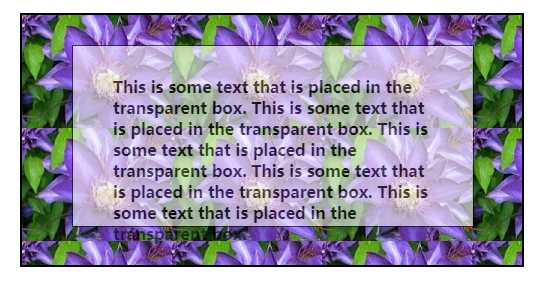
创建一个具有文本的拥有背景图像的透明框

图像拼合————单个图像的集合
【有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求】
图像拼合会降低服务器的请求数量,并节省带宽
与其使用3个独立的图像,不如使用这种单个图像
 ——————>
——————> 
图像拼合的悬停效果
指定文件将如何在不同媒体呈现【以不同的方式显示在屏幕、纸张、听觉浏览器等】
@media 规则
【在相同样式表为不同媒体设置不同的样式】
其他媒体类型
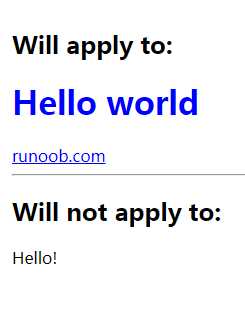
属性选择器——把包含title 的所有元素变成蓝色
<style>
[title]
{
color:blue;
}
</style>
</head>
<body>
<h2>Will apply to:</h2>
<h1 title="Hello world">Hello world</h1>
<a title="runoob.com" href="//www.runoob.com/">runoob.com</a>
<hr>
<h2>Will not apply to:</h2>
<p>Hello!</p>
</body>

属性和值选择器
[title=runoob]
{
border:5px solid green;
}

多值选择
属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS3——提示工具 图片廓 图像透明 图像拼接技术 媒体类型 属性选择器
标签:选择器 多个 attribute font span select style 移动 工具
原文地址:https://www.cnblogs.com/expedition/p/10927092.html